I have an issue with fetching and passing data to ASP.NET web service from ReactJS.
Other fetch function is working when only getting data from the database.
Why am I getting these errors ? what am I doing here wrong ?
I believe its something in my signUp fetch function.
That response I think is that the fetch can't read the response from the server -
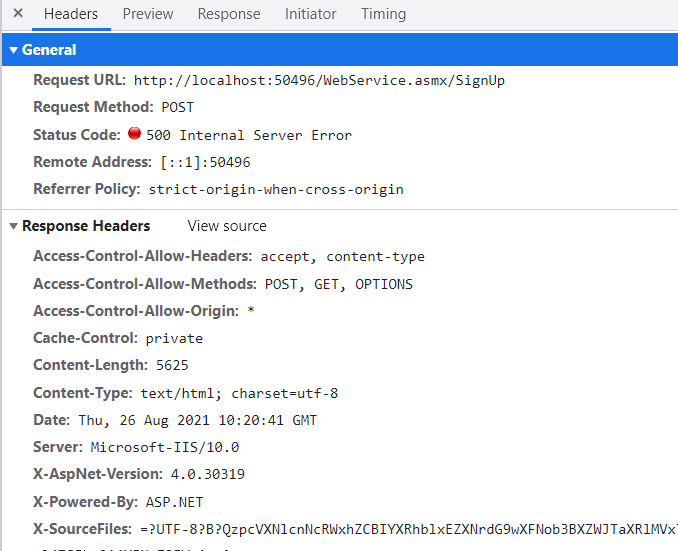
main.chunk.js:2417 POST http://localhost:50496/WebService.asmx/SignUp 500 (Internal Server Error)
SyntaxError: Unexpected token T in JSON at position 0 at JSON.parse (<anonymous>)
ReactJS
userData = {
fName: 'some',
lName: 'two one',
email: '[email protected]',
password: 'se123456' }
My fetch function in ReactJs -
const signUp = (signUpData) => {
let data = {
firstName: signUpData.fName,
lastName: signUpData.lName,
emailAddress: signUpData.email,
password: signUpData.password,
};
fetch('http://localhost:50496/WebService.asmx/SignUp', {
body: JSON.stringify(data),
method: 'POST',
headers: {
'Content-Type': 'application/json; charset=UTF-8',
},
})
.then((response) => response.text())
.then(
(xml) =>
new window.DOMParser().parseFromString(xml, 'text/xml')
.documentElement.firstChild.textContent
)
.then((jsonStr) => JSON.parse(jsonStr))
.then((userData) => {
if (userData.d && userData.d.length > 0) {
setUser(userData);
} else {
console.log('error no data');
}
})
.catch((err) => {
console.log(err);
});
};
Error from Chrome -
System.InvalidOperationException: Missing parameter : firstName. System.Web.Services.Protocols.ValueCollectionParameterReader.Read(NameValueCollection collection) System.Web.Services.Protocols.UrlParameterReader.Read(HttpRequest request) System.Web.Services.Protocols.HttpServerProtocol.ReadParameters() System.Web.Services.Protocols.WebServiceHandler.CoreProcessRequest()
SignUp WebMethod is working in the WebService.
[WebMethod]
public string SignUp(string firstName, string lastName, string emailAddress, string password)
{
return BLL.SignUp(firstName, lastName, emailAddress, password);
}
CodePudding user response:
I found What I needed to do,
another error was -
InvalidOperationException: Only web services with the [ScriptService] attribute in the class definition can be read from a script.
So I added to WebService.cs the Attribute Class[ScriptService]
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
And Since this completely eliminates the need to parse XML as you must when using standard SOAP (Simple Object Access Protocol) web services,
I removed this code lines -
.then((response) => response.text())
.then(
(xml) =>
new window.DOMParser().parseFromString(xml, 'text/xml')
.documentElement.firstChild.textContent
)
.then((jsonStr) => JSON.parse(jsonStr))
And changed to this -
.then((response) => response.json())
.then((userData) => {
if (userData.d && userData.d.length > 0) {
let user = JSON.parse(userData.d);
setUserData(user);
}