I'm sorry for the title, I could not think of a better one. I am trying to style a table depending on the result of a function call. In my HTML file, I have the following:
<tr > //result can be 'checked' or ''
In my CSS then:
tr.customers-new {
td {
cursor: default;
}
.checked {
background: @light-color;
cursor: default;
}
}
The style is just not applied. I tried td.checked, too.
CodePudding user response:
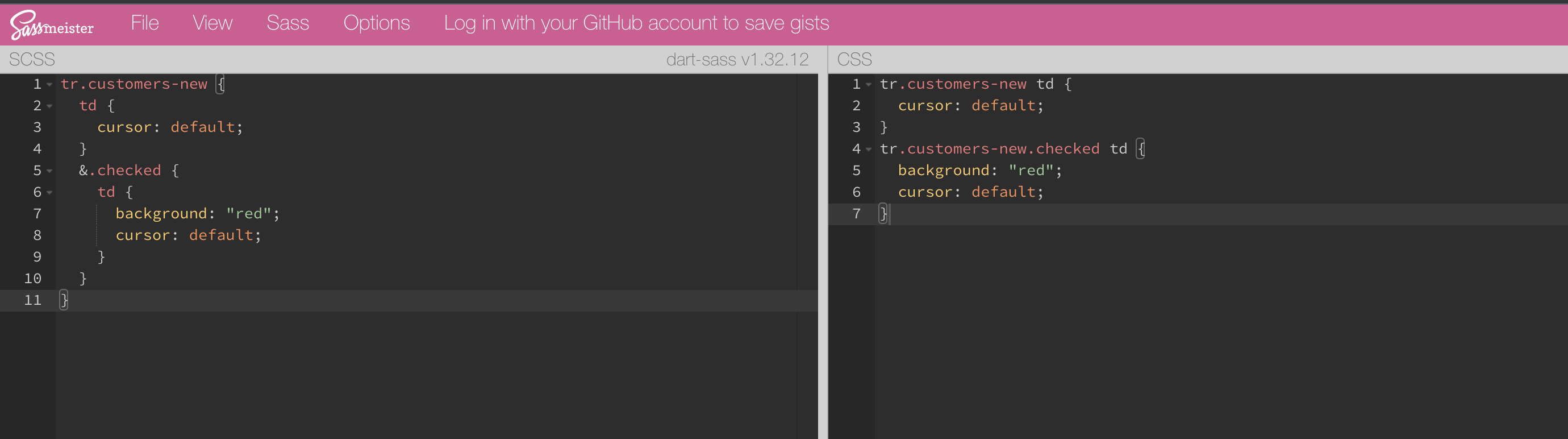
As you clarified you are trying to put CSS to td, you can put td inside .checked as below
tr.customers-new {
td {
cursor: default;
}
&.checked {
td {
background: "red";
cursor: default;
}
}
}Compiled code