Describe the bug
Adding the fullscreen prop to Modal isn't making the Modal go fullscreen.
Reproducible Example
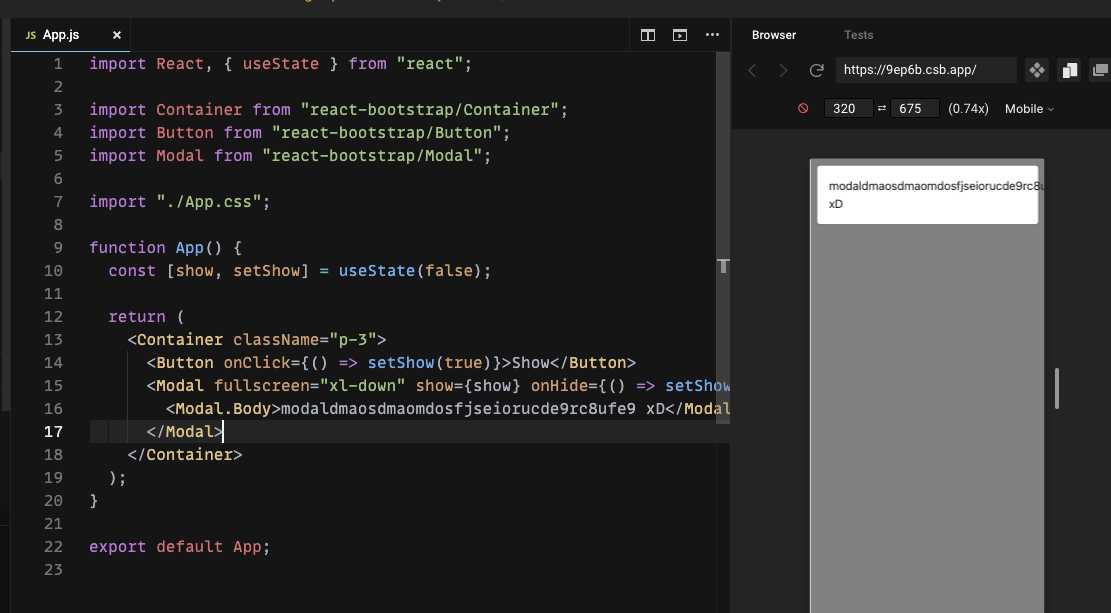
Minimal example by using CodeSandbox.
Expected behavior
The modal to be fullscreen.
Screenshots
This is the example on Code Sandbox. It's also not working on my app. In my app I'm using the latest version of the react-bootstrap package. The Code Sandbox example is using 1.5.2.

Environment
- Operating System: macOS M1
- Browser, Version: Chrome v94
- React-Bootstrap Version: 1.5.2 on Code Sandbox. 1.6.3 in my app.
Additional context
I'm confused because the fullscreen prop seems to be working in the example in the docs. You can run a phone emulator in Chrome here and see it working. I don't see any important difference between the code in my app and the docs. Am I missing something? Doing something wrong? Lastly, I am trying to affect only one particular modal in my app, and I only want the modal to go fullscreen when the screen size is small. Any help is greatly appreciated!
CodePudding user response:
you must remove padding of container
CodePudding user response:
add this style to your modal-dialog :
style="max-width: 100% !important; max-height: 100% !important;"
