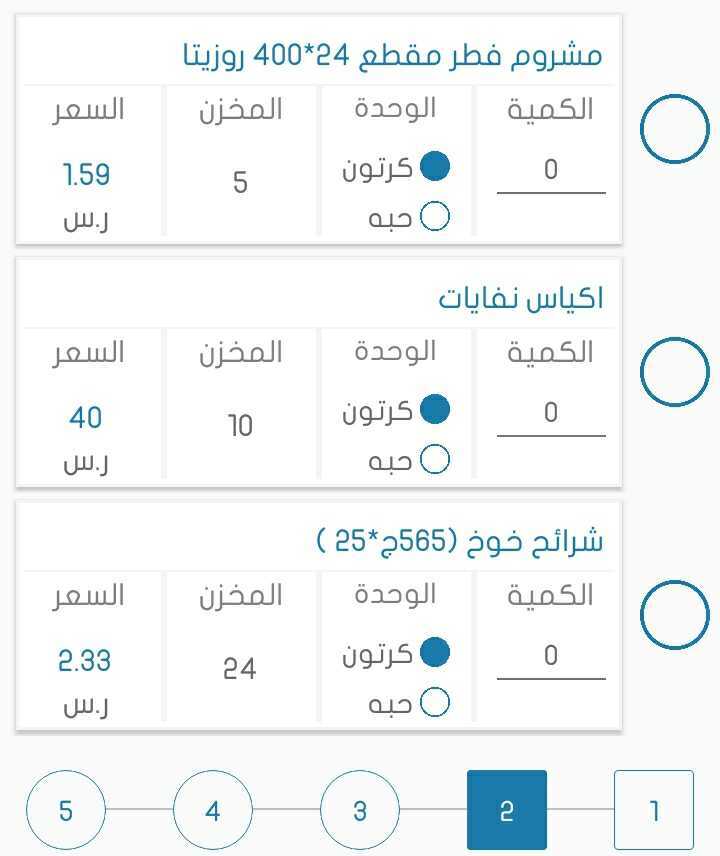
i have problem to implement list inside another list , i have list of items every item have list of sizes, quantity and price. User choose size and enter quantity then choose parent item, how can implement that in xamarin forms?
CodePudding user response:
You could try using a Bindable Layout with a nested CollectionView or ListView, this would allow you to use a List of Lists for your data bindings.
it could look something like this;
C#
public class MyNestedListItem {
public MyNestedListItem(string myTest) {
MyText = myText;
}
public string MyText { get; set; }
}
public class MyList {
public MyList(string listName, list<MyNestedListItem> myNestedList) {
ListName = listName;
MyNestedList = myNestedList;
}
public string ListName { get; set; }
public List<MyNestedListItem> MyNestedList { get; set; }
}
public class MyViewModel {
public ObservableCollection<MyList> MyList { get; set }
public MyViewModel() {
var nestedListA = new List<MyNestedListItem>
{
new MyNestedListItem("A1");
new MyNestedListItem("A2");
new MyNestedListItem("A3");
}
var nestedListB = new ...;
MyList = new ObservableCollection<MyList> {
new MyList("List A", nestedListA);
new MyList("List B", nestedListB);
}
}
}
XAML
<StackLayout Orientation="Horizontal"
VerticalOptions="Start"
HorizontalOptions="Center"
BindableLayout.ItemsSource="{Binding MyList}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Frame WidthRequest="75"
HeightRequest="25"
CornerRadius="25"
Padding="0"
HasShadow="True">
<Label Text="{Binding ListName }"
<CollectionView ItemsSource="{Binding MyNestedList }"
VerticalOptions="Center"
HorizontalOptions="Center">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
< ..... your layout stuff here />
</StackLayout>
</DataTemplate>
</CollectionView>
</Frame>
</DataTemplate>
</BindableLayout.ItemTemplate>
This could be a good starting point to achieve a nested list
CodePudding user response:
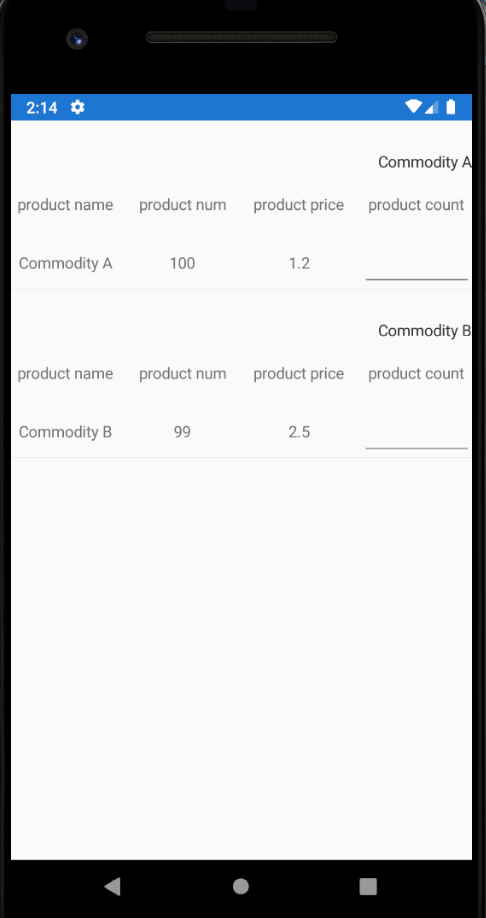
You can use a two-row and four-column Grid inside the listview to avoid nested lists.
It can be easier to implement your page style.