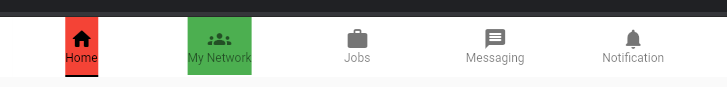
I've implemented TabBar() inside my AppBar().
Now, there is extra space between tabs. I'm running it on Chrome (web). I've tried to add zero padding to the indicatorPadding, labelPadding and padding parameters inside TabBar() but nothing shrinks the tab bar items.
So how can I reduce the space between them? Here is the code:
Widget build(BuildContext context) {
return Container(
height: height,
color: Colors.white,
child: TabBar(
indicatorColor: Colors.black,
unselectedLabelColor: Colors.black54,
indicatorSize: TabBarIndicatorSize.label,
labelColor: Colors.black,
labelStyle: const TextStyle(
fontSize: 12,
),
tabs: [
Container(
color: Colors.red,
child: const Tab(
icon: Icon(Icons.home_rounded),
text: "Home",
iconMargin: EdgeInsets.zero,
),
),
Container(
color: Colors.green,
child: const Tab(
icon: Icon(Icons.groups_rounded),
iconMargin: EdgeInsets.zero,
text: "My Network",
),
),
const Tab(
iconMargin: EdgeInsets.zero,
icon: Icon(
Icons.work_rounded,
// size: 20,
),
text: "Jobs",
),
const Tab(
iconMargin: EdgeInsets.zero,
icon: Icon(Icons.message_rounded),
text: "Messaging",
),
const Tab(
iconMargin: EdgeInsets.zero,
icon: Icon(Icons.notifications_rounded),
text: "Notification",
),
],
));
}
}
CodePudding user response:
if you want to make the space around them (at right and left) where tabs closer to each other. try to add symmetric padding like this for the tabbar:
TabBar(... padding: EdgeInsets.symmetric(horizontal: 30),tabs:[...])
CodePudding user response:
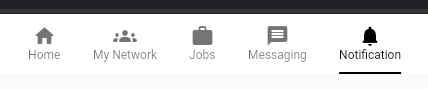
I'm able to find the solution to this.
Just by adding isScrollable: true parameter to TabBar() all tabs shrink to one side.
Without setting isScrollable: true all tabs items were taking all the space they have in the given widget.
End Result: