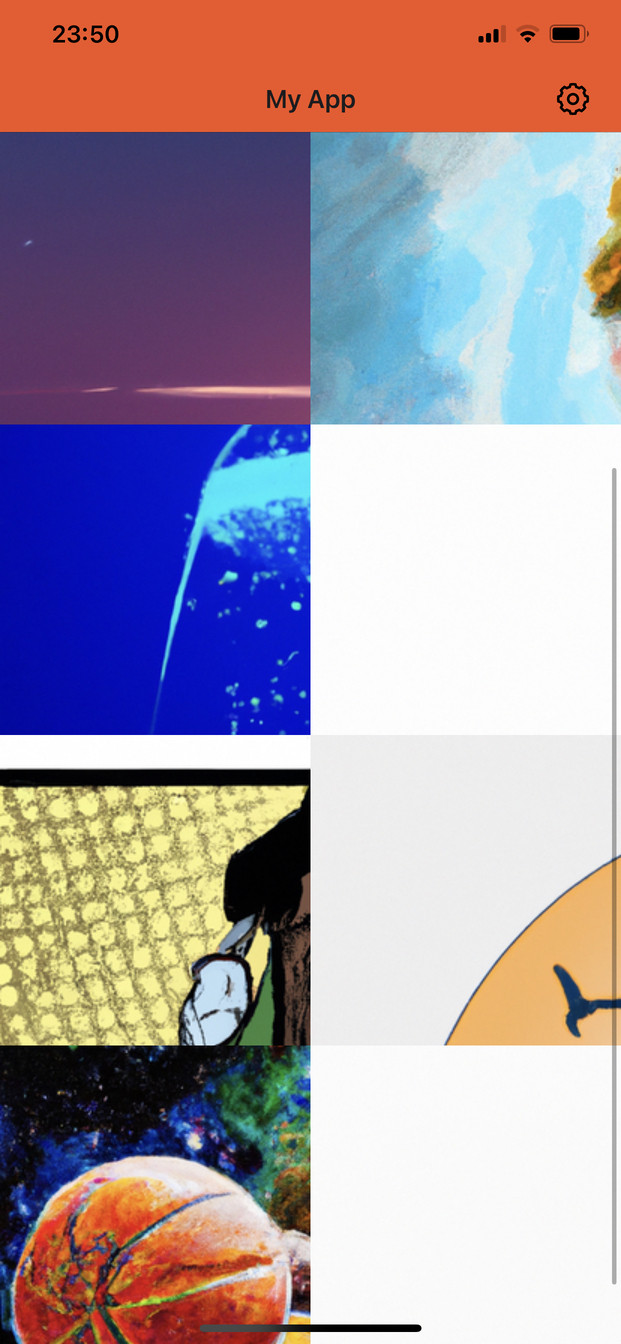
I am trying to use the FlatList in my expo React Native application. I am able to get the FlatList working but the full image is not being displayed for each Item (it appears as though only the top left of the image is being displayed). Each image is 717x717 in dimension. Please can someone advise? Perhaps i am having a styling issue?
const Inspiration = () => {
const handleSelectedImage = (e) => {
console.log('image selected', e);
};
return (
<>
<CreatedImageModal />
<ModalGeneratingImage />
<ExamplePrompt />
<FlatList
contentContainerStyle={{ flexGrow: 1 }}
data={EXAMPLES}
style={styles.list}
numColumns={2}
keyExtractor={(item) => item.id}
ListHeaderComponent={<Prompt />}
renderItem={({ item }) => (
<Image
resizeMode={'contain'}
onPress={() => handleSelectedImage(item)}
transition={true}
source={item.path}
containerStyle={styles.item}
PlaceholderContent={<ActivityIndicator />}
/>
)}
/>
</>
);
};
const styles = StyleSheet.create({
list: {
width: '100%',
backgroundColor: '#000',
},
item: {
aspectRatio: 1,
width: '100%',
flex: 1,
},
});
const EXAMPLES = [
{
id: '1',
path: require('../assets/img-1_small.png'),
prompt: 'A synthwave style sunset above the reflecting water of the sea, digital art'
},
{
id: '2',
path: require('../assets/img-2_small.png'),
prompt: 'A van Gogh style painting of an American football player'
},
{
id: '3',
path: require('../assets/img-3_small.png'),
prompt: '3D render of a cute tropical fish in an aquarium on a dark blue background, digital art'
},
{
id: '4',
path: require('../assets/img-4_small.png'),
prompt: 'A cartoon of a cat catching a mouse'
},
{
id: '5',
path: require('../assets/img-5_small.png'),
prompt: 'A comic book cover of a superhero wearing headphones'
},
{
id: '6',
path: require('../assets/img-6_small.png'),
prompt: 'A hand-drawn sailboat circled by birds on the sea at sunrise'
},
{
id: '7',
path: require('../assets/img-7_small.png'),
prompt: 'An expressive oil painting of a basketball player dunking, depicted as an explosion of a nebula'
},
{
id: '8',
path: require('../assets/img-8_small.png'),
prompt: 'A hand drawn sketch of a Porsche 911'
},
];
export default Inspiration;
CodePudding user response:
You can add resizeMode in Image Component.
<Image
source={item.path}
resizeMode={'contain'}
// Other Props remain same
/>
Hope this will fix your problem.
CodePudding user response:
solved your problem check this Expo snack Link Expo Link