In my project I would like to pass more than one parameter (id and description) to my view from the controller.
This is the structure of my project:
ProductController:
public IActionResult DettaglioDescrizione(int id, string descrizione)
{
ViewData["ProductId"] = id;
ViewData["ProductDescription"] = descrizione;
return View("Details");
}
Details.cshtml view:
<div class="text-center">
<h1 class="display-4">Prodotti</h1>
<p>Id prodotto: @ViewData["ProductId"]</p>
<p>Descrizione prodotto: @ViewData["ProductDescription"]</p>
</div>
I know that I have to modify my pattern in Startup.cs. If I modify in this way it works properly:
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}/{descrizione?}");
});
My question is: there is a better way to do this without add "/" for each parameter?
CodePudding user response:
There are three binding sources in model binding
- Form Values
- Route Values
- Query string
what you are doing right now is from a route value, maybe you can use a query string /1?description=value or maybe you can do httppost and get the value from the form.
CodePudding user response:
If you want to pass multiple parameters from controller to action or from action to controller.You can try to create a Model.Action can pass data with a form to controller.Action returns a model to view.So that you don't need to pass more than one parameters with route or ViewData.Here is a demo:
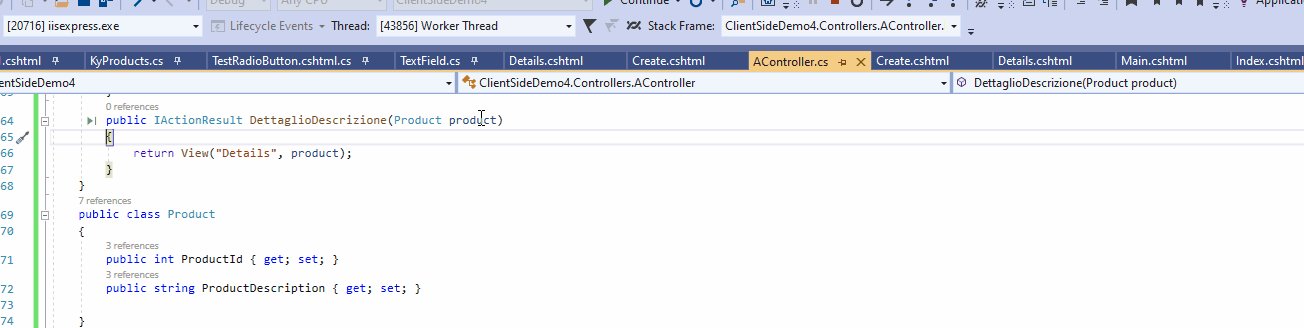
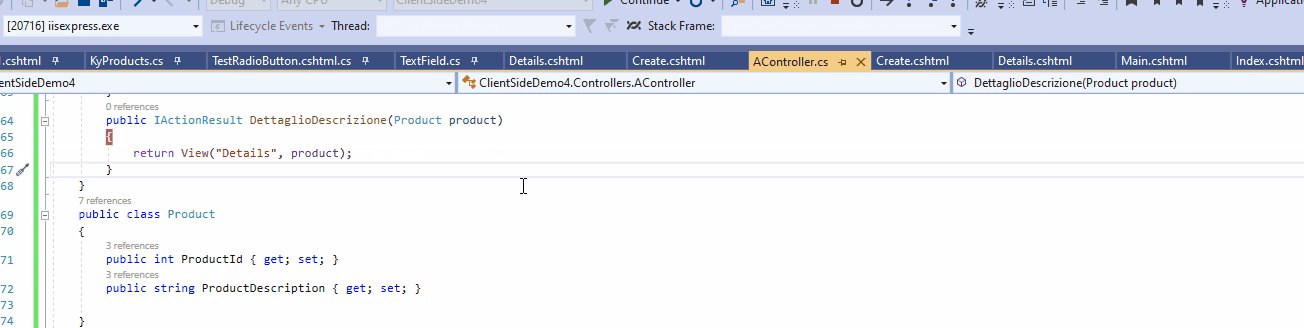
Model:
public class Product
{
