I have a TextField:
TextField(
controller: _controller,
decoration: InputDecoration(hintText: 'Escribe aquí el título del evento',
prefixIcon: Icon(Icons.edit),
),
),
and its controller:
TextEditingController _controller = TextEditingController();
My issue is when clicking on the TextField, the Keyboard is not shown.
EDIT
Stack(
overflow: Overflow.visible,
alignment: Alignment.center,
children: [
Positioned(
child: Container(
width: MediaQuery.of(context).size.width,
height: 190,
decoration: BoxDecoration(
image: DecorationImage(
colorFilter: ColorFilter.mode(ColoresApp.naranjaTop.withOpacity(0.2), BlendMode.dstOut),
image: NetworkImage(imagActualizado,),
fit: BoxFit.cover,
)
),
),
),
Positioned(
top: 125,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius: BorderRadius.all(Radius.circular(20))
),
width: MediaQuery.of(context).size.width,
height: 280,
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text("Público",style: TextStyle(fontSize: 10),),
Switch(
value: isSwitched,
onChanged: (value) {
onSwitchChanged(value);
nuevoEventoProvider.changeEsprivado(value);
},
activeTrackColor: ColoresApp.naranjaBottom,
activeColor: ColoresApp.naranjaTop,
),
Text("Privado",style: TextStyle(fontSize: 10)),
],
),
),
Padding(
padding: const EdgeInsets.all(6.0),
child: TextField(
onTap: (){
print("PULSAdo");
},
controller: _controller,
decoration: InputDecoration(
hintText: 'Escribe aquí el título del evento',
border: InputBorder.none,
prefixIcon: Icon(Icons.edit),
),
),
),
CodePudding user response:
instead of positon widget you can try with the Align
Stack(
overflow: Overflow.visible,
alignment: Alignment.center,
children: [
Positioned(
child: Container(
width: MediaQuery.of(context).size.width,
height: 190,
),
),
Align(
alignment: Alignment.topLeft,
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.white,
),
borderRadius: BorderRadius.all(Radius.circular(20))),
width: MediaQuery.of(context).size.width,
height: 280,
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
"Público",
style: TextStyle(fontSize: 10),
),
Switch(
value: true,
onChanged: (value){
setState(() {
value = !value;
});
},
),
Text("Privado", style: TextStyle(fontSize: 10)),
],
),
),
Padding(
padding: const EdgeInsets.all(6.0),
child: TextField(
onTap: () {
print("PULSAdo");
},
controller: _controller,
decoration: InputDecoration(
hintText: 'Escribe aquí el título del evento',
border: InputBorder.none,
prefixIcon: Icon(Icons.edit),
),
),
),
],
),
),
)
])
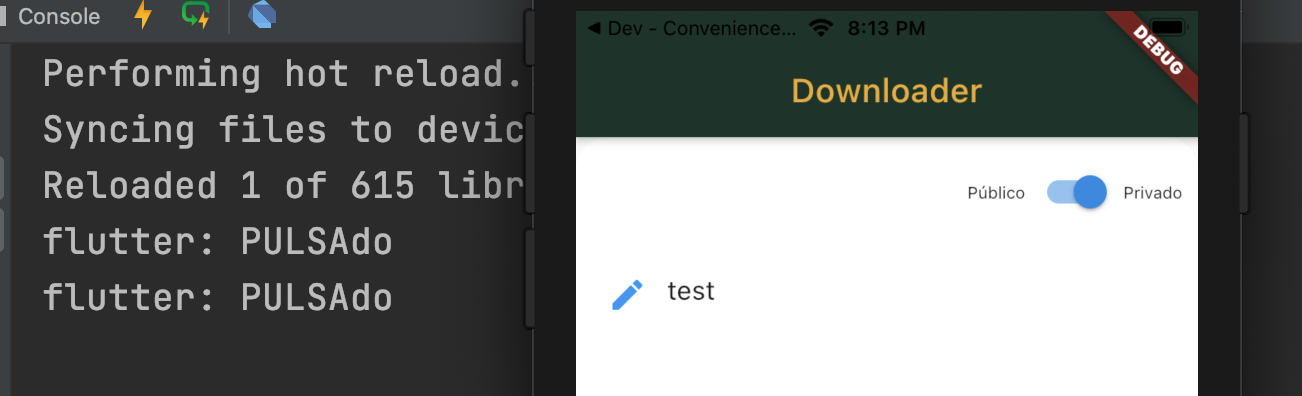
Output: