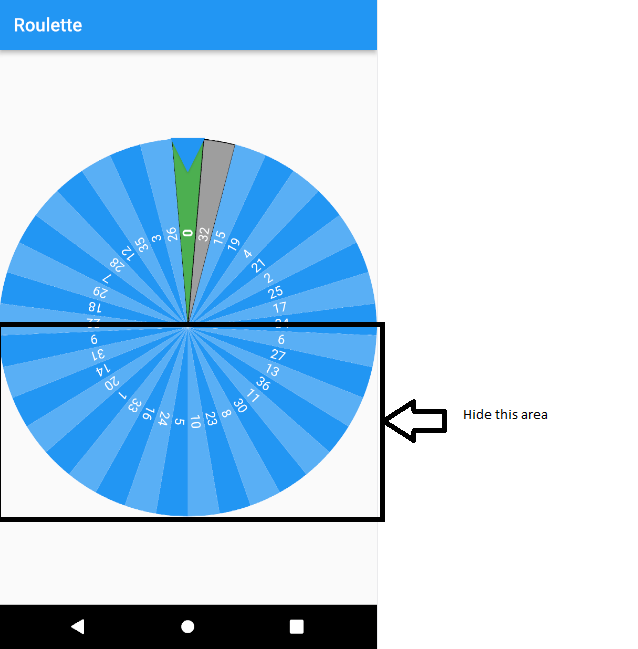
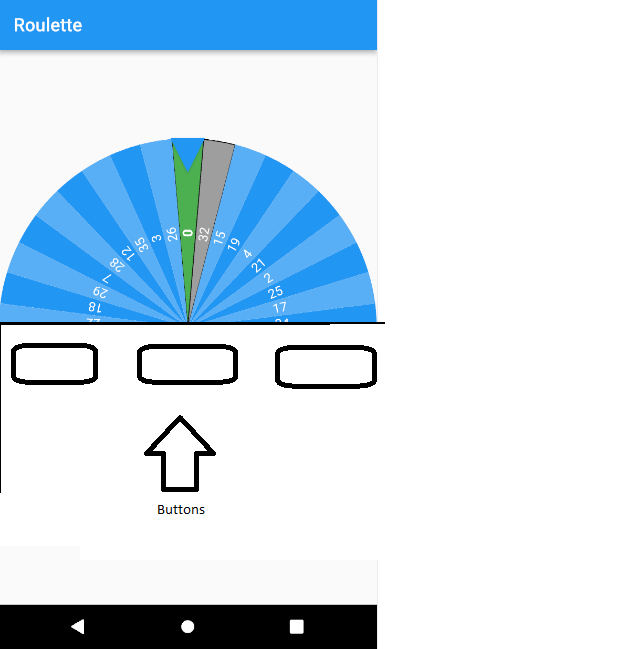
I have fortune wheel in circle and its getting full screen I want to show wheel only half and put buttons like check image for better understand
here is code
body: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
flex: 1,
child: FortuneWheel(
duration: Duration(seconds: 3),
animateFirst: false,
selected: selected.stream,
items: [
FortuneItem(
child: Text('0'),
style: FortuneItemStyle(
color: Colors.green,
textStyle: TextStyle(
fontWeight: FontWeight.bold, fontSize: 15))),
FortuneItem(
child: Text('32'),
style: FortuneItemStyle(
color: Colors.grey,
)),
FortuneItem(child: Text('15')),
FortuneItem(child: Text('19')),
FortuneItem(child: Text('4')),
FortuneItem(child: Text('21')),
FortuneItem(child: Text('2')),
],
),
),
],
),
),
CodePudding user response:
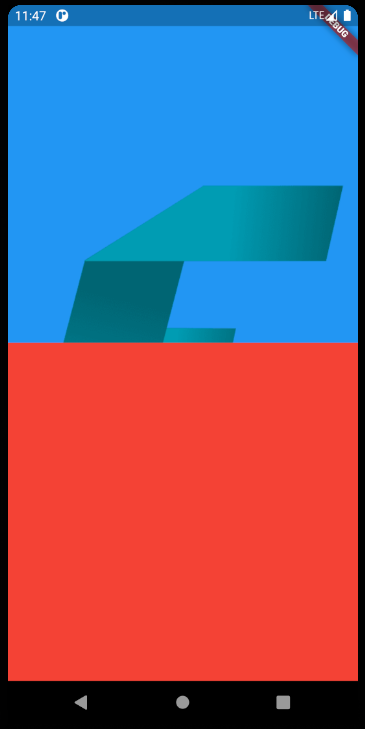
Try using Stack and Positioned
return Container(
child: Stack(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
flex: 1,
child: Container(
color: Colors.blue,
child: Image.asset('assets/images/logo.png'),
), // Put FortuneWheel here instead of Container
),
],
),
Positioned(
left: 0,
right: 0,
bottom: 0,
child: Container(
height: MediaQuery.of(context).size.height / 2, // Height of the device divided by 2, so the red Container would take half of the screen.
color: Colors.red,
),
),
],
),
);