
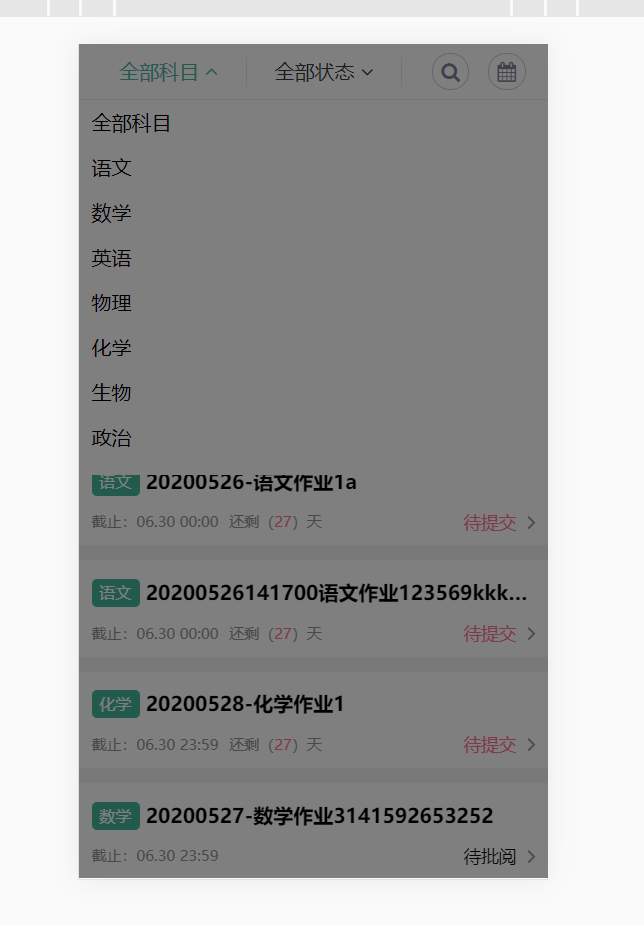
Cover the entire page is mask, but I checked the code, and found that mask - index z=2, and z - index=3 of all subject areas, in principle, all subject areas should be in the top of the mask, but display an error in the ios, displayed on the android phone is normal,
Then check some information, see the following blog, to solve the problem of the
https://blog.csdn.net/zilvzsy/article/details/86022612
The main reason is the global style - its overflow - scrolling attribute is set to touch to
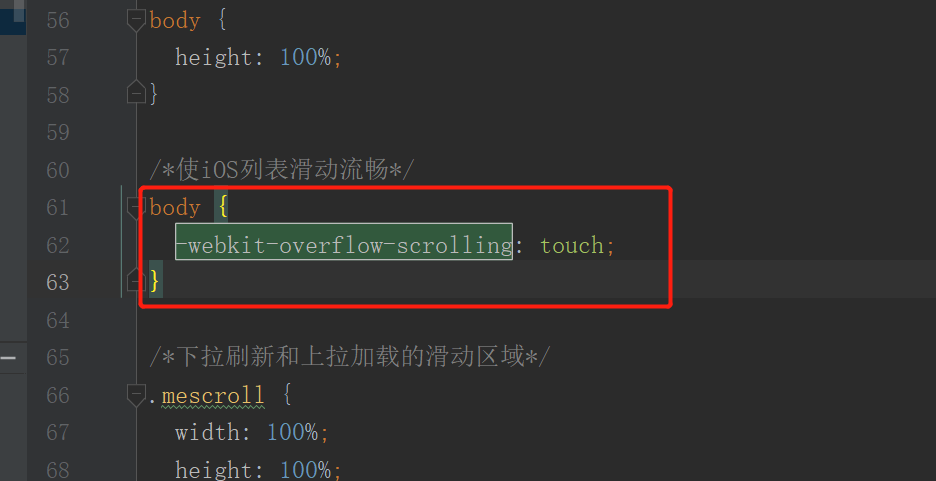
- its - overflow - scrolling: touch;
A check code and saw my this property is not set, wanted to think, should be a plug-in style set this attribute, so carefully to find the use of plug-ins, and found in order to implement the drop-down list before the refresh function, using mescroll. Js plug-ins, the inside of the CSS styles have
 , so the reason to find
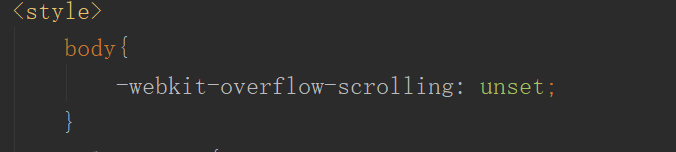
, so the reason to find Solution: directly in the page - its overflow - scrolling: the unset style cover

The perfect solution