public int ProductId { get; set; }
public string descrizione { get; set; }
}
Action:
public IActionResult DettaglioDescrizione(Product product)
{
return View("Details",product);
}
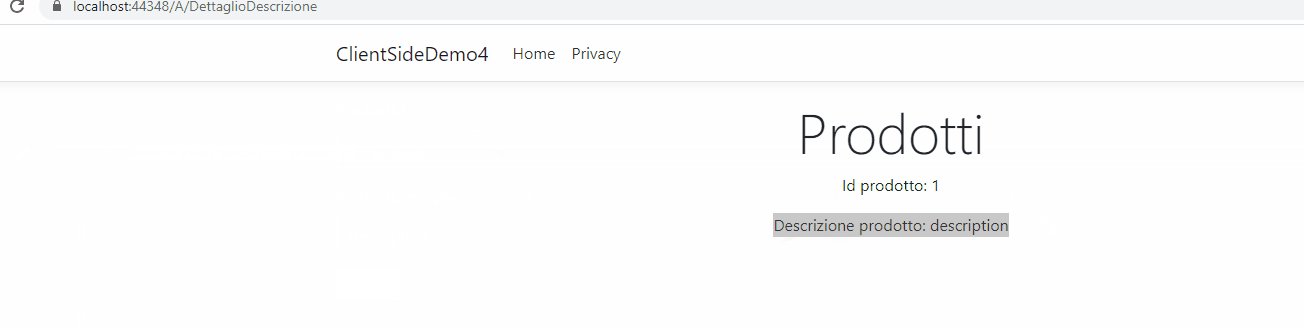
Details View:
@model Product
<div class="text-center">
<h1 class="display-4">Prodotti</h1>
<p>Id prodotto: @Model.ProductId</p>
<p>Descrizione prodotto: @Model.ProductDescription</p>
</div>
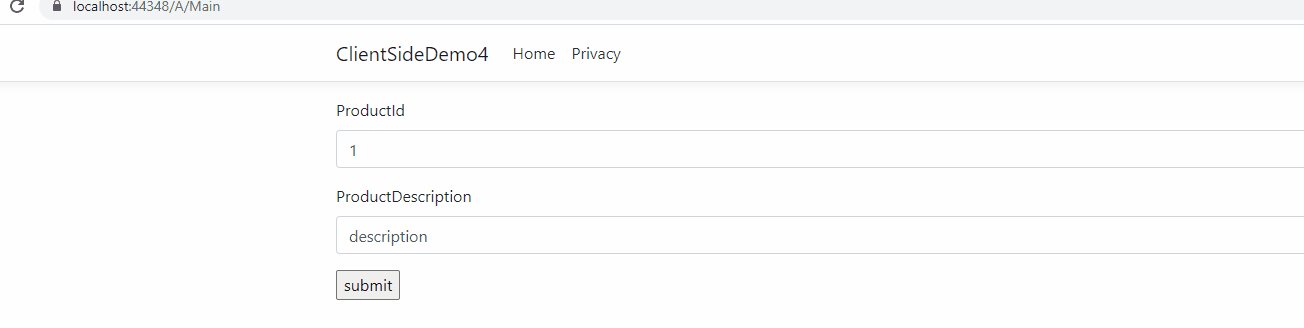
View:
@model Product
<form method="post" asp-action="DettaglioDescrizione">
<div class="form-group">
<label asp-for="ProductId" class="control-label"></label>
<input asp-for="ProductId" class="form-control" />
</div>
<div class="form-group">
<label asp-for="ProductDescription" class="control-label"></label>
<input asp-for="ProductDescription" class="form-control" />
</div>
<input type="submit" value="submit" />
</form>
CodePudding user response:
If You don't want to change your route def. use query string parameters. If You want also don't have to many parameters in your action method use a custom class with [FromQuery] annotation:
public class ProductController : Controller
{
public IActionResult DettaglioDescrizione([FromRoute] id, [FromQuery] MyClassDto param)
{
ViewData["ProductId"] = id;
ViewData["ProductDescription"] = descrizione;
return View("Details");
}
}
public class MyClassDto
{
public int Description { get; set; }
}
Route def.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Usage:
https://localhost/Product/DettaglioDescrizione/7?Description=Hello