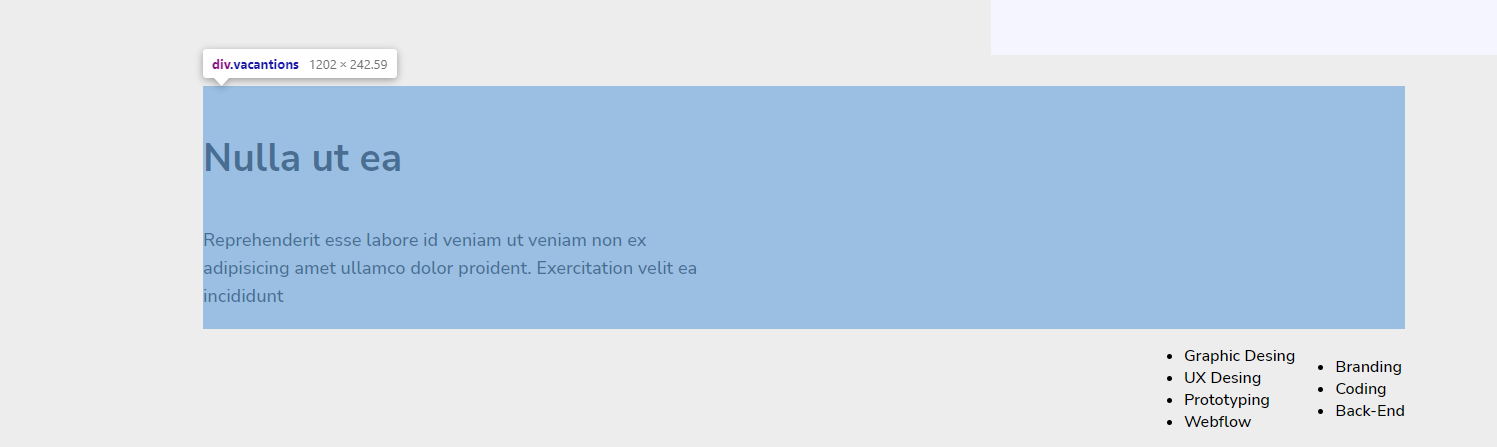
Here is my problem:
I need this:
Code of this:
.vacantions {
display: flex;
height: 257px;
justify-content: space-between;
align-items: center;
}
.vacantion-text {
max-width: 508px;
display: flex;
flex-direction: column;
}
.vacantion-title {
margin-top: 50px;
font-weight: 700;
font-size: 39px;
line-height: 1.2;
}
.vacantion-text p {
font-weight: 600;
font-size: 18px;
line-height: 1.55;
}
.vacantion-name {
display: flex;
float: right;
align-items: center;
}<div >
<div >
<h1 >Nulla ut ea</h1>
<p>Reprehenderit esse labore id veniam ut veniam non ex adipisicing amet ullamco dolor proident. Exercitation velit ea incididunt</p>
</div>
<div >
<div >
<ul>
<li>Graphic Desing</li>
<li>UX Desing</li>
<li>Prototyping</li>
<li>Webflow</li>
</ul>
</div>
<div >
<ul>
<li>Branding</li>
<li>Coding</li>
<li>Back-End</li>
</ul>
</div>
</div>
</div>CodePudding user response:
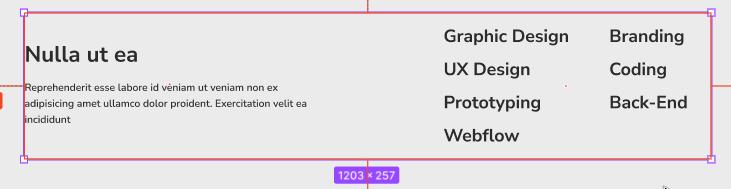
This is how you can do it.
You should set flex-direction: row on your .vacantions
list-style-type: none; on .vac-list ul
and align-items: flex-start; on .vacantion-name
By the way, it's spelled vacations.
.vacantions {
display: flex;
flex-direction: row;
height: 257px;
justify-content: space-between;
align-items: center;
}
.vacantion-text {
max-width: 408px;
display: flex;
flex-direction: column;
}
.vacantion-title {
margin-top: 50px;
font-weight: 700;
font-size: 39px;
line-height: 1.2;
}
.vacantion-text p {
font-weight: 600;
font-size: 18px;
line-height: 1.55;
}
.vacantion-name {
display: flex;
align-items: flex-start;
}
.vac-list {
}
.vac-list ul {
list-style-type: none;
}<div >
<div >
<h1 >Nulla ut ea</h1>
<p>Reprehenderit esse labore id veniam ut veniam non ex adipisicing amet ullamco dolor proident. Exercitation velit ea incididunt</p>
</div>
<div >
<div >
<ul>
<li>Graphic Desing</li>
<li>UX Desing</li>
<li>Prototyping</li>
<li>Webflow</li>
</ul>
</div>
<div >
<ul>
<li>Branding</li>
<li>Coding</li>
<li>Back-End</li>
</ul>
</div>
</div>
</div>