What I want to do here is whenever the user selects their choice of a specific component a corresponding popup is displayed according to the selected buttons/choices.
But, so far I couldn't bind the specific buttons as well as the I keep getting the two popups whenever I press the recommended button
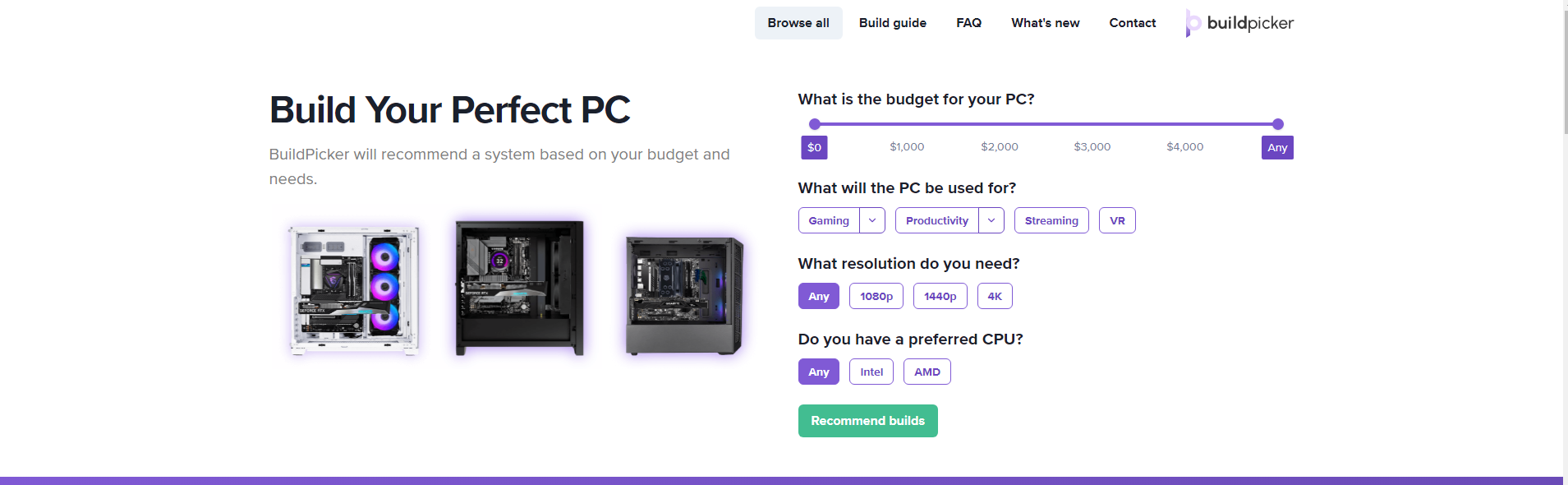
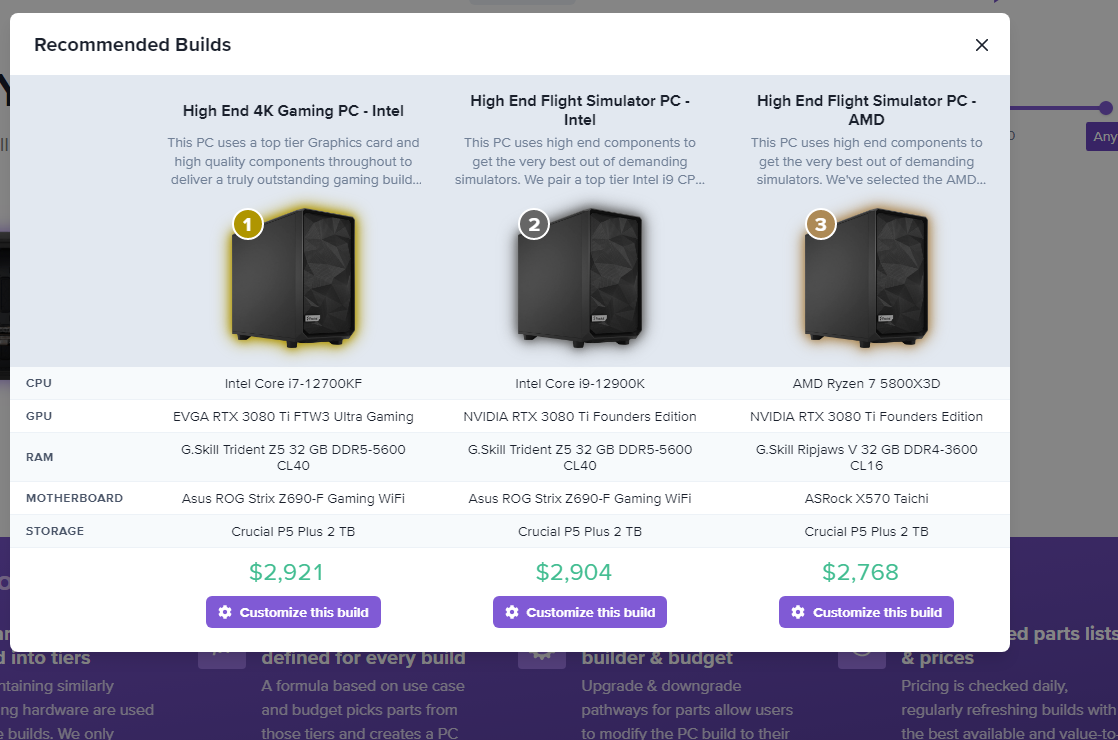
basically, I'm trying to do something like this


Here's my code:
//choices buttons
const mainbtnEL_1 = document.querySelectorAll(".btn__001");
mainbtnEL_1.forEach(btnEl => {
btnEl.addEventListener("click", () => {
document.querySelector('.special__1')?.classList.remove('special__1');
btnEl.classList.add('special__1');
});
});
const mainbtnEL_2 = document.querySelectorAll(".btn__002");
mainbtnEL_2.forEach(btnEl => {
btnEl.addEventListener("click", () => {
document.querySelector('.special__2')?.classList.remove('special__2');
btnEl.classList.add('special__2');
});
});
//pop up
function open__Popup() {
popup.classList.add('open-Popup');
}
function close__Popup() {
popup.classList.remove('open-Popup');
}
let popup__2 = document.getElementById("popup__2");
function open__Popup2() {
popup__2.classList.add('open-Popup');
}
function close__Popup2() {
popup__2.classList.remove('open-Popup');
}.special__1 {
background-color: #4837ff;
}
.special__2 {
background-color: #4837ff;
}
.popup {
display: grid;
grid-template-columns: 1fr 1fr;
width: 800px;
max-width: 800px;
background: #FFF;
border-radius: 6px;
position: relative;
bottom: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0.1);
text-align: center;
justify-content: center;
padding: 0 30px 30px;
color: #333;
align-items: center;
justify-self: center;
margin: 0 auto;
height: 50vh;
z-index: 1;
visibility: hidden;
transition: transform 0.4s ease;
}
.open-Popup {
visibility: visible;
transform: translate(-50%, -50%) scale(1);
}
.table__1 {
font-family: arial, sans-serif;
width: 100%;
height: 50%;
background: #fff;
border-collapse: collapse;
}
td,
th {
border: 1px solid #acacac;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.main__img_1 {
width: 400px;
margin-top: 20px;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(8, 218, 255, 0.6);
}
.close__btn {
position: relative;
width: 50%;
margin-top: 20px;
left: 80px;
background: hsla(204, 100%, 15%, 0.286);
color: #fff;
border: 0;
outline: none;
