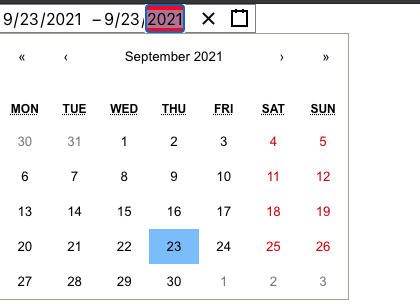
I Cant custom with css background color of focusing input selected in this date picker pack
CodePudding user response:
you should copy Styles @wojtekmaj/react-daterange-picker/dist/DateRangePicker.css and react-calendar/dist/Calendar.css to your project.
use the no style option like this:
import { useState } from 'react';
import DateRangePicker from '@wojtekmaj/react-daterange-picker/dist/entry.nostyle';
import './App.css';
import './Calendar.css';
import './DateRangePicker.css';
function App() {
const [value, onChange] = useState([new Date(), new Date()]);
return (
<div>
<DateRangePicker
onChange={onChange}
value={value}
/>
</div>
);
}
export default App;
and add to DateRangePicker.css:
.react-daterange-picker__inputGroup__input:focus {
background: red;
}
CodePudding user response:
This is the demo code of react-daterange-picker in codesandbox, you can easily find the corresponding style information Screenshots