So I have been building a Registration Page for my project, there are three InputTexts in a row, each inputtext has a flex:1 so that they fill up the screen accordingly. It works as intended on ipads, iphones and android devices but on web after shrinking the browser (like a phones width) the InputTexts just refuse to shrink any further.
I have included the screengrabs from the Browser(Current Behaviour on Web) and also from my ipad and android (Current and Intended Behaviour)
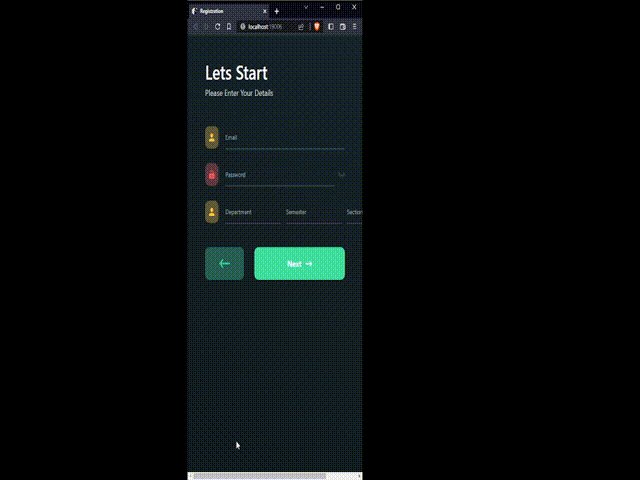
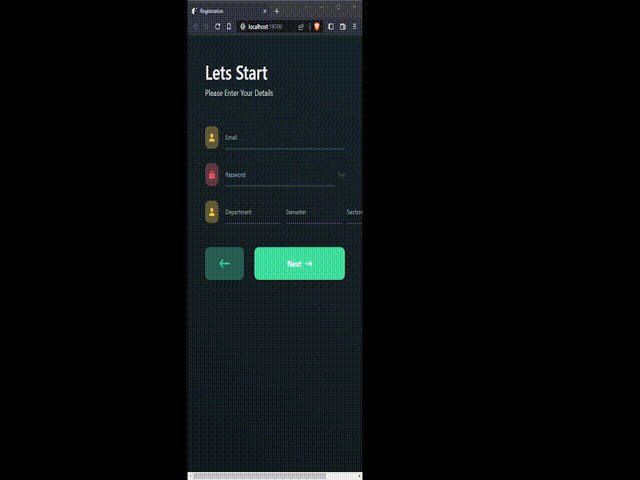
Browser (Current Behaviour On Web)

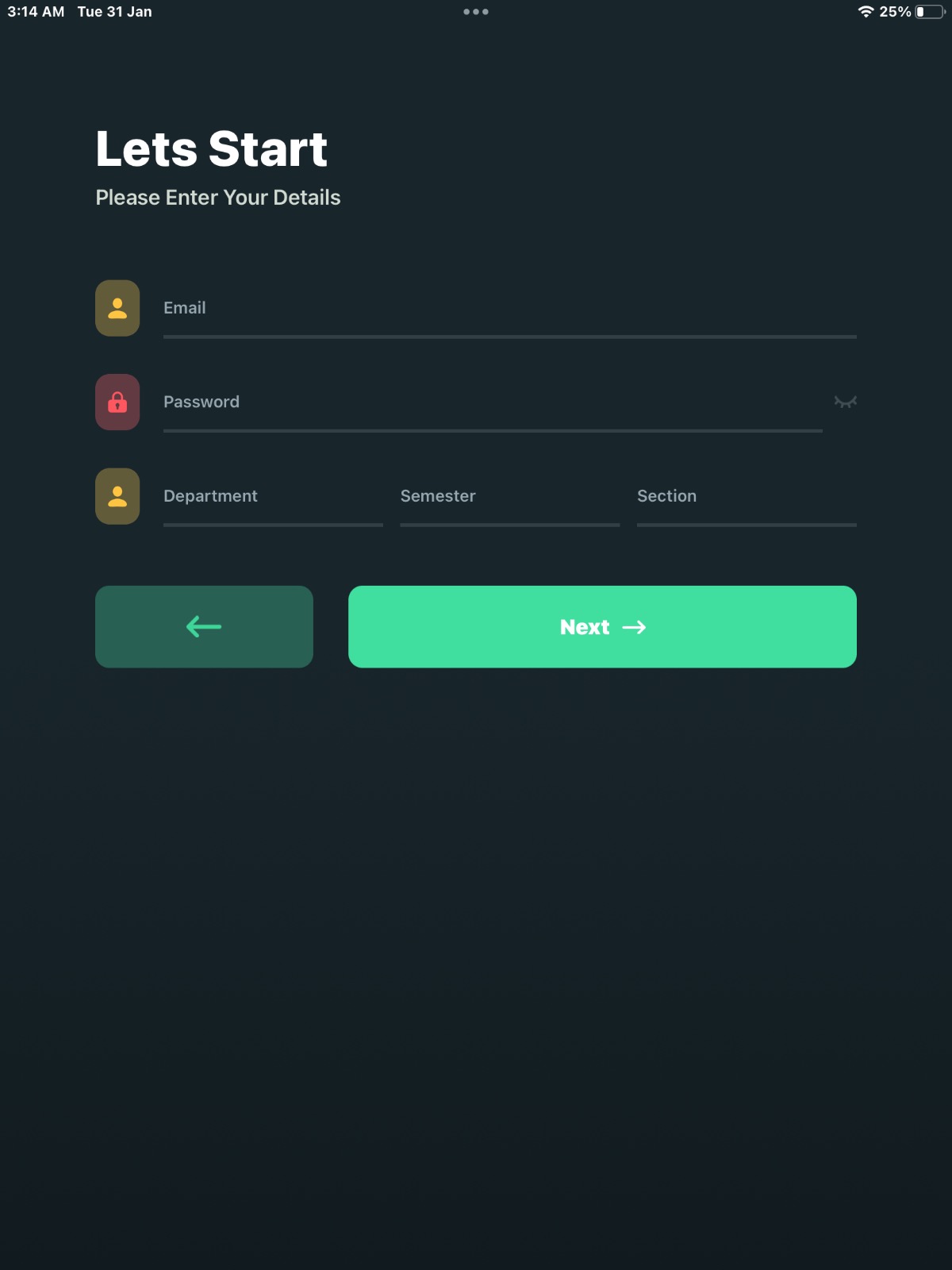
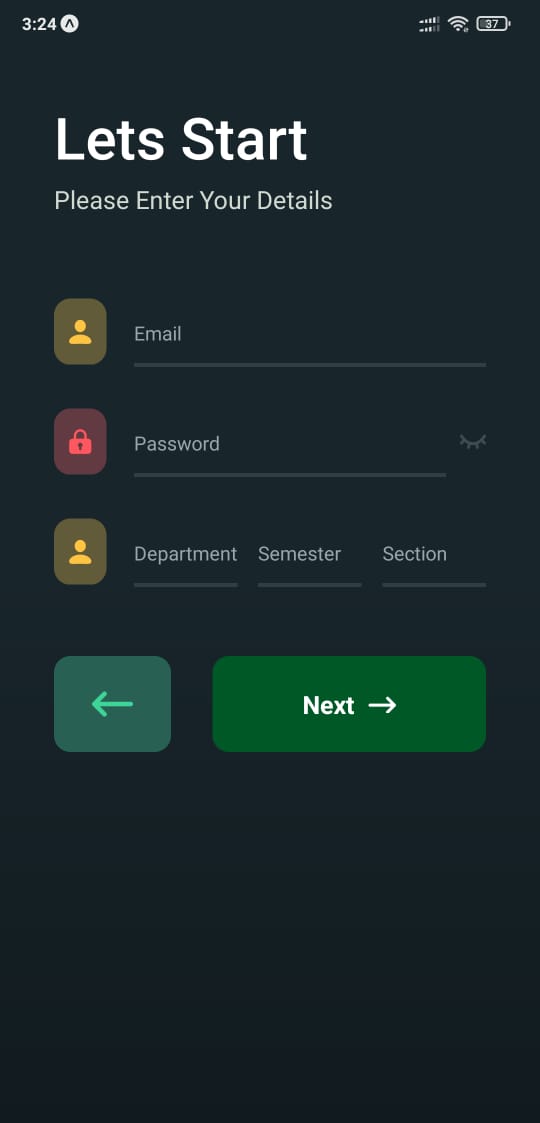
Ipad And Android(Current & Intended Behaviour)

Here is my Registration.js
.....More Code For Other Things
return (
<LinearGradient
colors={[colors.backgroundStart, colors.backgroundEnd]}
start={{ x: 0.5, y: 0.5 }}
style={styles.container}
>
<StatusBar translucent backgroundColor="transparent" />
<AppScreen>
<View style={styles.headingContainer}>
<Text style={styles.heading}>Lets Start</Text>
<Text style={styles.subHeading}>
Please Enter Your Details
</Text>
