So I am making a todo app and I want to add stroke to the done tasks but the problem is that it is not working properly.
my .css file
.stroke{
text-decoration: line-through
}
and the element in the .html file
<div *ngFor="..." [class.stroke]="task.isDone">Task Text </div>
What is happening is that whatever value isDone have at first will determine whether or not the item gets the stroke. Because when I toggle it later on, it doesn't change but it should!
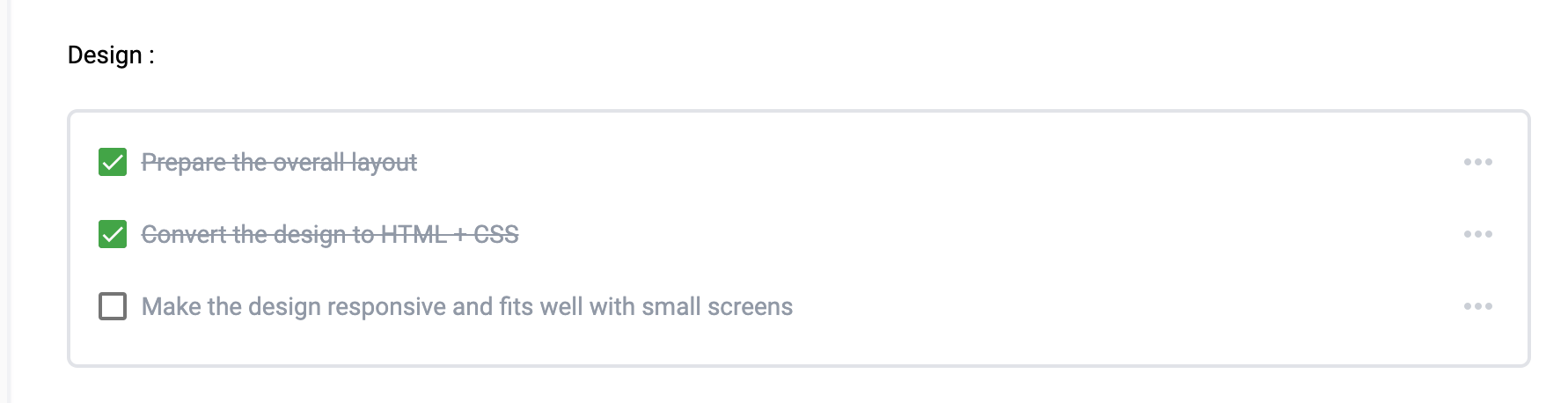
this is how it looks when it is first loaded.

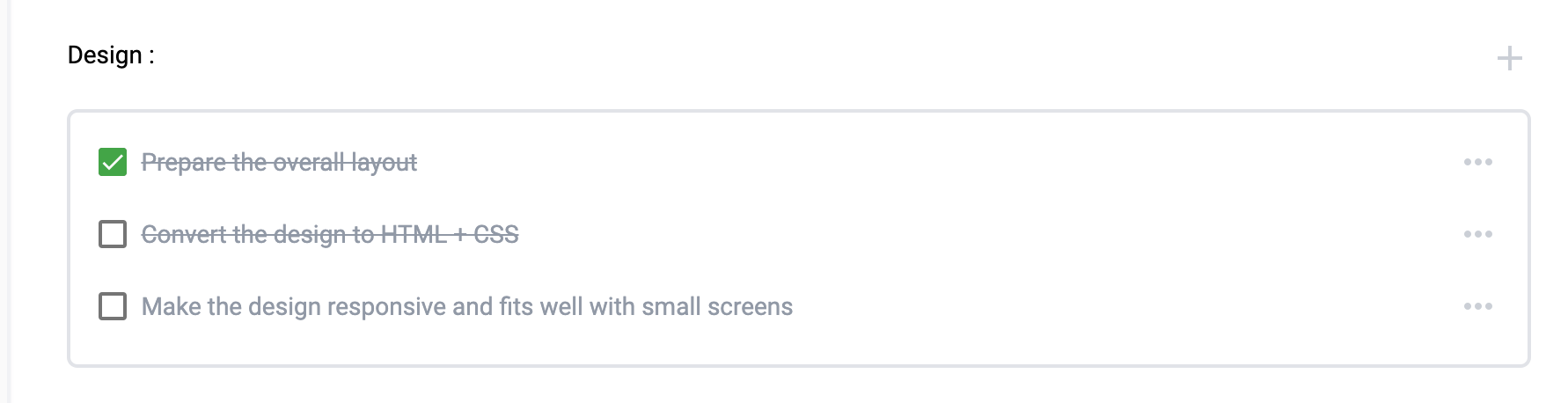
But when I uncheck it. The line through doesn't go away

and yes I am binding task.idDone with the checkbox
[(checked)]="task.isDone"
[class.stroke]="task.isDone"
I tried it on latest version of chrome & latest version of Safari
Has anyone faced a similar issue with the text-decoration property ?
CodePudding user response:
Use [(ngModel)] binding.
<div *ngFor="let task of tasks" [class.stroke]="task.isDone">
<input type="checkbox" [(ngModel)]="task.isDone" />
{{ task.name }}
</div>
OR
With (change) event and [checked] binding.
<div *ngFor="let task of tasks" [class.stroke]="task.isDone">
<input type="checkbox" [checked]="task.isDone" (change)="task.isDone = !task.isDone" />
{{ task.name }}
</div>
