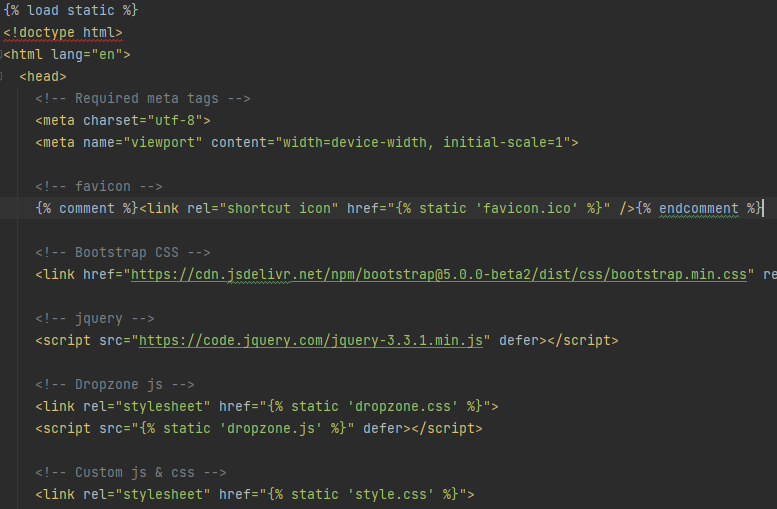
Is there any reason why 1st django tag above !DOCTYPE html is causing error and {% comment %} tag is not working at all? I'm working in pycharm.
CodePudding user response:
According to w3schools:
All HTML documents must start with a <!DOCTYPE> declaration.
The declaration is not an HTML tag. It is an "information" to the browser about what document type to expect.
So your IDE expects <!DOCTYPE> declaration to be on top but it is not on the top. So your IDE warns you: there must be an error here. In fact, there is no error. Because Django executes template tags and replacing context variables with their values upon rendering. Official docs:
A template is rendered with a context. Rendering replaces variables with their values, which are looked up in the context, and executes tags. Everything else is output as is.
In the aspect of Django, there is no error because {% load static %} template tag is executed. After rendering, <!DOCTYPE> will be on the top and your HTML file become well-organized. Your IDE does not know you're not using Django and not doing it on purpose.
In summary, this warning does not point out any error in your situation.
CodePudding user response:
You have to choose Django in
File-Settings-Languages & Framework
If there is no Django option, that means you are using free version of pycharm and unfortunately pycharm free version does not provide Django support.
