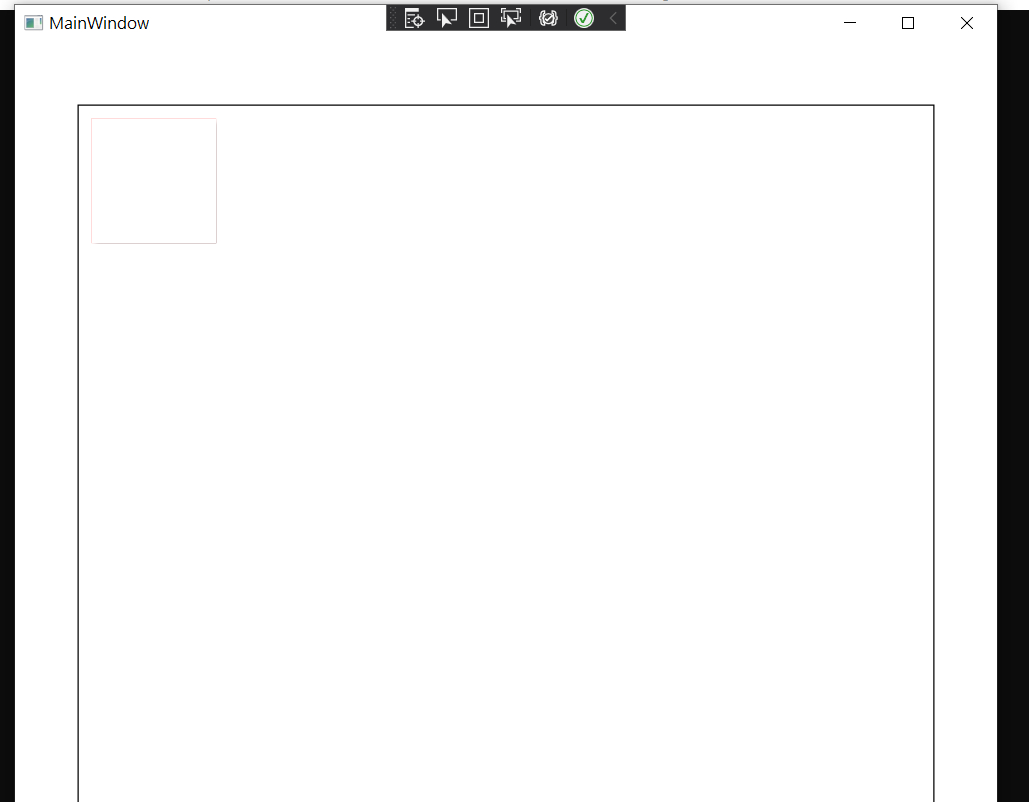
I use Rectangle and button to do the test, but the results are not the same
I want to overlap two rectangles of different colors, and i don't want see the rectangle below, but this is not the case.

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<Border BorderBrush="Black" BorderThickness="1" Grid.Row="1" Grid.Column="1">
<Border>
<Canvas x:Name="Pad">
<Rectangle Height="100"
Width="100"
Fill="Red"
Canvas.Left="10"
ClipToBounds="True"
Canvas.Top="10"
>
</Rectangle>
<Rectangle Height="100"
Width="100"
Fill="White"
Canvas.Left="10"
Canvas.Top="10">
</Rectangle>
</Canvas>
</Border>
</Border>
</Grid>
 If I use two buttons to overlap, I will not see the border below. Why is the result of using rectangle and button different ?
If I use two buttons to overlap, I will not see the border below. Why is the result of using rectangle and button different ?
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<Border BorderBrush="Black" BorderThickness="1" Grid.Row="1" Grid.Column="1">
<Border>
<Canvas x:Name="Pad">
<Button Height="100"
Width="100"
BorderThickness="0"
Background="Red"
Canvas.Left="10"
ClipToBounds="True"
Canvas.Top="10">
</Button>
<Button Height="100"
Width="100"
Background="White"
BorderThickness="0"
Canvas.Left="10"
Canvas.Top="10">
</Button>
</Canvas>
</Border>
</Border>
</Grid>
CodePudding user response:
I use SnapsToDevicePixels="True" to solve the problem
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="50"/>
</Grid.ColumnDefinitions>
<Border BorderBrush="Black" BorderThickness="1" Grid.Row="1" Grid.Column="1">
<Border>
<Canvas x:Name="Pad">
<Rectangle Height="100"
Width="100"
Fill="Red"
Canvas.Left="10"
ClipToBounds="False"
SnapsToDevicePixels="True"
Canvas.Top="10">
</Rectangle>
<Rectangle Height="100"
Width="100"
Fill="White"
SnapsToDevicePixels="True"
Canvas.Left="10"
Canvas.Top="10">
</Rectangle>
</Canvas>
</Border>
</Border>
</Grid>
Update The result after use:

CodePudding user response:
The problem seem to go away if ClipToBounds="False" is set for both Rectangles.
