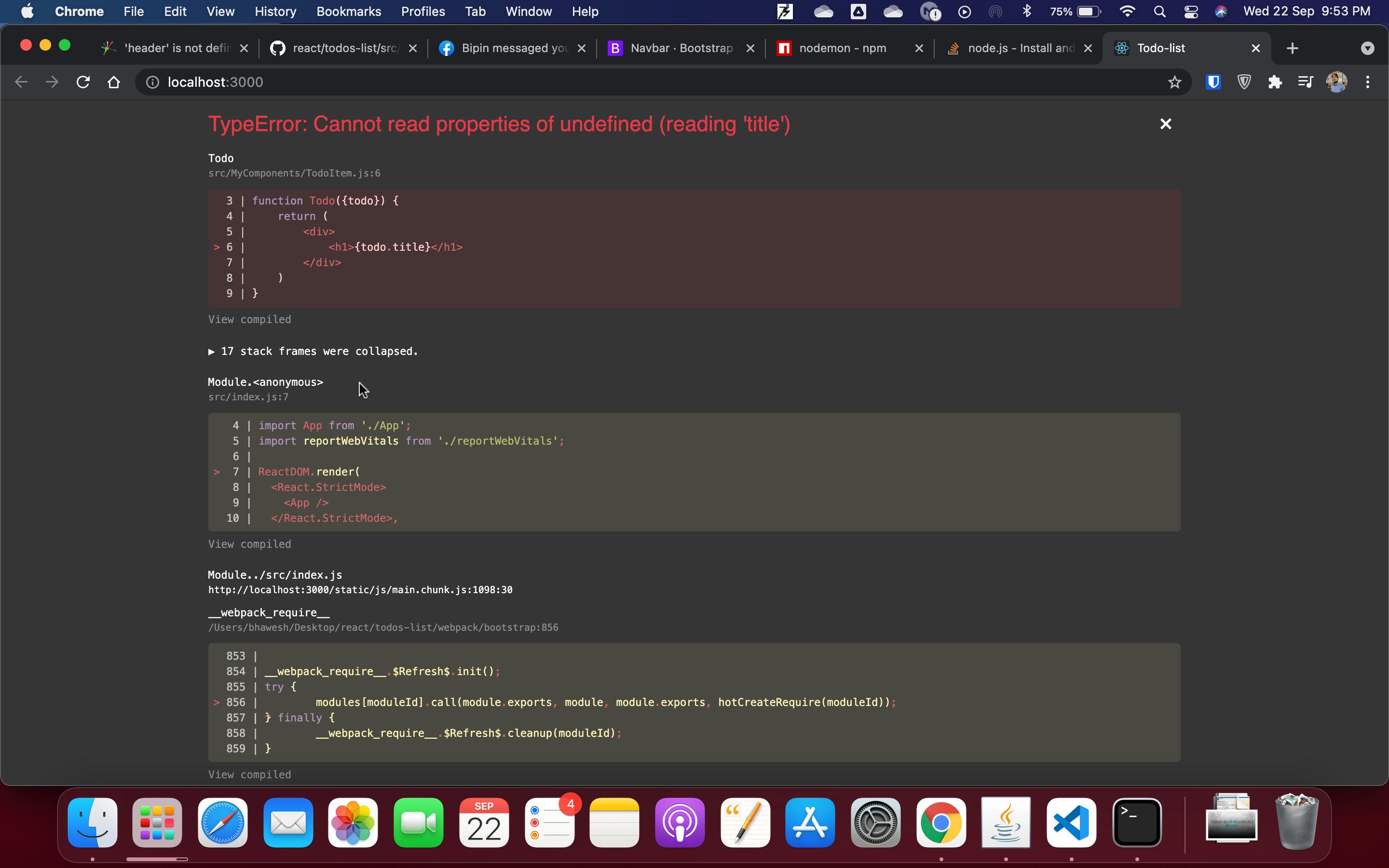
This is the image of error i am encountering here
All the codes can be found here: https://github.com/callmebhawesh/react/ I thought it's better to provide github link so that you can run and see instead of writing everything here.
CodePudding user response:
Change the Todos line in your App.js
<Todos todo={todos} />
To this one
<Todos todos={todos} />
Basically you're trying to access todos[0] but you're passing a prop called todo not todos, so when doing todos[0] is trying to access an undefined prop that does not exist.
CodePudding user response:
From your code, you're destructuring the wrong item. In your <Todos /> component, you're passing in the first Todo item in the list. Each todo has the following properties:
- sno
- title
- desc
In your <Todo /> component, you're trying to extract out a "todo" property, and that doesn't exist in your object. To get your title, you'd destructure out the title from your Todo object.
const Todo = ({title}) => {
// Render here
}
You can extract the other properties as needed.