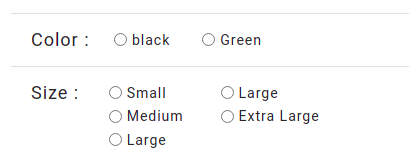
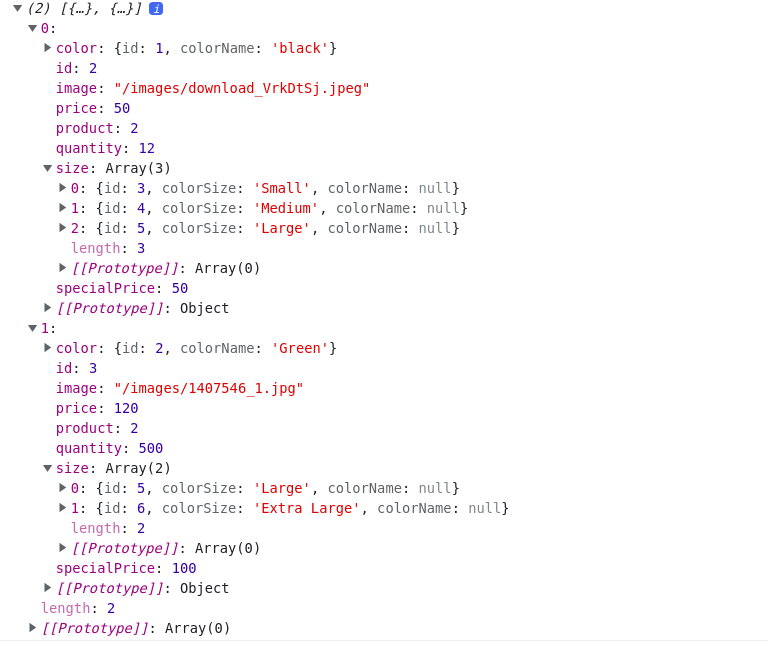
I have color and size but here i want to display data condition base. when I will click color then show that color's size data. How to solve this.
here I have two color Black and Green now when I will click Black then show that size and when I will click green then show that size data
CodePudding user response:
I made some example like your array and made a solution hope this works for you
live example - here
answer update - I updated this example with radio buttons
export default function App() {
const [size, setSize] = React.useState([]);
const data = [
{
color: { id: 1, colorName: "black" },
size: [
{
colorSize: "small "
},
{
colorSize: "medium "
},
{
colorSize: "large "
}
]
},
{
color: { id: 2, colorName: "red" },
size: [
{
colorSize: "Large"
},
{
colorSize: "Extra large"
}
]
}
];
console.log(size);
const handleBtn = (e) => {
const id = e?.target.id;
setSize(data[id]?.size);
};
return (
<div className="App">
<div className="main-dev">
{data.map((item, i) => (
<button id={i} onClick={(e) => handleBtn(e)}>
{item?.color?.colorName}
</button>
))}
</div>
<div>
<h4>Size</h4>
{size?.length ? (
<>
{size.map((item, i) => (
<p>{item?.colorSize}</p>
))}
</>
) : (
"Click Button to see sizes"
)}
</div>
</div>
);
}