First on the normal figure, developer tools

Then my mobile phone

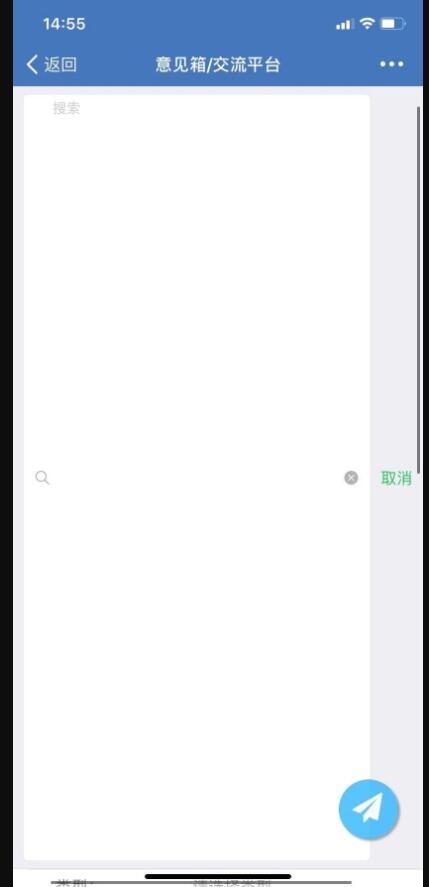
Below is the ios device abnormal

Search box occupies the entire screen
Code:
& lt; HTML & gt;
The suggestion box/communication platform & lt;/title> <br/><meta charset="utf-8" & gt; <br/><meta name="description" content="" & gt; <br/><meta name="keywords" content="" & gt; <br/><meta name="format - detection" content="telephone=no" & gt; <br/><meta name="mobile web - app - capable" content="yes" & gt; <br/><meta name="apple - touch - fullscreen" content="YES" & gt; <br/><meta name="apple - the mobile web - app - capable" content="yes" & gt; <br/><meta name="apple - the mobile web - app - the status bar - style" content="black" & gt; <br/><meta name="viewport" content="width=device - width, initial - scale=1, minimum - scale=1, maximum - scale=1, the user - scalable=no" & gt; <br/><script SRC="https://bbs.csdn.net/h5/Scripts/zepto.min.js" & gt; </script> <br/><script SRC="https://bbs.csdn.net/h5/Scripts/zepto.weui.min.js" & gt; </script> <br/><script SRC="https://bbs.csdn.net/h5/Scripts/php.js" & gt; </script> <br/><The link href="https://bbs.csdn.net/h5/css/weui.css" rel="stylesheet" & gt; <br/><The link href="https://bbs.csdn.net/h5/css/weuix.css" rel="stylesheet" & gt; <br/><The link href="https://bbs.csdn.net/h5/css/font-awesome.min.css" rel="stylesheet" & gt; <br/><The script type="text/javascript" SRC="https://res.wx.qq.com/open/js/jweixin-1.2.0.js" & gt; </script> <br/><script> <br/>Wx. Ready (function () {<br/>//hide the useless menu <br/>Wx. HideMenuItems ({<br/>MenuList: [menuItem: share: "timeline", "menuItem: share: appMessage", "menuItem: share: qq", "menuItem: share: weiboApp", "menuItem: share: facebook" <br/>, "menuItem: share, QZone," "menuItem: editTag", "menuItem: delete" <br/>, "menuItem: copyUrl", "menuItem: originPage", "menuItem: readMode <br/>", "menuItem: openWithQQBrowser", "menuItem: openWithSafari", "menuItem: share: email" <br/>, "menuItem: share: brand"] <br/>}); <br/>}); <br/></script> <br/><br/><br/><script SRC="https://bbs.csdn.net/h5/Scripts/common.js" & gt; </script> <br/><style> <br/>/* * {<br/>touch-action: none; <br/>} */<br/><br/><br/># list_note_icon {<br/>position: fixed; <br/>Bottom: 6%; <br/>Right: 6%; <br/>Z - index: 888; <br/>Background: # 10 aeff; <br/>Width: 60 px; <br/>Height: 60 px; <br/>Border - the radius: 40 px; <br/>Box - shadow: 2 p 2 p 2 p # 888888; <br/>Opacity: 0.7; <br/>Padding - top: 14 px; <br/>Padding - left: 14 px; <br/>} <br/><br/><br/># mobile {<br/>Margin - left: 22%; <br/>} <br/><br/><br/>The weui - cell {<br/>Height: 15 px; <br/>} <br/><br/><br/>The page - hd - the title {<br/>Color: # 212121; <br/>} <br/><br/><br/>The weui - picker - container - visible {<br/>Bottom: 0%; <br/>} <br/><br/><br/>The body and HTML {<br/>height: 100%; <br/>} <br/><br/><br/>Body {<br/>Overflow - x: hidden; <br/>Overflow - y: auto; <br/>} <br/></style> <br/><br/><br/><br/><br/></head> <br/><body ontouchstart="" & gt; <br/><Div & gt; <br/><! - search - & gt; <br/><Div id="searchBar" & gt; <br/><The form action="#" & gt; <br/><Div & gt; <br/><I & gt; </i> <br/><Input the id="searchInput" placeholder="search" type="search" & gt; <br/><A href="javascript:" id="searchClear & gt;" </a> <br/></div> <br/><SearchText label