I am new to Xamarin and I'm trying to figure out some of the basic functionality.
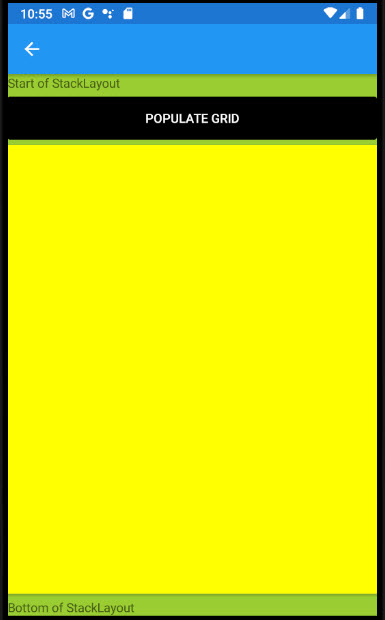
I have a simple content page containing a ScrollView with a nested StackLayout, then other nested controls within the StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TestApp.Views.ScrollGrow">
<ScrollView x:Name="myScrollView" BackgroundColor="LightBlue" VerticalOptions="FillAndExpand">
<StackLayout x:Name="MainStack" BackgroundColor="YellowGreen" VerticalOptions="FillAndExpand">
<Label Text="Start of StackLayout"></Label>
<Button Text="Populate Grid" Clicked="Button_Clicked" x:Name="btnFill" BackgroundColor="Black" TextColor="White"></Button>
<Grid x:Name="myGrid" BackgroundColor="Yellow" VerticalOptions="FillAndExpand"></Grid>
<Label Text="Bottom of StackLayout"></Label>
</StackLayout>
</ScrollView>
</ContentPage>
I am attempting to dynamically add rows to the Grid on a button click:
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace TestApp.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class ScrollGrow : ContentPage
{
public ScrollGrow()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
Device.BeginInvokeOnMainThread(() =>
{
for (int i = 0; i <= 35; i )
{
FillMyGrid(i);
}
});
}
private void FillMyGrid(int theCounter)
{
myGrid.RowDefinitions.Add(new RowDefinition() { Height = GridLength.Auto, });
var testLabel = new Label();
testLabel.Text = "Test row number: " theCounter;
testLabel.TextColor = Color.Black;
Grid.SetRow(testLabel, theCounter);
Grid.SetColumn(testLabel, 0);
myGrid.Children.Add(testLabel);
}
}
}
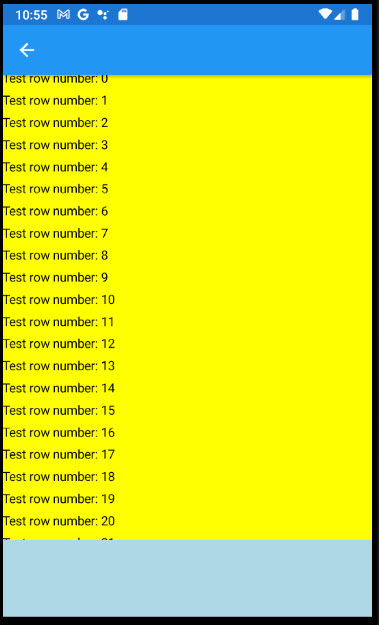
Unfortunately, the size of the StackLayout doesn't appear grow when the Grid grows.
What am I missing here? Can someone explain to me why this isn't working and what the correct way to do this would be?
CodePudding user response:
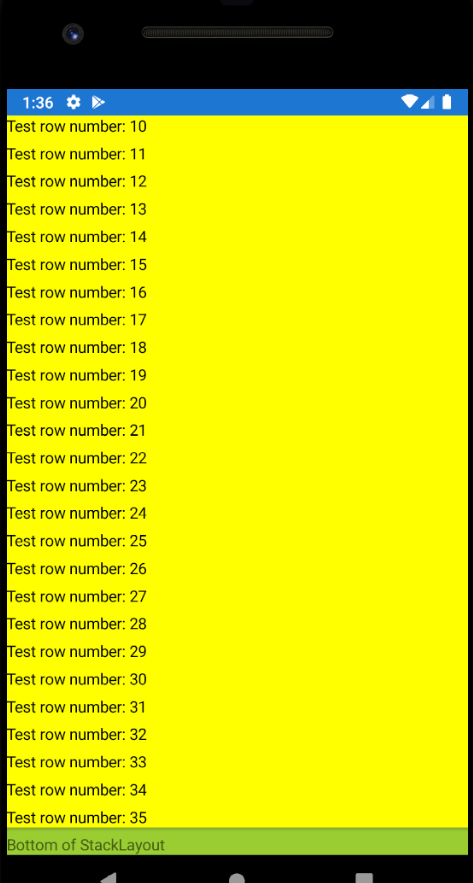
I would suggest rearranging your UI like this (using a Grid).
<Grid BackgroundColor="YellowGreen">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Start of StackLayout"></Label>
<Button Grid.Row="1" Text="Populate Grid" Clicked="Button_Clicked" x:Name="btnFill" BackgroundColor="Black" TextColor="White"></Button>
<ScrollView Grid.Row="2">
<Grid x:Name="myGrid" BackgroundColor="Yellow"></Grid>
</ScrollView>
<Label Grid.Row="3" Text="Bottom of StackLayout"></Label>
</Grid>