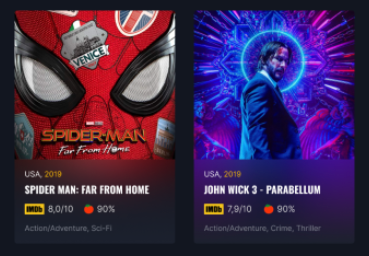
Can someone provide me a source to achieve this type of gradient with background movie image in css. I can create gradients but the thing is i just want to know how do i make it adoptable with the background movie image. Please check image for reference .
Thanks
CodePudding user response:
It is actually not a gradient. That text container might be using a property backdrop-filter: blur(150px) (adjust the pixels to your liking)
Backdrop filter pretty much applies a filter to the background of your element, in this case, I'm using blur() to get that effect.If you do not get the desired blurred background, you can set the background-color of your element to rgba(18, 22, 32, 0.6) an play around with the alpha value (the last one)