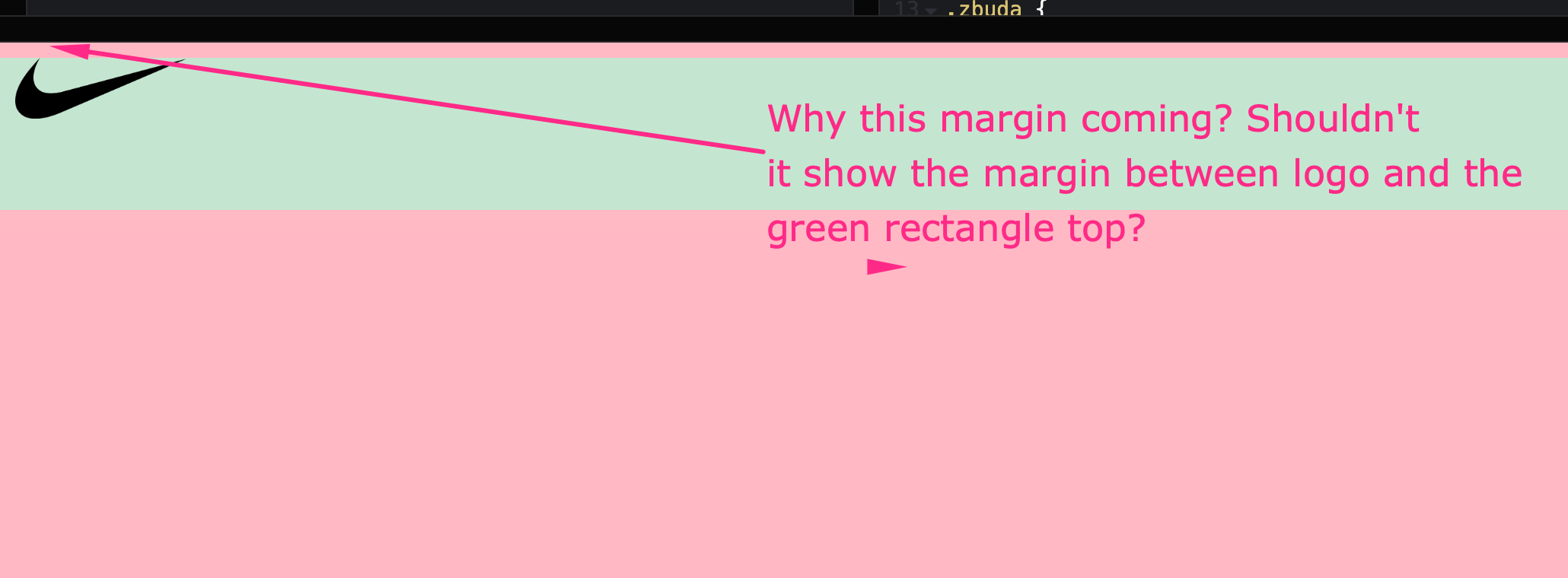
It is probably would be the simplest of task, and yet I am unable to understand. I created a very simple HTML Snippet. 
I am totally running out of ideas why this is so? Any help?
CodePudding user response:
#logo has a margin that goes beyond the parent element. See if this can help you -> CSS margin terror; Margin adds space outside parent element
CodePudding user response:
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen",
"Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.App {
text-align: center;
}
img {
width: 10%;
height:50px;
float: left;
margin-left: 50px;
margin-top: 25px !important;
}<html lang="en">
<link rel="stylesheet" href="style.css">
<body style="background: pink;/* top: 0; */">
<div id="root" style="
/* top: 0px; */
/* position: absolute; */
">
<div style="background: rgb(203, 233, 215); height: 100px">
<div id="header">
<div id="logo" ><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/a6/Logo_NIKE.svg/1200px-Logo_NIKE.svg.png">
</div>
</div>
</div>
</div>
</body>
</html>