I am having a problem with getting my image carousel to show up on my index page. I am currently trying to rework an old website that I made using php into the ASP.Net Core framework. Everything has been going smoothly so far, but after adding some HTML and bootstrap to my Index page, none of it appears to display when the application is running.
Index page:
@{
ViewData["Title"] = "Home Page";
}
<div id="MagicCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#MagicCarousel" data-slide-to="0" class="active"></li>
<li data-target="#MagicCarousel" data-slide-to="1"></li>
<li data-target="#MagicCarousel" data-slide-to="2"></li>
<li data-target="#MagicCarousel" data-slide-to="3"></li>
<li data-target="#MagicCarousel" data-slide-to="4"></li>
<li data-target="#MagicCarousel" data-slide-to="5"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/Mountains.jpg" alt="first-slide" />
<div class="carousel-caption active">
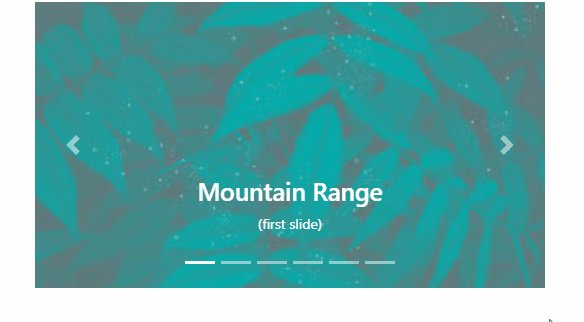
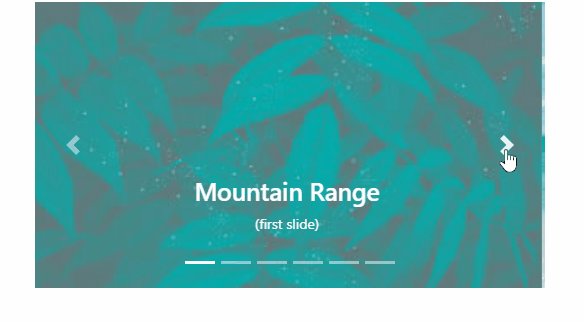
<h3>Mountain Range</h3>
<p>(first slide)</p>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/mtn.jpg" alt="first-slide" />
<div class="carousel-caption">
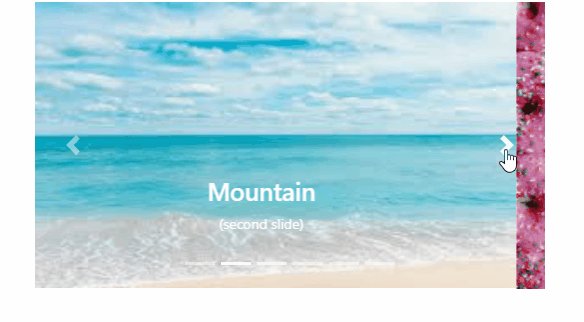
<h3>Mountain</h3>
<p>(second slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/nature.jpg" alt="first-slide" />
<div class="carousel-caption">
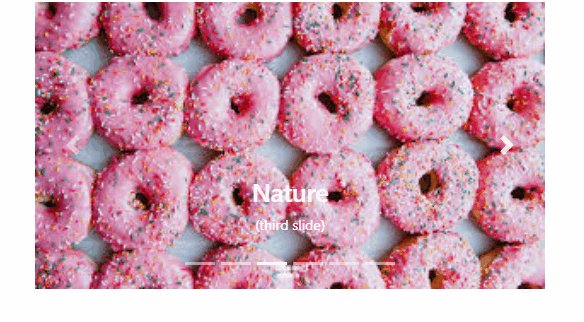
<h3>Nature</h3>
<p>(third slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/rainier.jpg" alt="first-slide" />
<div class="carousel-caption">
<h3>Mt. Rainier</h3>
<p>(fourth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/red.png" alt="first-slide" />
<div class="carousel-caption">
<h3>Red</h3>
<p>(fifth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/snow.png" alt="first-slide" />
<div class="carousel-caption">
<h3>Snow</h3>
<p>(6th slide)</p>
</div>
</div>
<a class="carousel-control-prev" href="#MargicCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#MargicCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
Rendered HTML:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home Page - NWClothingCo</title>
<link rel="stylesheet" href="/lib/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/site.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
</head>
<body>
<header>
<div class="menu-bar">
<nav class="navbar navbar-expand-lg navbar-light">
<a class="navbar-brand" href="/"><img src="/Images/logo2.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false">
<i class="fa fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link main-nav" href="/">Home</a>
</li>
<li class="nav-item">
<a class="nav-link main-nav" href="/Home/Privacy">Privacy</a>
</li>
<li class="nav-item">
<a id="manage" class="nav-link main-nav" title="Manage" href="/Identity/Account/Manage">Hello [email protected]!</a>
</li>
<li class="nav-item">
<form id="logoutForm" class="form-inline" action="/Identity/Account/Logout?returnUrl=/" method="post">
<button id="logout" type="submit" class="nav-link btn btn-link">Logout</button>
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8N059oDIAp1OkI1ZLht5jpf5a2KfqSzNiQVu06OzCrVAj27nh8D87s8M7ySeuYfAprtfHoo6CSIEaPDJ8O_2J-fHrCH2CcWp3IJGRETSfMtlfVCQ0AnynmfyGet_Fp8gyyMN78Tq1V_9NgAY2RpqSz34m9-ItoiM1xtXdpjd5B7QEGZbLBWD7eym5EkjfgpZNA"></form>
</li>
</ul>
</div>
</nav>
</div>
</header>
<div class="container">
<main role="main" class="pb-3">
<div id="MagicCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#MagicCarousel" data-slide-to="0" class="active"></li>
<li data-target="#MagicCarousel" data-slide-to="1"></li>
