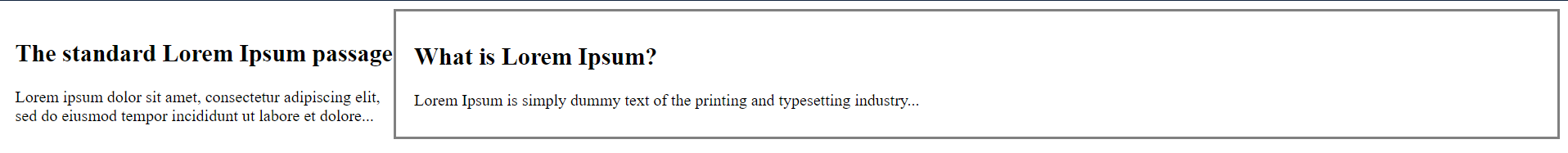
Why 'main' part border is jammed up against 'aside' part? Why there is no breathing room between 'aside' part and 'main' part border?

aside {
float: left;
width: 25%;
padding: 10px;
}
main {
border: 3px solid gray;
padding: 10px;
margin-left: 25%;
}<aside>
<h2>The standard Lorem Ipsum passage</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore...</p>
</aside>
<main>
<h2>What is Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</main>CodePudding user response:
Actually the default value for property box-sizing is set to content-box by default which indicates that height and width of elements are calculated based on the size of content and not its padding, margin and border. So you should use box-sizing: border-box; for each element you wish its padding, margin and border (size) value affect its final dimensions.
* {
box-sizing: border-box;
}
aside {
float: left;
width: 25%;
padding: 10px;
}
main {
border: 3px solid gray;
padding: 10px;
margin-left: 25%;
}<aside>
<h2>The standard Lorem Ipsum passage</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore...</p>
</aside>
<main>
<h2>What is Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</main>CodePudding user response:
The other way to get a similar result is to forgo float altogether and use a layout grid. In the example below, I've defined a 2xN grid and set the aside to use the left column, all rows, while main inhabits the first row of the right column, with the left column defined as 25%.
The number of rows comes out to 3 right now, only because I've defined aside as taking up 3 rows. There are auto rows, so there are as many as are needed.
body {
display: grid;
grid-template-columns: 25% auto;
grid-auto-rows: auto;
}
aside {
grid-column: 1/1;
grid-row: 1/3;
padding: 10px;
}
main {
grid-column: 2/2;
grid-row: 1/1;
border: 3px solid gray;
padding: 10px;
}<aside>
<h2>The standard Lorem Ipsum passage</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore...</p>
</aside>
<main>
<h2>What is Lorem Ipsum?</h2>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry...</p>
</main>