id="" style=" transform - origin: 0 px 0 px 0 px; opacity: 1; The transform: scale (1, 1);"> <br/><I & gt; </i> <br/><Span> Search & lt;/span> <br/></label> <br/></form> <br/><A href="javascript:" id="searchCancel & gt;" Cancel & lt;/a> <br/></div> <br/><! - search - & gt; <br/><! - screening & gt; <br/><Div & gt; <br/><Div style="text - align: center;"> <The label style="color: # 8 a8a8a;"> Type: & lt;/label> </div> <br/><Div style="text - align: center;"> <br/><Input the id="mobile" type="text" value=please choose type "https://bbs.csdn.net/topics/" style="color: # b0b0b0;" Readonly="" & gt; <br/><Input type="hidden" id="hMsgType & gt;" <br/></div> <br/></div> <br/><Hr> <br/><! - screening & gt; <br/><! - the drop-down refresh - & gt; <br/><Div & gt; <br/><Div & gt; </div> <br/><Div & gt; </div> <br/><Div & gt; The drop-down refresh & lt;/div> <br/><Div & gt; Release the refresh & lt;/div> <br/><Div & gt; Are refreshed & lt;/div> <br/></div> <br/><! - the drop-down refresh - & gt; <br/><! - main body - & gt; <br/><Div id="Tolist" style="overflow: auto; Max - height: 808 px;"> <br/><! - the body - & gt; <br/></div> <br/><! - main body - & gt; <br/><! - slide loading & gt; <br/><Div style="padding - bottom: 30 px; Height: 20 px; display: none;"> <br/><I & gt; </i> <br/><Span & gt; Being loaded & lt;/span> <br/></div> <br/><! - slide loading & gt; <br/></div> <br/><br/><br/><br/><br/><! - suspended button - & gt; <br/><A id="list_note_icon" href="https://bbs.csdn.net/h5/Communication/Add" & gt; nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull </div> <div class="th_page th_page_color"></div> <div class="umCopyright"> <p>Page link:<a href="/Mobile/91087.html" target="_blank" style="color:#999">https//www.codepudding.com/Mobile/91087.html</a></p> </div> <div class="detail-arr"> <div class="detail-arr-left">Prev:<a href='/Mobile/91086.html'>Qt3d, loading obj model, c + + runtime does not display the model, and know how to solve method?</a></div> <div class="detail-arr-right">Next:<a href='/Mobile/91088.html'>Took an old project, can only use the NDK - 12 compilation, now want to upgrade the NDK version, the</a></div> </div> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="hot-tags neitags"> <ul> <li><i class="iconfont icon-x-tags"></i> Tags: </li> <a href='/e/tags/?tagname=WeChat+development' target='_blank'>WeChat development</a> </ul> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="xiangguan"> <ul class="msg msghead"> <li class="tbname">Related</li> </ul> <ul> </ul> </div> </div> </div> </div> <div class="container th_top"> <div class="row"> <div class="col-md-12"> <div class="flinks"> <ul> <li><i class="iconfont icon-x-tags"></i> Links: </li> <li class="liflinks"><a target="_blank" href="/" title="CodePudding">CodePudding</a></li> </ul> </div> </div> </div> </div> <div class="footer"> <p><span style="font-size:16px;color:#666;font-weight: bold">About Us:</span> <a href="https://www.codepudding.com/contact.html">Contact Us</a> <a href="https://www.codepudding.com/service.html">Terms of Service</a> <a href="https://www.codepudding.com/privacy.html"> Privacy Policy</a></p> <p class="foot_info">Copyright © 2010-2023,Powered By <a href="/" target="_blank">CodePudding</a> </p> </div> <script type="text/javascript" src="/skin/code/tianhu.js"></script> </body></html>