font-size: 18px;
border-radius: 4px;
cursor: pointer;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}<h2> Choose your CPU </h2>
<div >
<button type="button" id="AMD">AMD</button>
<button type="button" id="Intel">Intel</button>
</div>
<h2> Choose your GPU </h2>
<div >
<button type="button" id="RTX3060">RTX3060</button>
<button type="button" id="RTX3050">RTX3050</button>
</div>
<div >
<button type="submit" id="recommended" onclick="open__Popup(); open__Popup2()">Recommended</button>
<!-- FIRST popup page -->
<div id="popup">
<table id="tb_1">
<tr>
<td>CPU</td>
<td>AMD</td>
</tr>
<tr>
<td>GPU</td>
<td>RTX3060</td>
</tr>
</table>"
<button type="button" onclick="close__Popup()">Close</button>
</div>
<!-- second popup page -->
<div id="popup__2">
<table id="tb_2">
<tr>
<td>CPU</td>
<td>Intel</td>
</tr>
<tr>
<td>GPU</td>
<td>RTX3050</td>
</tr>
</table>"
<button type="button" onclick="close__Popup2()">Close</button>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.0/jquery.min.js"></script>
<script src="app.js"></script>CodePudding user response:
And the answer to this is always: Delegate
the button names and classes made is non-trivial to add and remove the special__ classes
const choices = document.getElementById("choices");
const buttons = choices.querySelectorAll("button");
const popupContainer = document.querySelector(".popup__container");
const recommend = document.getElementById("recommended");
//choices buttons
choices.addEventListener("click", (e) => {
const tgt = e.target;
if (!tgt.matches("button")) return;
const whichButton = tgt.dataset.target.replace("popup","")
tgt.classList.add(`special__${whichButton}`);
// document.getElementById(tgt.dataset.target).classList.add('open-Popup');
});
// close
popupContainer.addEventListener("click", (e) => {
const tgt = e.target;
if (!tgt.matches(".close__btn")) return;
const parentPopup = tgt.closest("div.popup");
const id = parentPopup.id;
parentPopup.classList.remove('open-Popup');
const sourceButton = `[data-target=${id}]`;
const className = `special__${id.replace("popup","")}`;
document.querySelectorAll(sourceButton).forEach(button => button.classList.remove(className))
});
recommend.addEventListener("click", () => {
// document.querySelectorAll(".popup").forEach(popup => popup.classList.add("open-Popup"));
choices.querySelectorAll("button")
