I know there is a lot similar topics about this problem. Although, I have tried them out first without solving my problem.
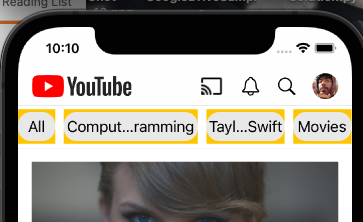
As below screenshot showed, I try to apply a horizontal scroll view with UICollectionView. And each cell contains a UIButton with dynamic text length.
The problem is the width for some of cell is wrong/short. I try the solution to get each NSString text size first, then set it in sizeForItemAt delegate method. However it is not working well, the text is still shrinking even I have added a padding value manually CGSize sizeWithPadding = CGSizeMake(size.width 30, 40).
After quite of hours searching and test, still no idea how to make this right. Please any advice is welcomed.
Data source = NSString array
[NSMutableArray arrayWithObjects:@"All", @"Computer programming", @"Taylor Swift", @"Movies", @"Airplane", @"Basketball", @"Iron man", @"Football", @"ABC", @"Gong Fu", @"Dong Hua", nil]
A UIView as container of the collectionView.
- (void)setViews {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.minimumLineSpacing = CGFLOAT_MAX;
self.collectionView = [[UICollectionView alloc] initWithFrame:CGRectZero collectionViewLayout:layout];
self.collectionView.translatesAutoresizingMaskIntoConstraints = false;
self.collectionView.backgroundColor = UIColor.systemBackgroundColor;
_collectionView.dataSource = self;
_collectionView.delegate = self;
[_collectionView registerClass:MenuBarCell.class forCellWithReuseIdentifier:menuBarCellID];
[self addSubview:self.collectionView];
[self.collectionView.topAnchor constraintEqualToAnchor:self.topAnchor].active = true;
[self.collectionView.leadingAnchor constraintEqualToAnchor:self.leadingAnchor].active = true;
[self.collectionView.trailingAnchor constraintEqualToAnchor:self.trailingAnchor].active = true;
[self.collectionView.heightAnchor constraintEqualToAnchor:self.heightAnchor].active = true;
}
# pragma mark - collectionView dataSource
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return _menuBarArray.count;
}
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
MenuBarCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:menuBarCellID forIndexPath:indexPath];
NSString *model = _menuBarArray[indexPath.item];
[cell configure:model];
return cell;
}
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
CGSize size = [self.menuBarArray[indexPath.item] sizeWithAttributes:NULL];
NSLog(@"size: width = %f", size.width);
CGSize sizeWithPadding = CGSizeMake(size.width 30, 40);
return sizeWithPadding;
}
My UICollectionView custom cell
- (void)setViews {
[super setViews];
self.contentView.backgroundColor = UIColor.systemYellowColor;
// create buttons
_button = [UIButton buttonWithType:UIButtonTypeCustom];
_button.translatesAutoresizingMaskIntoConstraints = false;
_button.layer.cornerRadius = 15;
_button.layer.masksToBounds = true;
[_button setBackgroundColor:[UIColor colorWithWhite:0.92 alpha:1]];
[_button setTitleColor:UIColor.labelColor forState:UIControlStateNormal];
[_button setTitleColor:UIColor.buttonTitleHighlighted forState:UIControlStateHighlighted];
[self.contentView addSubview:_button];
// set constraints
[_button.centerXAnchor constraintEqualToAnchor:self.contentView.centerXAnchor].active = true;
[_button.centerYAnchor constraintEqualToAnchor:self.contentView.centerYAnchor].active = true;
[_button.widthAnchor constraintEqualToAnchor:self.contentView.widthAnchor].active = true;
[_button.heightAnchor constraintLessThanOrEqualToAnchor:self.contentView.heightAnchor].active = true;
}
- (void)configure: (NSString *)model {
[_button setTitle:model forState:UIControlStateNormal];
}
CodePudding user response:
Few things wrong...
Get rid of sizeForItemAtIndexPath method -- you want to use auto-sizing cells.
Next, you don't show your code for constraining the "container" view, but I assume it's something like this:
- (void)viewDidLoad {
[super viewDidLoad];
menuBarView = [MenuBarView new];
menuBarView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:menuBarView];
UILayoutGuide *g = [self.view safeAreaLayoutGuide];
[NSLayoutConstraint activateConstraints:@[
[menuBarView.leadingAnchor constraintEqualToAnchor:g.leadingAnchor constant:0.0],
[menuBarView.trailingAnchor constraintEqualToAnchor:g.trailingAnchor constant:0.0],
[menuBarView.topAnchor constraintEqualToAnchor:g.topAnchor constant:4.0],
[menuBarView.heightAnchor constraintEqualToConstant:42.0],
]];
}
Your UICollectionViewFlowLayout should be along these lines:
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
// spacing between cells
layout.minimumLineSpacing = 8.0;
// prevents last cell from being cut-off
layout.minimumInteritemSpacing = layout.minimumLineSpacing;
// must have an estimated size
// inconsequential, but needs to be less than expectd
layout.estimatedItemSize = CGSizeMake(10, 10);
And configure your cell class like this:
// I don't know what your super-class is...
//[super setViews];
self.contentView.backgroundColor = UIColor.systemYellowColor;
// create buttons
_button = [UIButton buttonWithType:UIButtonTypeCustom];
_button.translatesAutoresizingMaskIntoConstraints = false;
_button.layer.cornerRadius = 15;
_button.layer.masksToBounds = true;
// give the button a little top / leading / bottom / trailing "padding"
_button.contentEdgeInsets = UIEdgeInsetsMake(8, 20, 8, 20);
[_button setBackgroundColor:[UIColor colorWithWhite:0.92 alpha:1]];
[_button setTitleColor:UIColor.labelColor forState:UIControlStateNormal];
[_button setTitleColor:UIColor.whiteColor forState:UIControlStateHighlighted];
[self.contentView addSubview:_button];
// set constraints
UIView *g = self.contentView;
[NSLayoutConstraint activateConstraints:@[
[_button.leadingAnchor constraintEqualToAnchor:g.leadingAnchor constant:0.0],
[_button.trailingAnchor constraintEqualToAnchor:g.trailingAnchor constant:0.0],
[_button.topAnchor constraintEqualToAnchor:g.topAnchor constant:2.0],
[_button.bottomAnchor constraintEqualToAnchor:g.bottomAnchor constant:-2.0],
]];
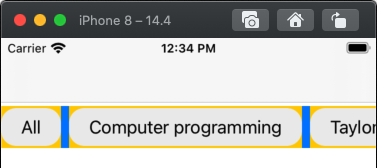
Result should look like this (I gave the "container" view a blue background so we can see it):