Created two web components: web-comp-1, web-comp-2
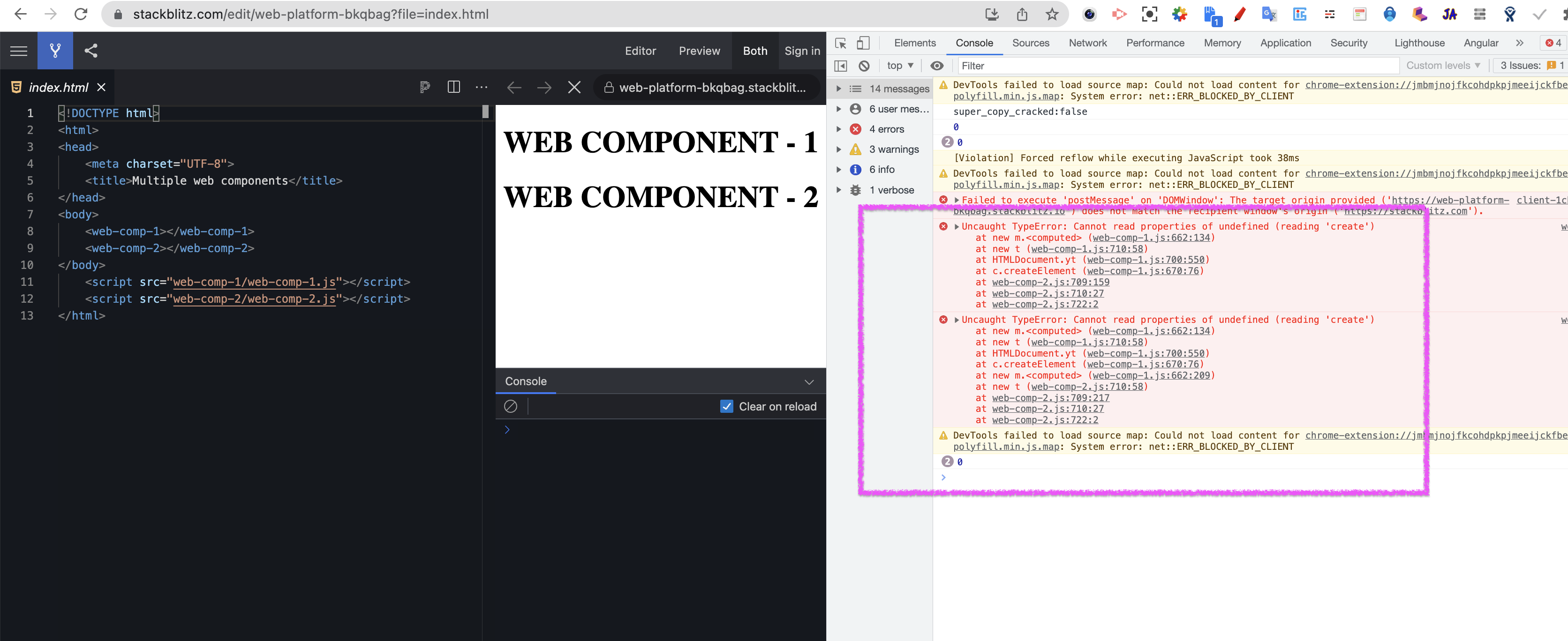
When I tried to add in HTML page, I am getting console error like below
Uncaught TypeError: Cannot read properties of undefined (reading 'create')
at new m.<computed> (web-comp-1.js:3:2706)
at new t (web-comp-1.js:3:12616)
When I checked the line, the code is,
(o = (u = F && 1 === a.create.length) ? Reflect.construct
Generated web component using below versions and angular elements: "@angular/animations": "14.2.7", "@angular/cdk": "14.2.5", "@angular/common": "14.2.7", "@angular/compiler": "14.2.7", "@angular/core": "14.2.7", "@angular/elements": "14.2.7",
CodePudding user response:
Two solutions:
a) Upgraded document-register-element package from 1.7.2 to 1.14.10 in package json, the error gone away. Thank you @Abolfazl Almas, your link triggered me an idea
OR
b) Remove document-register-element package (deprecated) and add "@ungap/custom-elements" and change in angular.json file like below, wherever you see document-register-element file path:
"scripts": [{
"input": "node_modules/@ungap/custom-elements/index.js"
]}