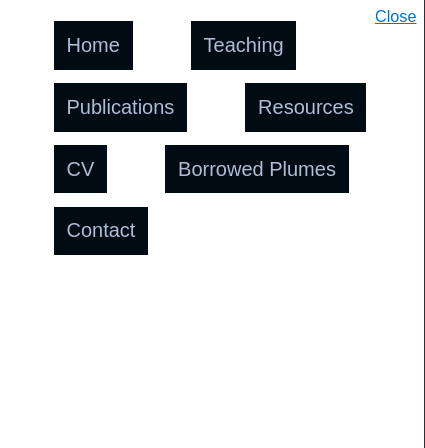
I would like to align the elements of my navbar vertically on large screens and horizontally on small screens. This works well, except on small screens one element is not top-aligned but slightly moved downwards (see image). How do I get the elements of the horizontal navbar top-aligned? I would like the "Publications" element to be top-aligned with the "Teaching" and "Home" elements.
Adding align: top to different CSS environments had no effect.
Thank you for your help.
.nav {
padding-left:10px;
}
.nav ul {
all: unset;
list-style-type: none;
margin: 0;
padding: 5px 0 10px 5px;
}
.nav ul li {
all: unset;
padding: 2px 20px;
cursor: pointer;
}
.nav ul li a {
all: unset;
display: block;
color: #AFBDD5;
font-family: Sans-Serif;
}
.nav ul li a:hover, .nav ul li a:focus, a:hover, a:visited, details summary:hover {
font-weight: bold;
text-decoration: none;
color: #AFBDD5;
border-bottom: 1px solid;
}
@media screen and (max-width: 480px) {
.nav {
float: left;
margin-top: 10px;
margin-bottom: 10px;
}
.nav ul li a {
float: left;
display: inline;
color: #AFBDD5;
text-align: center;
padding: 10px;
background-color: #010B14;
border: 1px solid #FBFEF9;
margin-right: 5px;
margin-bottom: 5px;
}
.nav ul li a:hover, .nav ul li a:focus, a:hover, a:visited, details summary:hover {
border-bottom: none;
}
}
<div class="nav">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="teaching.html">Teaching</a></li>
<li><a href="publications.html">Publications</a></li>
<li><a href="resources.html">Resources</a></li>
<li><a href="cv.html">CV</a></li>
<li><a href="student-work.html">Borrowed Plumes</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>CodePudding user response:
You should try display: flex and align-items, justify-content properties.
Follow these links for more information.
-
Check this one out. Dont use float use flex instead.
.nav { padding-left: 10px; } .nav ul { all: unset; list-style-type: none; margin: 0; padding: 5px 0 10px 5px; display: flex; flex-direction: column; } .nav ul li { all: unset; padding: 2px 20px; cursor: pointer; } .nav ul li a { all: unset; display: block; color: #afbdd5; font-family: Sans-Serif; } .nav ul li a:hover, .nav ul li a:focus, a:hover, a:visited, details summary:hover { font-weight: bold; text-decoration: none; color: #afbdd5; border-bottom: 1px solid; } @media screen and (max-width: 480px) { .nav { margin-top: 10px; margin-bottom: 10px; } .nav ul li a { color: #afbdd5; text-align: center; padding: 10px; background-color: #010b14; border: 1px solid #fbfef9; margin-right: 5px; margin-bottom: 5px; } .nav ul { flex-direction: row; flex-wrap: wrap; } .nav ul li a:hover, .nav ul li a:focus, a:hover, a:visited, details summary:hover { border-bottom: none; }<div class="nav"> <ul> <li><a href="index.html">Home</a></li> <li><a href="teaching.html">Teaching</a></li> <li><a href="publications.html">Publications</a></li> <li><a href="resources.html">Resources</a></li> <li><a href="cv.html">CV</a></li> <li><a href="student-work.html">Borrowed Plumes</a></li> <li><a href="contact.html">Contact</a></li> </ul> </div>