import { FC } from "react";
import { useTable } from "react-table";
interface Column {
Header: string;
accessor: string;
}
interface TableProps {
columns: Array<Column>;
data: Array<any>;
}
export const Table: FC<TableProps> = ({ columns, data }) => {
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } =
useTable({
data,
columns,
});
console.log(columns, data);
return (
<>
<table {...getTableProps()}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>{column.render("Header")}</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row) => {
console.log(row);
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => (
<td {...cell.getCellProps()}>{cell.render("Cell")}</td>
))}
</tr>
);
})}
</tbody>
</table>
</>
);
};CodePudding user response:
Firstly, you need to check your data as the structure is incorrect:
/data/table.js
export const TableContent = [
{
"available on all exchanges": "Live trading terminal",
"pioneer": true,
"explorer": true,
"adventurer": true,
"hero": true
},
Should be:
export const TableContent = [
{
"feature": "Live trading terminal",
"pioneer": true,
"explorer": true,
"adventurer": true,
"hero": true
}
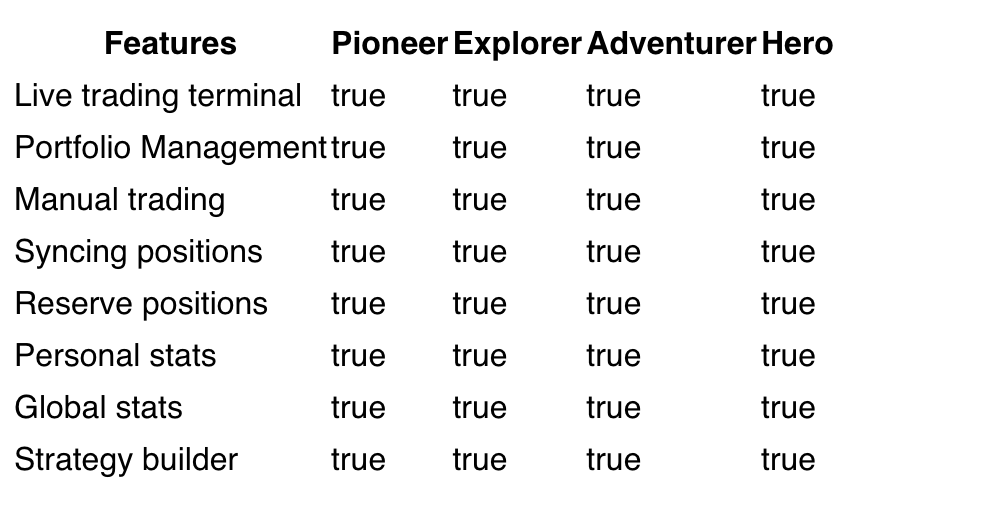
Secondly, your column definition needs to provide for fact that some values are boolean and need to be converted if you want to display as a string.
/data/columns.tsx
export const TableHeaders = [
{
id: 'feature',
Header: 'Features',
accessor: 'feature'
},
{
Header: 'Pioneer',
id: 'pioneer',
accessor: (d: any) => d.pioneer.toString()
},
{
Header: 'Explorer',
id: 'explorer',
accessor: (d: any) => d.explorer.toString()
},
{
Header: 'Adventurer',
id: 'adventurer',
accessor: (d: any) => d.adventurer.toString()
},
{
Header: 'Hero',
id: 'hero',
accessor: (d: any) => d.hero.toString()
}
];