.forEach(button => [...button.classList.entries()] // the buttons classes
.forEach(([_,cls]) => {
if (cls.startsWith("special__")) { // it was selected
document.getElementById(button.dataset.target).classList.add('open-Popup');
}
})
);
});.special__1 {
background-color: #4837ff;
}
.special__2 {
background-color: #4837ff;
}
.popup {
display: grid;
grid-template-columns: 1fr 1fr;
width: 800px;
max-width: 800px;
background: #FFF;
border-radius: 6px;
position: relative;
bottom: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0.1);
text-align: center;
justify-content: center;
padding: 0 30px 30px;
color: #333;
align-items: center;
justify-self: center;
margin: 0 auto;
height: 50vh;
z-index: 1;
visibility: hidden;
transition: transform 0.4s ease;
}
.open-Popup {
visibility: visible;
transform: translate(-50%, -50%) scale(1);
}
.table__1 {
font-family: arial, sans-serif;
width: 100%;
height: 50%;
background: #fff;
border-collapse: collapse;
}
td,
th {
border: 1px solid #acacac;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.main__img_1 {
width: 400px;
margin-top: 20px;
border-radius: 50%;
box-shadow: 0 2px 4px rgba(8, 218, 255, 0.6);
}
.close__btn {
position: relative;
width: 50%;
margin-top: 20px;
left: 80px;
background: hsla(204, 100%, 15%, 0.286);
color: #fff;
border: 0;
outline: none;
font-size: 18px;
border-radius: 4px;
cursor: pointer;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}<div id="choices">
<h2> Choose your CPU </h2>
<div >
<button type="button" id="AMD" data-target="popup1">AMD</button>
<button type="button" id="Intel" data-target="popup2">Intel</button>
</div>
<h2> Choose your GPU </h2>
<div >
<button type="button" id="RTX3060" data-target="popup1">RTX3060</button>
<button type="button" id="RTX3050" data-target="popup2">RTX3050</button>
</div>
</div>
<div >
<button type="submit" id="recommended">Recommended</button>
<!-- FIRST popup page -->
<div id="popup1">
<table id="tb_1">
<tr>
<td>CPU</td>
<td>AMD</td>
</tr>
<tr>
<td>GPU</td>
<td>RTX3060</td>
</tr>
</table>
<button type="button" >Close</button>
</div>
<!-- second popup page -->
<div id="popup2">
<table id="tb_2">
<tr>
<td>CPU</td>
<td>Intel</td>
</tr>
<tr>
<td>GPU</td>
<td>RTX3050</td>
</tr>
</table>
<button type="button" >Close</button>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.0/jquery.min.js"></script>
<script src="app.js"></script>