here`s my problem
I am trying to implement SSO and OAuth2 flow with angular-oauth2-oidc. I can get the right response (the access_token) using POSTMAN and ThunderClient (VS code), but not with Angular
Here's my configuration:
authCodeFlowConfig: AuthConfig = {
issuer: 'https://URL.com/',
loginUrl: 'https://URL.com/authorize-client',
clientId: environment.API.CLIENT_ID,
responseType: 'code',
scope: environment.API.SCOPE,
tokenEndpoint: 'https://URL.com/request-access',
dummyClientSecret: environment.API.CLIENT_SECRET,
redirectUri: window.location.origin,
showDebugInformation: true,
}
...
constructor(
private httpClient: HttpClient,
private oauthService: OAuthService
) {
this.getAuthorizeClientCode()
}
...
getAuthorizeClientCode() {
this.oauthService.configure(this.authCodeFlowConfig);
this.oauthService.tokenValidationHandler = new JwksValidationHandler()
this.oauthService.tryLogin({
onTokenReceived: context => {
console.log(context)
}
})
.then(() => {
if (this.oauthService.hasValidAccessToken()) {
this.oauthService.silentRefresh()
} else {
this.oauthService.initCodeFlow();
}
})
.catch(err => console.log(err))
}
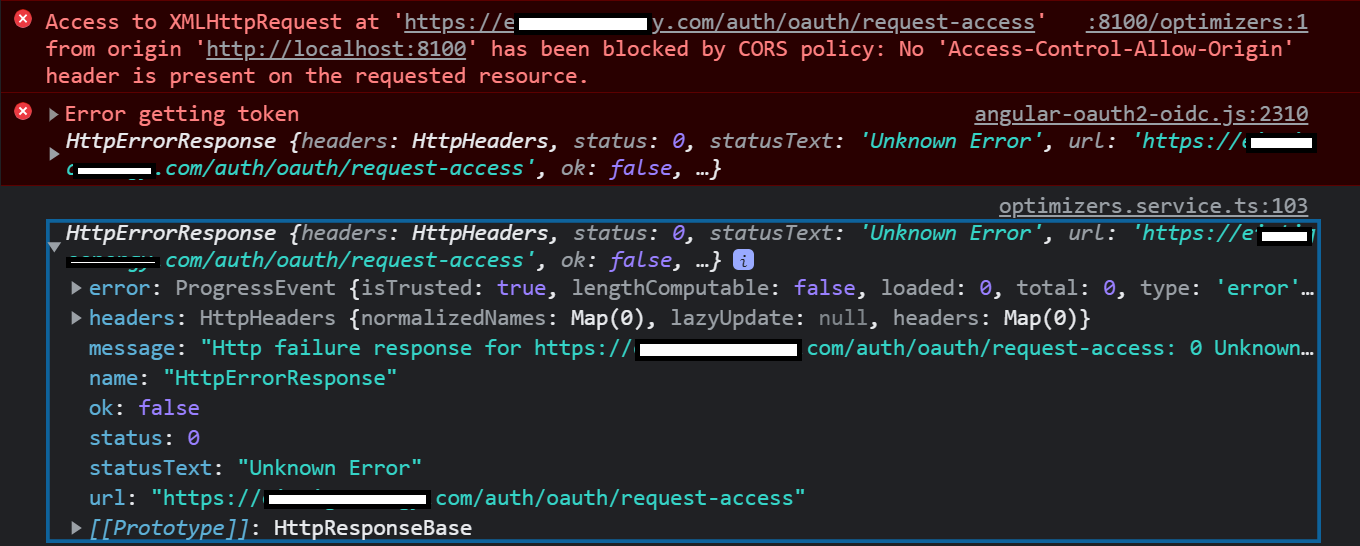
What happens: The flow works up until one point. I do the login and it gets the code and call the endpoint 'request_access', but that's it, the token endpoint throws me an error:
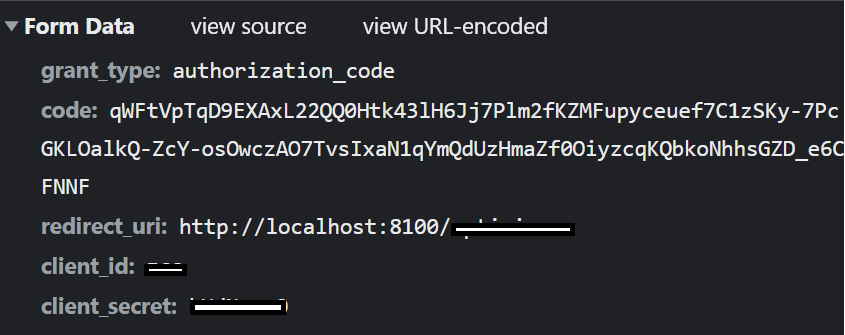
When I check the network tab I the info is there:
I searched everywhere and I really don't know what I'm missing since the flow works in POSTMAN, but it won't in Angular.
CodePudding user response:
You need to enable cors in the backend, you can install these tools on chrome to disable that for testing