I am trying to get my javascript function to work in my jQuery. How it works is that you click on a text (legend_tag) then it gets added to the text area (cartlist)
<textarea id="cartlist"></textarea>
<a href="#" id="legend_tag" onclick="CopyToTextarea(this)">item 1</a>
<a href="#" id="legend_tag" onclick="CopyToTextarea(this)">item 2</a>
<a href="#" id="legend_tag" onclick="CopyToTextarea(this)">item 3</a>
<a href="#" id="legend_tag" onclick="CopyToTextarea(this)">item 4</a>
JAVASCRIPT:
<script>
function CopyToTextarea(a){
var text = a.textContent;
var textarea = document.getElementById('cartlist');
textarea.value = textarea.value text '\n';
}
</script>
the code above works fine:
My problem is I need to translate the JavaScript function to jQuery, I tried to add:
$(document).ready(function (){
$("#legend_tag").click(function CopyToTextarea(a){
var text = a.textContent;
var textarea = document.getElementById('cartlist');
textarea.value = textarea.value text '\n';
});
});
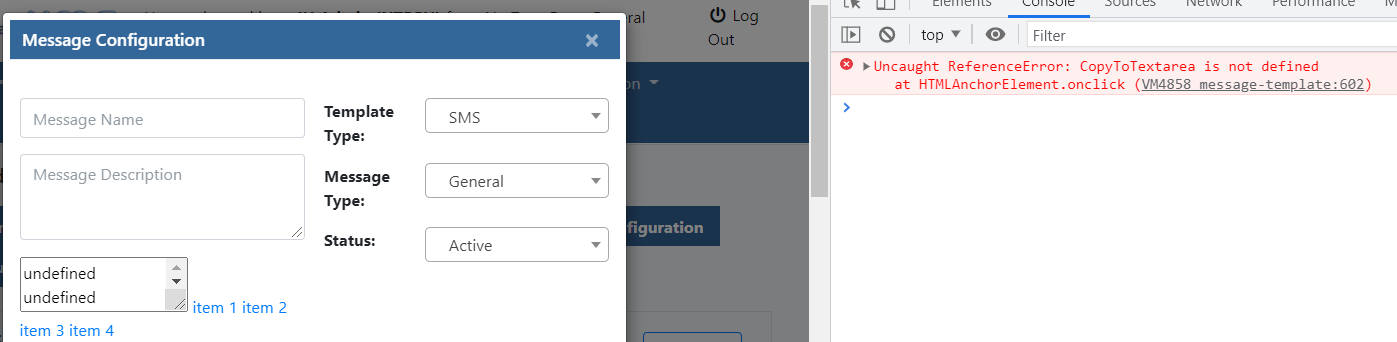
This gives me undefined:
What is my jQuery doing wrong?
tried the function outside and inside $(document).ready
Summary: JavaScript function to jQuery, jQuery function not working
UPDATE:
Tried changing id to classas pointed out, but its still undefined, same error as above:
textarea and onclick:
<textarea id="cartlist"></textarea>
<a href="#" class="legend_tag" onclick="CopyToTextarea(this)">item 1</a>
<a href="#" class="legend_tag" onclick="CopyToTextarea(this)">item 2</a>
<a href="#" class="legend_tag" onclick="CopyToTextarea(this)">item 3</a>
<a href="#" class="legend_tag" onclick="CopyToTextarea(this)">item 4</a>
jQuery:
$(".legend_tag").click(function CopyToTextarea(a){
var text = a.textContent;
var textarea = document.getElementById('cartlist');
textarea.value = textarea.value text '\n';
});
CodePudding user response:
try this:
$("#legend_tag").click(function(a) {
var text = a.textContent;
var textarea = document.getElementById('cartlist');
textarea.value = textarea.value text '\n';
});
or you can convert script completely to jQuery
$(".legend_tag").on('click',function(){
var text = $(this).text();
var textarea = $('#cartlist');
textarea.val(textarea.val() text '\n');
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<textarea id="cartlist"></textarea>
<a href="#" class="legend_tag">item 1</a>
<a href="#" class="legend_tag">item 2</a>
<a href="#" class="legend_tag">item 3</a>
<a href="#" class="legend_tag">item 4</a>CodePudding user response:
Two problems:
- You're trying to re-use an
id. Eachidmust be unique.classis ideal for this use case, as your anchor tags are essentially the same. - You're treating the argument of the event handler as if it was a DOM Element. It's actually an Event. You want
event.target, or just usethissince JQuery bindsthisto the event target.
Also, use the JQuery .text() to get the text value, it's generally easier than trying to use .textContent (because .textContent gets text from all descendants too, which can result in things like undefined showing up unexpectedly)
$(function (){
$(".legend_tag").click(function() {
$('#cartlist').val($('#cartlist').val() $(this).text() '\n')
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<textarea id="cartlist"></textarea>
<a href="#" class="legend_tag">item 1</a>
<a href="#" class="legend_tag">item 2</a>
<a href="#" class="legend_tag">item 3</a>
<a href="#" class="legend_tag">item 4</a>CodePudding user response:
As you are already binding the click event using jQuery there is no need to capture onClick event against each anchor tag. Also, within the event handler, you can capture the event that caused it to trigger and then reach out to the element that triggered the event using event.target.
$(".legend_tag").click((event) => {
var text = event.target.textContent;
var textarea = document.getElementById('cartlist');
textarea.value = textarea.value text '\n';
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<textarea id="cartlist"></textarea>
<a href="#" class="legend_tag">item 1</a>
<a href="#" class="legend_tag">item 2</a>
<a href="#" class="legend_tag">item 3</a>
<a href="#" class="legend_tag">item 4</a>