<li data-target="#MagicCarousel" data-slide-to="2"></li>
<li data-target="#MagicCarousel" data-slide-to="3"></li>
<li data-target="#MagicCarousel" data-slide-to="4"></li>
<li data-target="#MagicCarousel" data-slide-to="5"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item">
<img class="d-block w-100" src="/Images/Mountains.jpg" alt="first-slide">
<div class="carousel-caption active">
<h3>Mountain Range</h3>
<p>(first slide)</p>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="/Images/mtn.jpg" alt="first-slide">
<div class="carousel-caption">
<h3>Mountain</h3>
<p>(second slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="/Images/nature.jpg" alt="first-slide">
<div class="carousel-caption">
<h3>Nature</h3>
<p>(third slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="/Images/rainier.jpg" alt="first-slide">
<div class="carousel-caption">
<h3>Mt. Rainier</h3>
<p>(fourth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="/Images/red.png" alt="first-slide">
<div class="carousel-caption">
<h3>Red</h3>
<p>(fifth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="/Images/snow.png" alt="first-slide">
<div class="carousel-caption">
<h3>Snow</h3>
<p>(6th slide)</p>
</div>
</div>
<a class="carousel-control-prev" href="#MargicCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#MargicCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - NWClothingCo - <a href="/Home/Privacy">Privacy</a>
</div>
</footer>
<script src="/lib/jquery/dist/jquery.min.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="/js/site.js?v=4q1jwFhaPaZgr8WAUSrux6hAuh0XDg9kPS3xIVq36I0"></script>
<script src="/_framework/aspnetcore-browser-refresh.js"></script>
</body>
</html>
CodePudding user response:
Add this to your Layout page Rendered HTML:-
@RenderSection("style", required: false)
Now add your Carousel code like @Yiyi You to any View page. under @section style{ "your bootstrap carousel code"} so for that, you will successfully show your carousel where you want. also, the carousel fits the whole page.
Index.cshtml
@section style{
<div id="MagicCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#MagicCarousel" data-slide-to="0" class="active"></li>
<li data-target="#MagicCarousel" data-slide-to="1"></li>
<li data-target="#MagicCarousel" data-slide-to="2"></li>
<li data-target="#MagicCarousel" data-slide-to="3"></li>
<li data-target="#MagicCarousel" data-slide-to="4"></li>
<li data-target="#MagicCarousel" data-slide-to="5"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="d-block w-100" src="~/Images/Mountains.jpg" alt="first-slide" />
<div class="carousel-caption active">
<h3>Mountain Range</h3>
<p>(first slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/mtn.jpg" alt="first-slide" />
<div class="carousel-caption">
<h3>Mountain</h3>
<p>(second slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/nature.jpg" alt="first-slide" />
<div class="carousel-caption">
<h3>Nature</h3>
<p>(third slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/rainier.jpg" alt="first-slide" />
<div class="carousel-caption">
<h3>Mt. Rainier</h3>
<p>(fourth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/red.png" alt="first-slide" />
<div class="carousel-caption">
<h3>Red</h3>
<p>(fifth slide)</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="~/Images/snow.png" alt="first-slide" />
<div class="carousel-caption">
<h3>Snow</h3>
<p>(6th slide)</p>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#MagicCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#MagicCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">Next</span>
</a>
</div>
}