
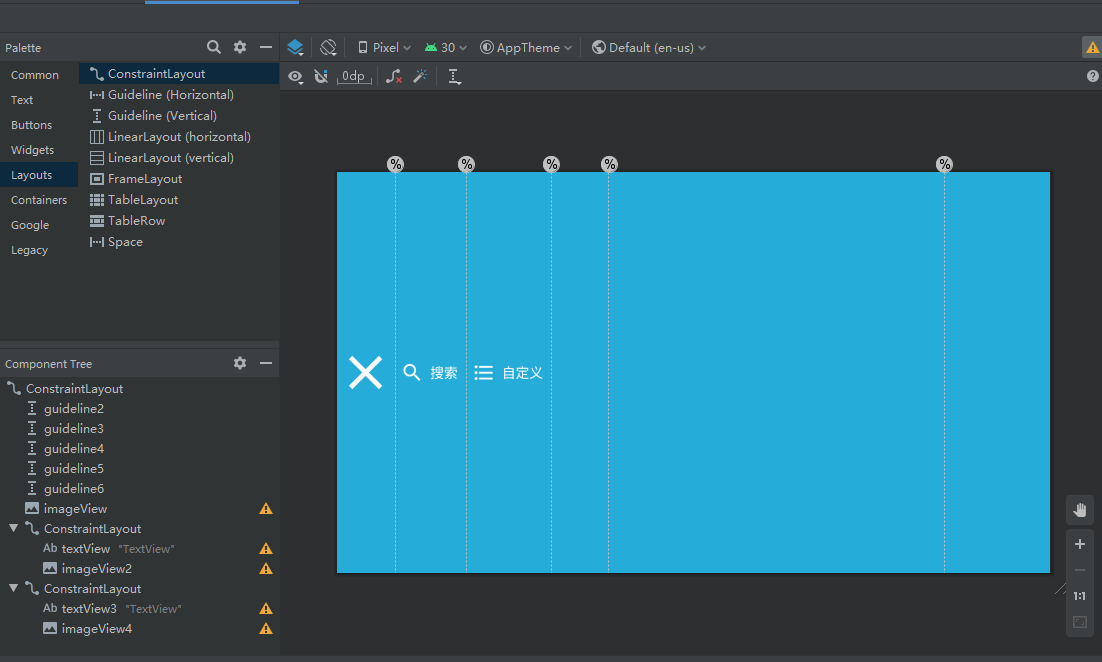
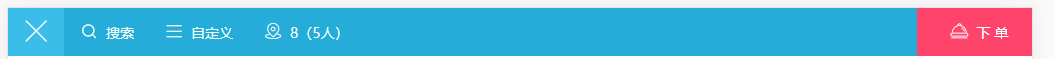
My idea is to pull a Constraintlayout1 first, and then use auxiliary line percentage points well area, and then fill in each region a Constraintlayout2, you can fill in Constraintlayout2 ImageView and TextView, don't know what is there any elegant way to content between two auxiliary lines into a whole, is that you can set the click event
This is about the structure of