Team, I have a code which previously pulled table data correctly, now the webpage have been updated with several codes hence it result in pulling different table data in between my work.
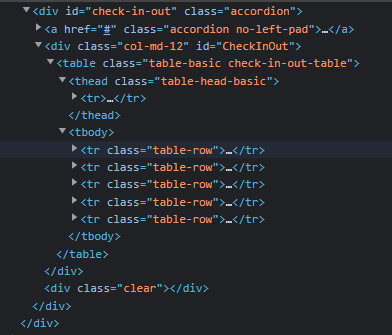
I need to get the first image table excluding second table.
Current code i used
Option Explicit
Sub Testing()
Dim Dr As New Selenium.ChromeDriver
Dim hTable, hBody, hTR, hTD, tb As Object
Dim bb, tr, td As Object
Dim r, c, lr1 As Long
Dr.Get "url"
Dr.Wait (5000)
With Sheet1
.Activate
Set hTable = Dr.FindElementsByCss(".table-basic.check-in-out-table")
For Each tb In hTable
Set hBody = tb.FindElementsByTag("tbody")
For Each bb In hBody
Set hTR = bb.FindElementsByTag("tr")
For r = 1 To hTR.Count - 1
Set hTD = hTR(r).FindElementsByTag("td")
If hTD.Count = 0 Then Set hTD = hTD(r).FindElementsByTag("th")
lr1 = .Cells(Rows.Count, 1).End(xlUp).Row 1
For c = 2 To hTD.Count 1
.Cells(lr1, c).Value = hTD(c - 1).Text
Next c
Next r
End If
Next bb
Exit For
Next tb
End With
Dr.Quit
End Sub
Below is the HTML code for reference, which I need to pull.
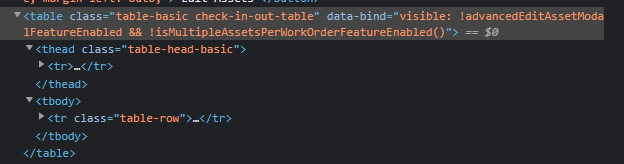
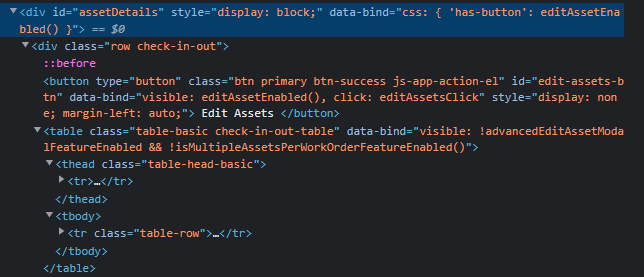
The other table that is matching with same class name (which is to be excluded) is show below
Issue is:
- For both the tables CLASS name is same hence it pull second table if the second class code table exists in the webpage..
- Based on the Webpage update now im getting new error message "stale element reference element is not attached to the page document"
Thanks for the support.
CodePudding user response:
As can be seen from your attachments, both the tables have the same class ie. ".table-basic.check-in-out-table" But the first table is present below the div tag with id='check-in-out' and the second table is present below the div tag with id='assetDetails'
So, you can diffrentiate between the two tables based on the div tag within with each of these tables are contained using the below CSS Selectors
Table 1 CSS Selector - "#check-in-out .table-basic.check-in-out-table"
Table 2 CSS Selector - "#assetDetails .table-basic.check-in-out-table"
Hope this works