I want to display a list of images and pdf files that I am getting from API in response by separating them into PFD and image.
I have successfully displayed an images list that I am getting from API in circleAvatar using image.network, but now I am not getting the idea of how do I display a pdf list so that when I tap one pdf it opens in a viewer.
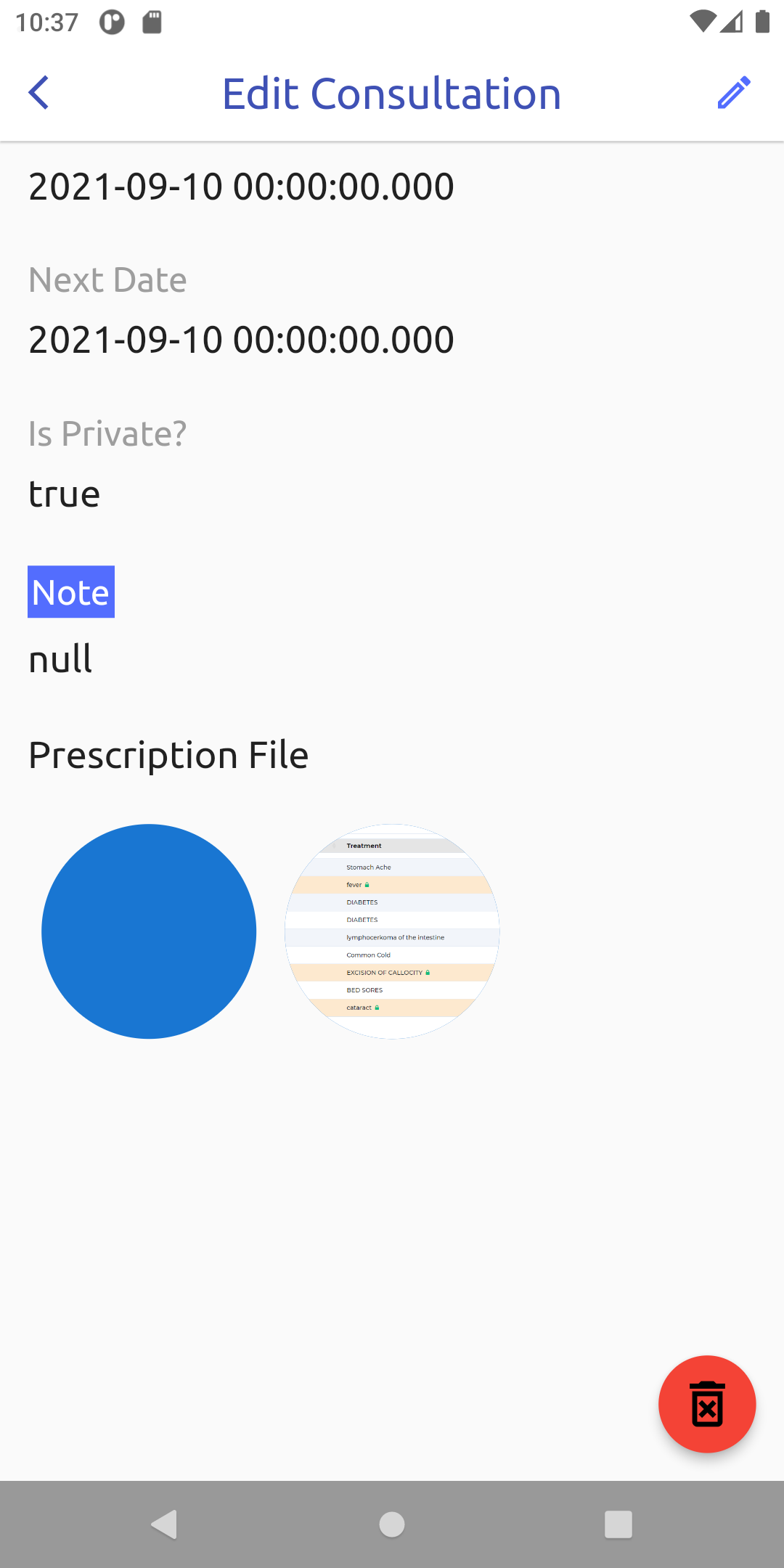
below is the image of how I want to display it in the list -:

the first blue circle is empty because it has a pdf path and the next has an image.
code for displaying the image and pdf file -
GridView.count(
crossAxisCount: 3,
children: List.generate(document?.length, (ind) {
return
Padding(
padding: const EdgeInsets.all(8.0),
child: CircleAvatar(
radius: 80,
backgroundImage:
NetworkImage('${api.getHTTPUri('/${document[ind].documentPath}')}'),
),
),
}),
),
CodePudding user response:
you can use following package from pub.dev : flutter_pdfview
PDFView(
filePath: path,
enableSwipe: true,
swipeHorizontal: true,
autoSpacing: false,
pageFling: false,
onRender: (_pages) {
setState(() {
pages = _pages;
isReady = true;
});
},
one rror: (error) {
print(error.toString());
},
onPageError: (page, error) {
print('$page: ${error.toString()}');
},
onViewCreated: (PDFViewController pdfViewController) {
_controller.complete(pdfViewController);
},
onPageChanged: (int page, int total) {
print('page change: $page/$total');
},
),
package link.
for list,
ListView.builder(
itemCount: length, //pass the length of list
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {
//code for opening pdf goes here
},
child: Container(
color: Colors.grey.shade200,
margin: EdgeInsets.symmetric(
horizontal: 4, vertical: 8),
child: Row(children:[
//code of circle avatar
Text("//name of pdf at this index")])
),
);
},
),
link of tutorial for listview.builder