......More Code For Other Inputs
<View style={[styles.horizontalInputs, { marginTop: 30 }]}>
<Image source={profile} style={styles.iconStyle} />
<InputFields
placeholder="Department"
isPassword={false}
marginRight={15}
/>
<InputFields
placeholder="Semester"
isPassword={false}
maxLength={1}
input="numeric"
keyboardType="numeric"
marginRight={15}
/>
<InputFields
placeholder="Section"
isPassword={false}
maxLength={1}
/>
</View>
..............More Code For Buttons
</View>
</AppScreen>
</LinearGradient>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "flex-start",
alignItems: "flex-start",
},
headingContainer: {
marginHorizontal: "10%",
width: "80%",
marginTop: "10%",
},
heading: {
fontSize: 42,
fontWeight: "600",
color: colors.HeadingText,
},
subHeading: {
fontSize: 18,
fontWeight: "400",
color: colors.text,
marginTop: 5,
},
iconStyle: {
height: 48,
width: 38,
marginRight: 20,
},
horizontalInputs: {
height: 50,
flexDirection: "row",
},
});
Here is my InputFields.js
import React from "react";
import { StyleSheet, TextInput } from "react-native";
import colors from "../values/colors";
function InputFields(props) {
return (
<TextInput
style={[
styles.input,
{
marginLeft: props.marginLeft,
marginRight: props.marginRight,
marginTop: props.marginTop,
marginBottom: props.marginBottom,
},
]}
placeholder={props.placeholder}
autoCompleteType={props.Type}
autoComplete="off"
autoCorrect={false}
inputMode={props.input}
keyboardType={props.keyboardType}
secureTextEntry={props.isPassword}
maxLength={props.maxLength}
placeholderTextColor={colors.placeholderText}
contextMenuHidden={true}
onChangeText={props.onChangeText}
/>
);
}
const styles = StyleSheet.create({
input: {
height: 50,
borderBottomWidth: 3,
borderBottomColor: colors.InputBorder,
color: colors.text,
flex: 1,
outlineStyle: "none",
},
});
export default InputFields;
**I have only created this InputFields Component because I was just testing with flex flexBasis FlexShrink and Flexgrow, none of which work. **
CodePudding user response:
It looks like the TextInput component has some kind of default width. You can fix this by adding width: "100%" to your input styles
const styles = StyleSheet.create({
input: {
height: 50,
borderBottomWidth: 3,
borderBottomColor: colors.InputBorder,
color: colors.text,
flex: 1,
outlineStyle: "none",
width: "100%",
},
});