Nginx won't load Django static files.
Nginx config:
upstream backend {
server localhost:8000;
}
server {
server_name wavera.ru www.wavera.ru;
location / {
include proxy_params;
proxy_pass http://backend;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/www.wavera.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/www.wavera.ru/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
location /static/ {
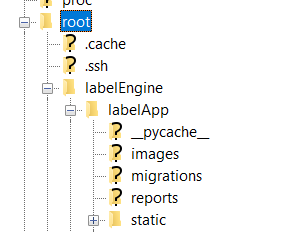
alias /root/labelEngine/labelApp/static/;
}
location /media/ {
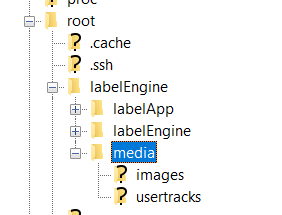
alias /root/labelEngine/media/;
}
}
server {
if ($host = wavera.ru) {
return 301 https://$host$request_uri;
}
if ($host = www.wavera.ru) {
return 301 https://$host$request_uri;
}
listen 80 ;
server_name wavera.ru www.wavera.ru;
return 404;
}
settings.py of static files:
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
MEDIA_URL = "/media/"
And also urls have:
static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Otherwords, i just want to turn off debug mode and make sure my website and static / media files work correctly. I try to do this by whitenoise, but its didnt support media files, so i try to set up nginx config. What i am doing wrong?
CodePudding user response:
Have you tried to configure nginx creating a new user? Try to follow digitalocean's tutorial on deploying django application with nginx and gunicorn. But create a new user first, you will see the guideline in their site.
CodePudding user response:
One answer might be that by changing the user, you should be able to access resources. In the "nginx.conf" file, at the top you can add/edit the user that is accessing the resources with this string
user "USER_PROJECT_OWNER";