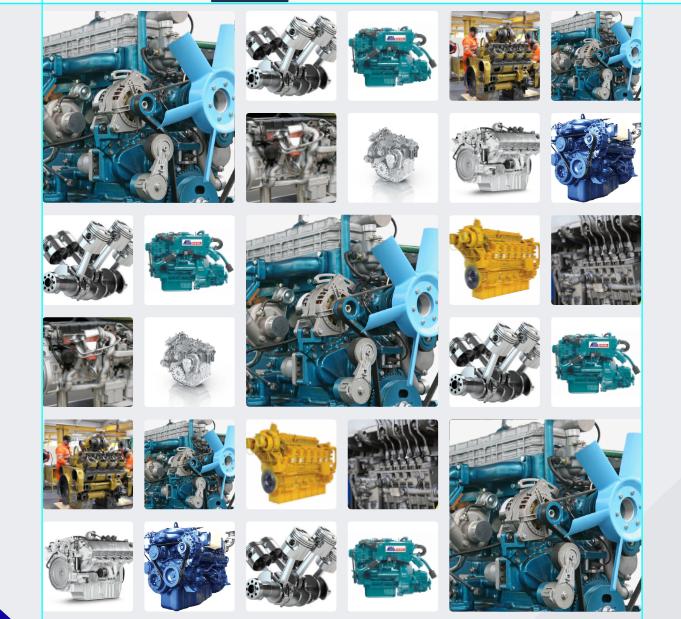
I have many images & I want to create a list of images like this:
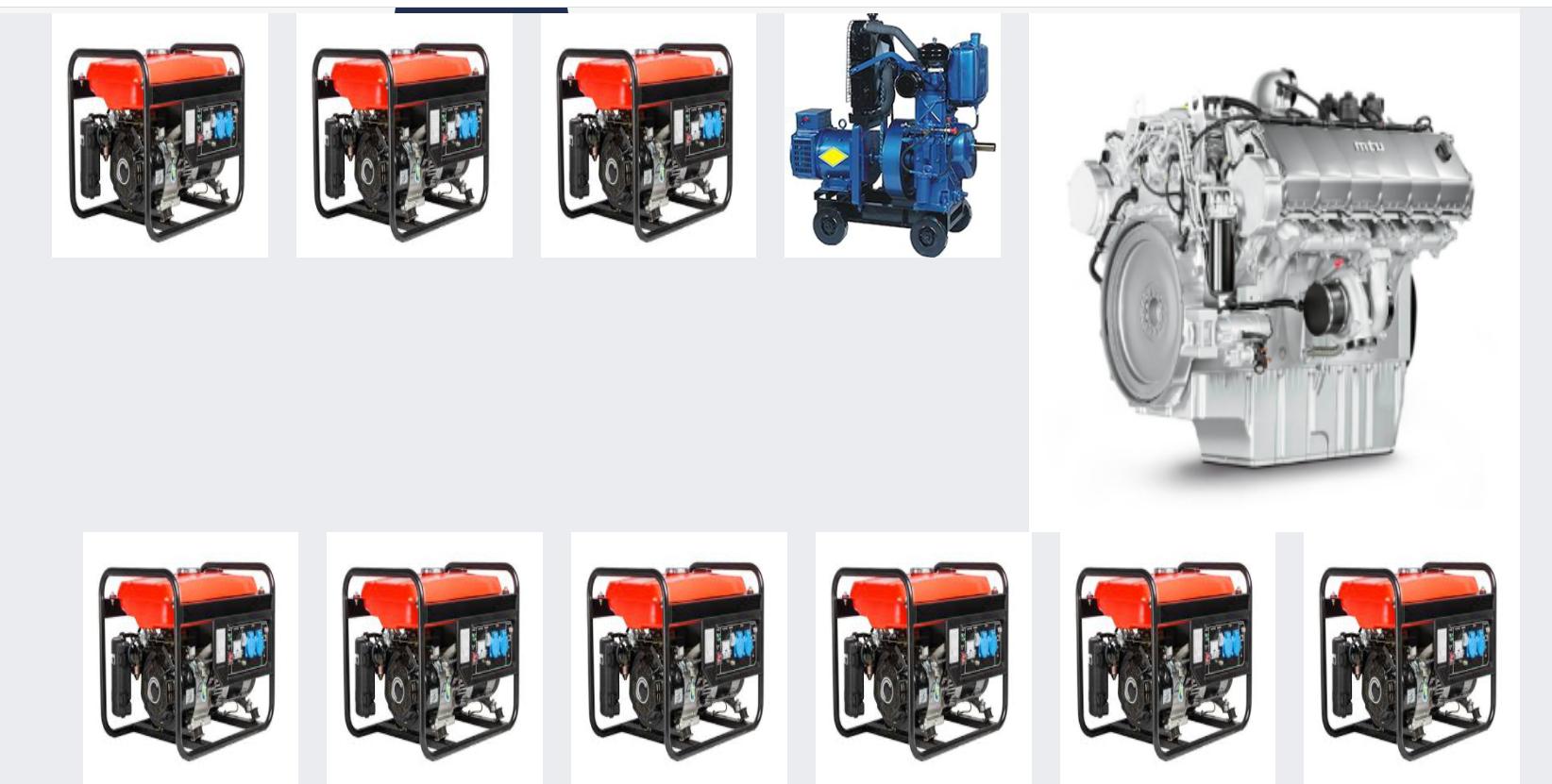
but I generate this list & images not placed correctly:

CodePudding user response:
One way is to group content into html groups and control them that way. Just depends on the overall application of what you're trying to do. This is also responsive as well.
