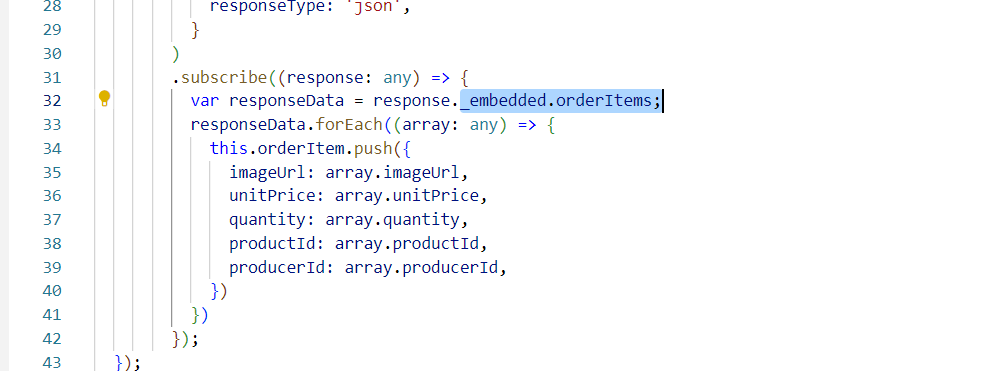
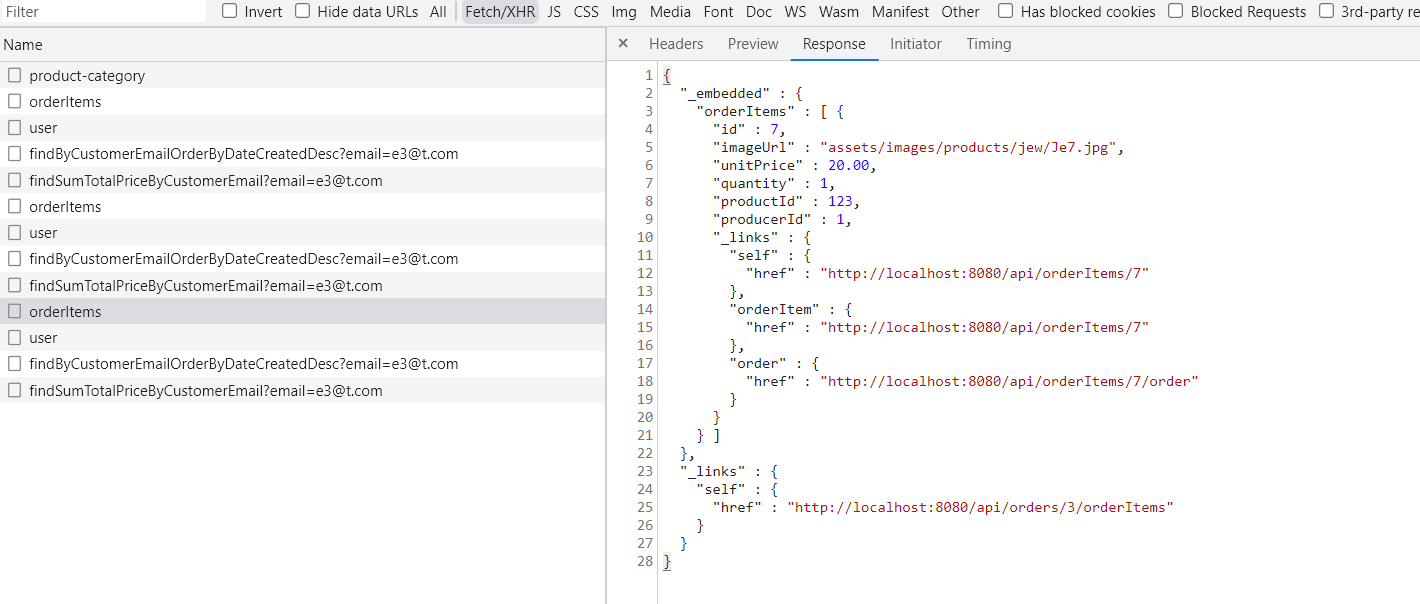
UPD: I found an issue. Attached an answer with the pic below.(FYI)
I have the following code for my component:
export class OrderDetailsComponent implements OnInit {
orderItem: OrderItem[];
constructor(private route: ActivatedRoute,
private httpClient: HttpClient) { }
private orderUrl = 'http://localhost:8080/api/orders';
ngOnInit(): void {
this.route.paramMap.subscribe(() => {
const theOrderId: number = this.route.snapshot.paramMap.get('id')!;
this.httpClient
.get(
`${this.orderUrl}/${theOrderId}/orderItems`,
{
responseType: 'json',
}
)
.subscribe((response: any) => {
var responseData = response;
responseData.forEach((array: any) => {
this.orderItem.push({
imageUrl: array.imageUrl,
unitPrice: array.unitPrice,
quantity: array.quantity,
productId: array.productId,
producerId: array.producerId,
});
});
});
})}}
I am getting order items of my order. And want to put them into the table on my HTML:
<table >
<tr>
<th></th>
<th>Price</th>
<th>Qty</th>
<th>Producer</th>
</tr>
<tr *ngFor="let tempOrderItem of orderItem">
<td>
{{ tempOrderItem.imageUrl }}
</td>
<td>
{{ tempOrderItem.unitPrice}}
</td>
<td>
{{ tempOrderItem.quantity}}
</td>
<td>
{{ tempOrderItem.producerId }}
</td>
</tr>
</table>
But when I run the app, I am getting only the header of my table. From BE all info comes ok, e.g.:
http://localhost:8080/api/orders/3/orderItems

I was reading many questions here, I am assuming it is smth related to the async,but I was trying some solutions that did not help me (I was trying to add into the html ngIf orderItems$ | async, tried to use not subscribe, but pipe(map(...). No luck. Could please somebody help me, what am I doing wrong here?
CodePudding user response:
Angular updates the view only when it needs to, but as you are pushing the values in the array, it is still referencing the same value. Arrays, like every other object in JavaScript, are references to a point in memory unlike the primitives. So you have a couple of ways to let Angular know you need to update the view at this point. The simplest way would be to do something like this -
this.orderItem = responseData.map(array => ({
imageUrl: array.imageUrl,
unitPrice: array.unitPrice,
quantity: array.quantity,
productId: array.productId,
producerId: array.producerId,
});
After that the table loads Ok.