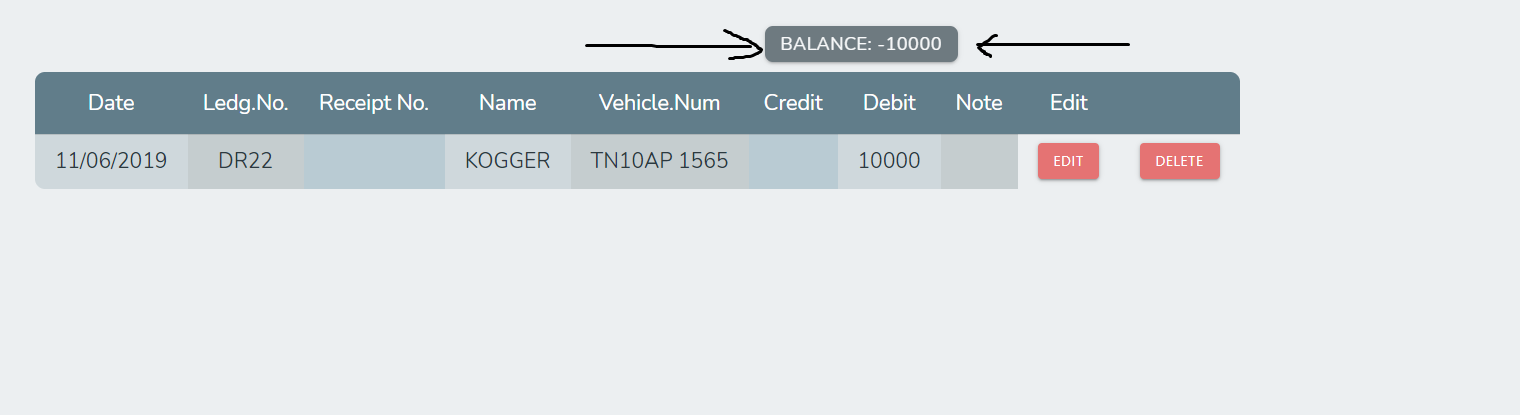
The problem is THIS table is dynamic and it adjusts its column size with respect to the content in it so how do i
attach the <h1 id="balanceCCA"....> tag with the start of the credit tag
such that how ever the table and column in it are positioned the balance is always shown above credit column
This is the html code
<h1 id="balanceCCA" class="waves" style="margin-left: 730px; margin-bottom: 10px;">Balance: -10000</h1>
<div class="div2">
<table class="highlight centered responsive-table">
<thead>
<tr style="font-size: large;">
<th style="border-top-left-radius: 10px;">Date</th>
<th>Ledg.No.</th>
<th>Receipt No.</th>
<th>Name</th>
<th>Vehicle.Num</th>
<th>Credit</th>
<th>Debit</th>
<th>Note</th>
<th>Edit</th>
<th style="border-top-right-radius: 10px;"></th>
</tr>
</thead>
<tbody id="searchResultsBody">
</tbody>
</table>
CodePudding user response:
<div class="div2">
<table class="highlight centered responsive-table" style="text-align: left">
<thead>
<tr>
<th colspan="5"></th>
<th colspan="5" style="text-align:left">Ballance: -10000</th>
</tr>
<tr style="font-size: large;">
<th style="border-top-left-radius: 10px;">Date</th>
<th>Ledg.No.</th>
<th>Receipt No.</th>
<th>Name</th>
<th>Vehicle.Num</th>
<th>Credit</th>
<th>Debit</th>
<th>Note</th>
<th>Edit</th>
<th style="border-top-right-radius: 10px;"></th>
</tr>
</thead>
<tr>
<td>text</td>
<td>text</td>
<td>text</td>
<td>text</td>
<td>text</td>
<td>text</td>
<td>1000</td>
<td>text</td>
<td>text</td>
<td>text</td>
</tr>
<tbody id="searchResultsBody">
</tbody>
</table>My suggestion is to make Ballance as a part of the table if the table is dynamic, so it always to be above Credit.
CodePudding user response:
Give your respective table header tag a ::after/before pseudo-element and position it absolutely giving the table header tag a position relative.
For Example:
<thead>
<tr style="font-size: large;">
.....
.....
<the class="special" aria-label="Balance: -10000">Debit</th>
.....
</tr>
</thead>
<style>
.special{
position: relative;
}
.special::after{
position: absolute;
content: attr(aria-label);
bottom: 110%;
width: 100px;
}
</style>
Note: You can use javascript to change the aria-label of the above table header cell to make it dynamic
CodePudding user response:
To add margin below the table cell you could wrap Ballance into a span
<th colspan="5"><span>Ballance: -10000</span></th>
Then add CSS to the span:
span {
display: inline-block;
padding: 5px;
margin-bottom: 10px;
}