img {
width: 100%;
display: flex;
}
.row {
display: flex;
}
@media(max-width: 768px){
.row {
flex-direction: column;
}
}
.row .group.count-1,
.row .group.count-4 {
width: 33%;
}
@media(max-width: 768px){
.row .group.count-1,
.row .group.count-4 {
width: 100%;
}
}
.row .group.count-4 {
display: flex;
flex-wrap: wrap;
}
.row .group.count-1 img,
.row .group.count-4 img {
margin: 1%;
}
@media(max-width: 768px){
.row .group.count-1 img,
.row .group.count-4 img {
margin: 0 0 1%;
}
}
.row .group.count-1 img {
width: 98%;
}
@media(max-width: 768px){
.row .group.count-1 img {
width: 100%;
}
}
.row .group.count-4 img {
width: 48%;
}
@media(max-width: 768px){
.row .group.count-4 img {
width: 100%;
}
}<div class="container">
<div class="row">
<div class="group count-1">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
</div>
<div class="row">
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-1">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
</div>
<div class="row">
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-4">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
<div class="group count-1">
<img src="https://imagecdn.app/v1/images/https://images.unsplash.com/photo-1525923838299-2312b60f6d69?width=200&height=200" alt="">
</div>
</div>
</div>CodePudding user response:
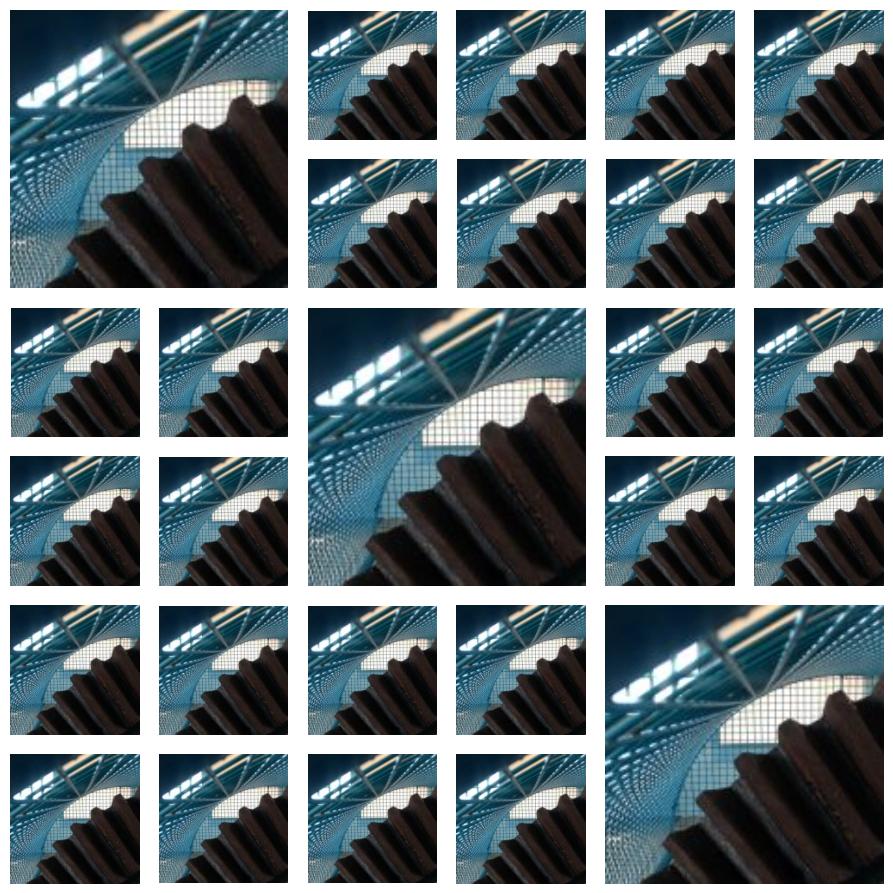
For this specific case you could just use a grid with template areas as that gives you good control over positioning.
Essentially your grid will have six columns and six rows.
I'll come back to this shortly and put up a snippet but I thought you might like this idea immediately and look into it in case of use.
UPDATE: here's a snippet using grid. Obviously you'll need to put the right background-image into each div.
.container {
display: grid;
grid-template-columns: repeat(6, 12vw);
grid-template-rows: repeat(6, 12vw);
grid-gap: 1vw;
}
.container div:nth-child(1) {
grid-row: 1/span 2;
grid-column: 1/span 2;
}
.container div:nth-child(14) {
grid-row: 3/ span 2;
grid-column: 3/ span 2;
}
.container div:nth-child(27) {
grid-row: 5/ span 2;
grid-column: 5/ span 2;
}
.container div {
background-image: url(https://i.stack.imgur.com/ukCns.jpg);
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>