Hello I was trying to store some data in my array and I did try allData.push(Data1, Data2, Data3) but it said .push was not a function and it also didn't let me just allData(Data1, Data2, Data3), w/e data I get it overrides the previous one. I also tried allData(Data1 Data2 Data3)
This is my code:
useEffect(() => {
let x = 0;
LibrosID1.map((i) => {
x = i.precio
})
LibrosID2.map((i) => {
x = i.precio
})
LibrosID3.map((i) => {
x = i.precio
})
setAllItems(LibrosID1, LibrosID2, LibrosID3)
setSubTotal(parseFloat(x).toFixed(2))
});
// I have 3 like this the only thing that changes is variable # from 1 to 3
const [LibrosID1, setLibrosID1] = useState([]);
const handleChange1 = (e, data) => {
const { name, checked } = e.target;
if (checked) {
// if cheked and selectall checkbox add all fileds to selectedList
if (name === "allSelectNuevos") {
setLibrosID1(librosNuevos);
let x = 0
librosNuevos.map((i) => {
x = i.precio
setTPLibrosNuevos(parseFloat(x).toFixed(2))
})
} else {
// if cheked and specific checkbox add specific field to selectedList
setLibrosID1([...LibrosID1, data]);
let x = 0
LibrosID1.map((i) => {
x = i.precio
setTPLibrosNuevos(parseFloat(x).toFixed(2))
})
}
} else {
// if uncheked and selectall checkbox add remove all fileds from selectedList
if (name === "allSelectNuevos") {
setLibrosID1([]);
let x = 0
librosNuevos.map((i) => {
x = 0
setTPLibrosNuevos(parseFloat(x).toFixed(2))
})
} else {
// if uncheked and specific checkbox remove specific field from selectedList
let tempuser = LibrosID1.filter((item) => item.id !== data.id);
setLibrosID1(tempuser);
let x = 0
tempuser.map((i) => {
x = i.precio
setTPLibrosNuevos(parseFloat(x).toFixed(2))
})
}
}
};
useEffect(() => {
console.log(LibrosID3, tpPaqueteCuadernos, allItems);
}, [LibrosID1, tpLibrosNuevos])
In short I'm calculating my subtotal and that bit is working and now I want to store all the items I'm "buying" in allItems
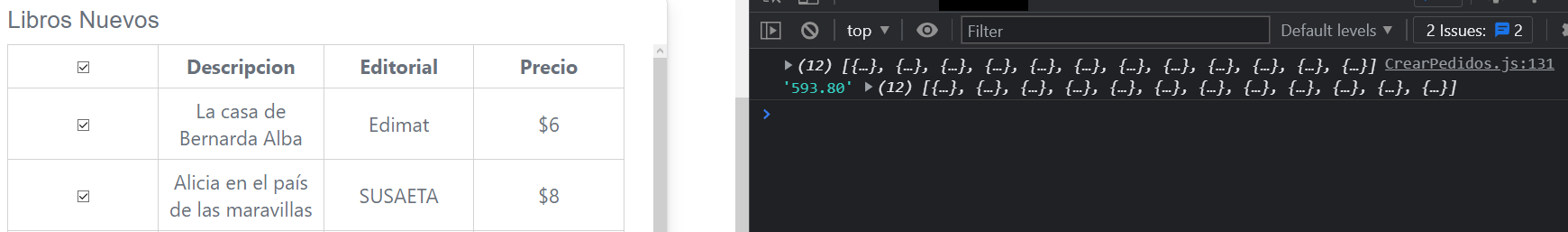
This is what it prints when I click on the LibrosID1 all checkbox:
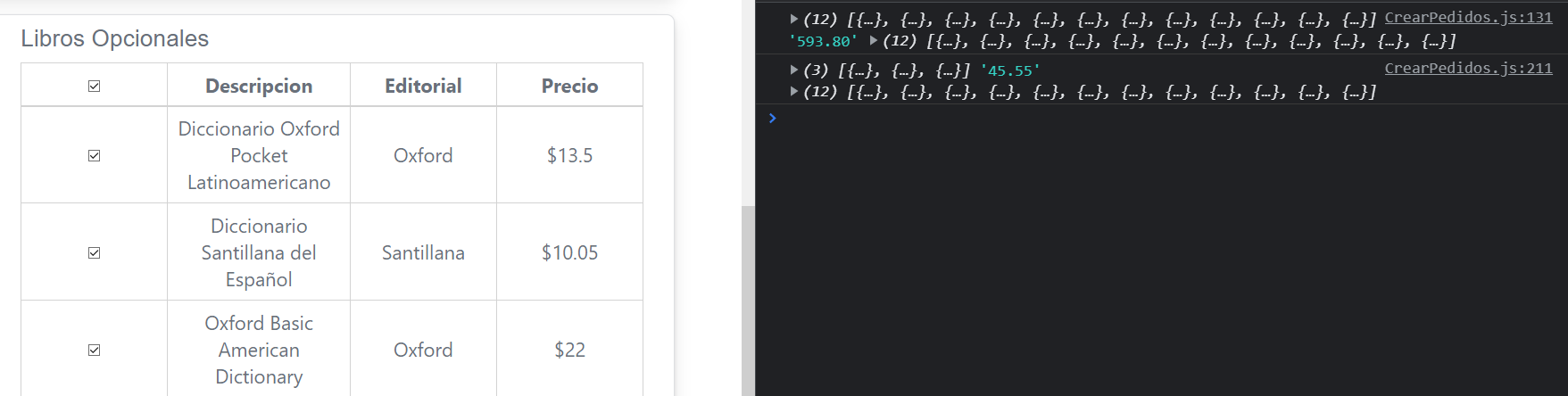
This is what it prints when I click on the LibrosID2 all checkbox:
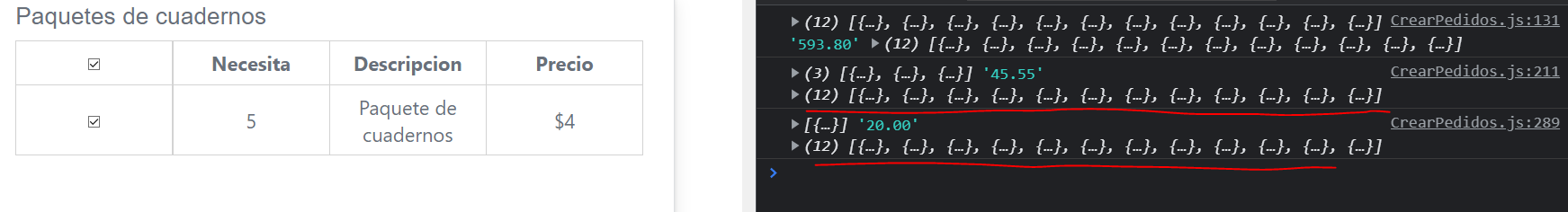
And finally this is when I click on the last one LibrosID3 all checkbox:
As you can see it only adds the value from LibrosID1 even though I have it as setAllItems(LibrosID1, LibrosID2, LibrosID3)
Any tips, documentation and help is welcome.
CodePudding user response:
By looking at your code, I assume setAllItems should be storing the array.
To do that you need to pass an array to setAllItems like setAllItems([LibrosID1, LibrosID2, LibrosID3])