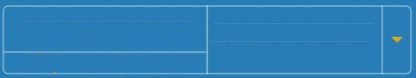
My attempt is to create a table with unique spacing, in this case it would be 3 columns but in my first attempt I tried using rectangle and straight lines, the white spaces need to interact so I found it better and more obvious to try to use a table with custom css, below the example that I wish to mirror myself, I need to get to the reproduction of it.
my attempt with retancle is so bad like this
<div class="_idGenObjectLayout-1">
<div id="_idContainer000" class="_idGenObjectStyleOverride-1">
</div>
</div>
<div class="_idGenObjectLayout-1">
<div id="_idContainer001" class="Quadro-de-gr-fico-b-sico _idGenObjectStyleOverride-2">
</div>
</div>
<div class="_idGenObjectLayout-1">
<div id="_idContainer002" class="Quadro-de-gr-fico-b-sico _idGenObjectStyleOverride-3">
</div>
</div>
<div class="_idGenObjectLayout-1">
<div id="_idContainer003" class="Quadro-de-gr-fico-b-sico _idGenObjectStyleOverride-4">
</div>
</div>
<div class="_idGenObjectLayout-1">
<div id="_idContainer004" class="Quadro-de-gr-fico-b-sico _idGenObjectStyleOverride-4">
</div>
</div>
My question is how to reproduce this table properly with tables with divs/html/css
CodePudding user response:
.custom-table{
border: 2px solid #6cb7e1;
border-collapse: collapse;
background-color: #287cb6;
width: 410px;
height: 68px;
}
.custom-table td {
border: 2px solid #6cb7e1;
}
.custom-table td span.line {
border-bottom: 1px solid #3a86bd;
display: block;
}
.custom-table .arrow {
width: 27px;
position: relative;
cursor: pointer;
}
.custom-table .arrow > span {
border: 6px solid #d3a823;
border-color: #d3a823 transparent transparent transparent;
width: 0;
height: 0;
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%, -50%)
}<table class="custom-table">
<tr>
<td>
<span class="line">line</span>
</td>
<td rowspan="2">
<span class="line">line</span>
<span class="line">line</span>
</td>
<td rowspan="2" class="arrow">
<span></span>
</td>
</tr>
<tr>
<td></td>
</tr>
</table>I suggest you to use a combination of table, spans and css.