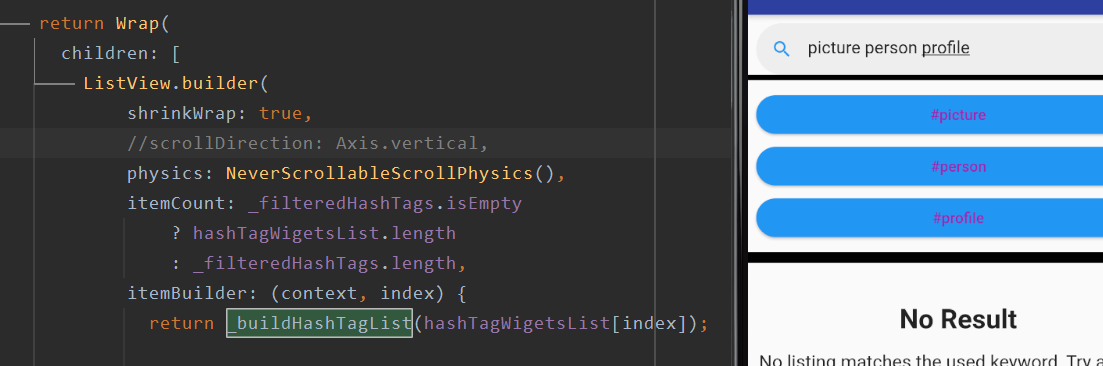
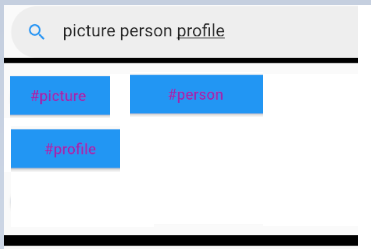
I'm trying to produce a wrapping list of button text boxes. I cannot find a way to wrap this properly. I've included 2 images, one of the current output and another of the desired output.
return Wrap(
children: [
ListView.builder(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: _filteredHashTags.isEmpty
? hashTagWigetsList.length
: _filteredHashTags.length,
itemBuilder: (context, index) {
return _buildHashTagList(hashTagWigetsList[index]);
}),
This is what I'd like it to look like:
CodePudding user response:
Demo
final items = List.generate(4, (i) => " item $i"); // response
return Scaffold(
body: Column(
children: [
Container(
child: Text("Search Field"),
),
Wrap(
children: [
...items.map(
(e) => Padding(
padding: EdgeInsets.all(4),
child: Container(
padding: EdgeInsets.all(4),
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(e)),
),
),
///or
...List.generate(
items.length,
(index) => Text(
items[index],
style: TextStyle(
backgroundColor: Colors.blue,
),
),
)
],
)
],
));
}