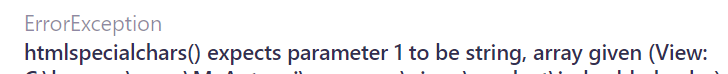
When I try to use the localization and retrieve translation strings, Laravel for some reason throws:  .
.
From the controller to the view (products index page), I pass the $products variable. On that page, I use the translation string {{ __('Products') }} and getting htmlspecialchars() error. As I understood it, translation string for some reason thinks that I passing $products variable to {{ __('Products') }} translation string, because if I change translation string to (for example) {{ __('Products page') }}, I not getting this error anymore. Can someone explain, why this error is occurring?
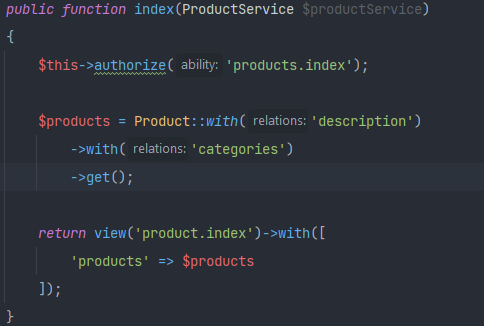
Controller
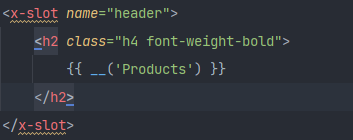
Code when an error is occurring
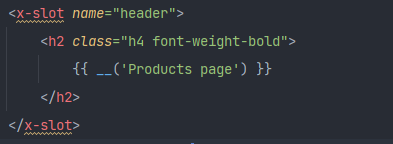
Code when an error no more occurring
UPDATE
Fixed problem when added en.json file in the lang folder.
CodePudding user response:
in truth to translate i don't do it that way. in fact i create a midleware and i create a fair route. let's take the case of french and english. let's create a midleware Location
php artisan make:middleware Localisation
then fill in the middleware
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
class Localization { public function handle(Request $request, Closure $next) { if(\Session::has('locale')) { \App::setlocale(\Session::get('locale')); }
return $next($request);
}
}
CodePudding user response:
protected $middlewareGroups = [
'web' => [
\App\Http\Middleware\Localization::class,
],
you add this created middleware to the list and then you go to the web.php routes file and add
Route::get('/locale/{locale}', function ($locale){
\Session::put('locale', $locale);
return redirect()->back();
})->name('traduction');
et ensuite vous pouvez récupérer la session de cette facon
<a href="{{route('traduction',['locale'=>'en'])}}" class="menu-link d-flex px-5 active">
<a href="{{route('traduction',['locale'=>'fr'])}}" class="menu-link d-flex px-5 active">
in case you want to display an image according to the session
<a href="#" class="menu-link px-5">
<span class="menu-title position-relative">Langue {{ Session::get('locale') }}
@if (Session::get('locale') == "fr")
<span class="fs-8 rounded bg-light px-3 py-2 position-absolute translate-middle-y top-50 end-0">Francais
<img class="w-15px h-15px rounded-1 ms-2" src="assets/media/flags/france.svg" alt="" /></span></span>
@else
<span class="fs-8 rounded bg-light px-3 py-2 position-absolute translate-middle-y top-50 end-0">English
<img class="w-15px h-15px rounded-1 ms-2" src="assets/media/flags/united-states.svg" alt="" /></span></span>
@endif
</a>
sorry but you have to use both answers as they are complementary