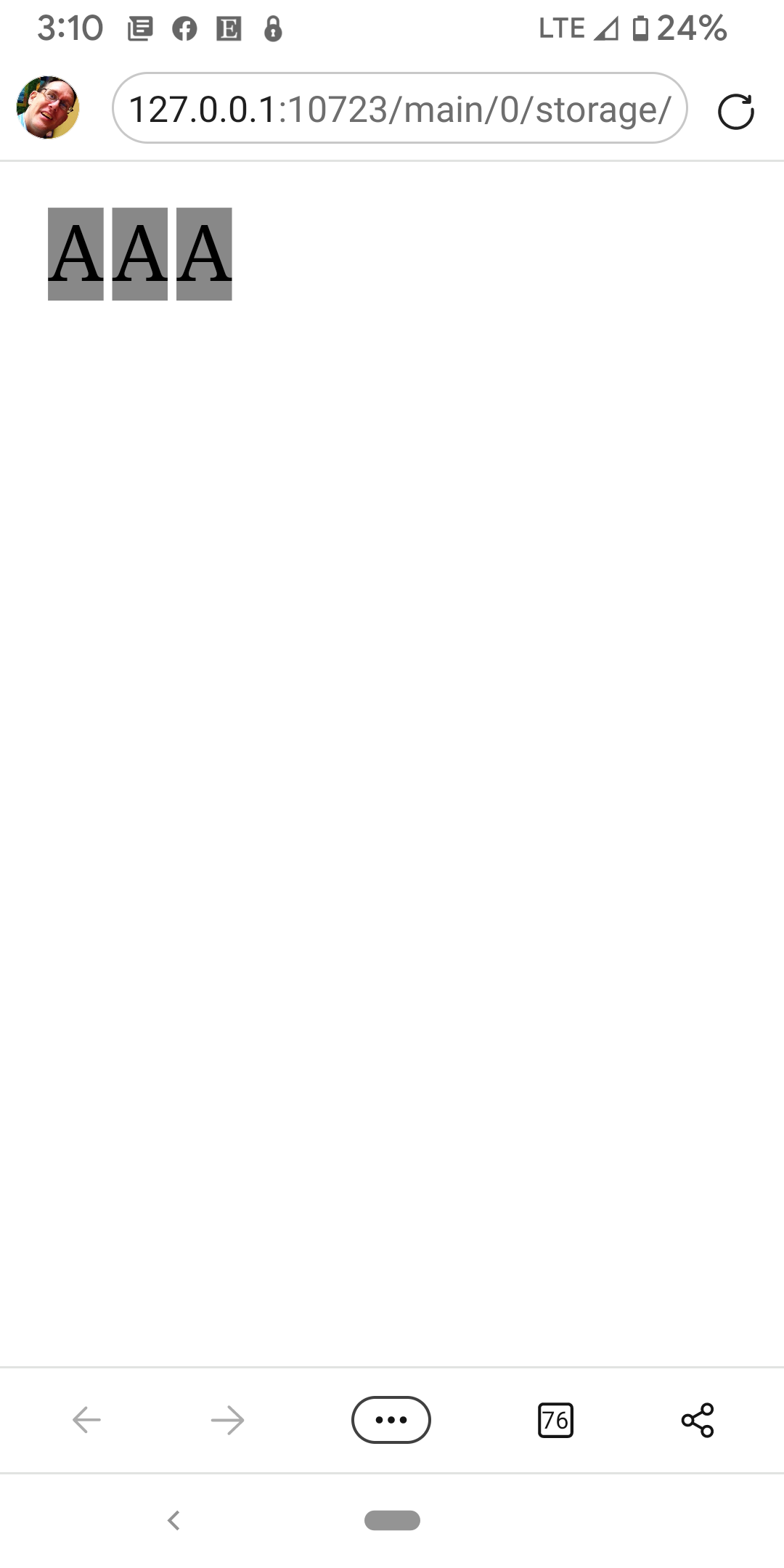
How do I remove the (small) whitespace between table cells? I've tried 3 things to no avail
<html>
<!-- How to remove white space between table cells? -->
<style>
td { background-color : #888888; border-collapse : collapse; border-width : 0px; padding : 0px; }
</style>
<body>
<table>
<tr><td>A</td><td>A</td><td>A</td></tr>
</table>
</body>
</html>Thanks in advance for any insight you can provide.
CodePudding user response:
The border-collapse: collapse; property is for table not td. Check this:
table {border-collapse: collapse;}
td { background-color : #888888; padding : 0px; }<table>
<tr><td>A</td><td>A</td><td>A</td></tr>
</table>CodePudding user response:
Try this: <table cellpadding="0" cellspacing="0">.
By default table have some paddings, by tags from the example above you can set it to 0.
<html>
<!-- How to remove white space between table cells? -->
<style>
td { background-color : #888888; border-collapse : collapse; border-width : 0px; padding : 0px; }
</style>
<body>
<table cellpadding="0" cellspacing="0">
<tr><td>A</td><td>A</td><td>A</td></tr>
</table>
</body>
</html>