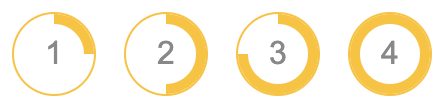
Looked for circular progress to indicate on which step the user is out of 4.
Like 1st form out of 4, 2nd form out of 4, 3rd form out of 4, 4th form out of 4
Below are screen shot of what is expected.
I got few example which had two div inside it. CSS Progress Circle
Which I though was complex in my case where I just need 4 steps.
CodePudding user response:
Here is my solution which just used border and sudo elements before and after
Which is very simple.
NOTE: This can only used in case of 4 steps.
.count {
position: relative;
width: 40px;
height: 40px;
margin-right: 10px;
display: inline-block;
border: 1px solid #ffc107;
border-radius: 50%;
font-family: Arial;
color: #888;
}
.count span {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 2;
}
.count:after {
position: absolute;
content: "";
background: #fff;
width: 30px;
height: 30px;
border-radius: 50%;
left: 5px;
top: 5px;
}
.count:before {
position: absolute;
content: "";
border: 20px solid #ffc107;
border-radius: 50%;
height: 0;
width: 0;
transform: rotate(45deg);
}
.count.step1:before {
border-left-color: transparent;
border-bottom-color: transparent;
border-right-color: transparent;
}
.count.step2:before {
border-left-color: transparent;
border-bottom-color: transparent;
}
.count.step3:before {
border-left-color: transparent;
}
<div class="count step1">
<span>1</span>
</div>
<div class="count step2">
<span>2</span>
</div>
<div class="count step3">
<span>3</span>
</div>
<div class="count">
<span>4</span>
</div>CodePudding user response:
You could put the progress bar as a pseudo element to the form itself or of course as a separate element, using conic and radial gradients to draw the circle.
For example when you want to show when at a particular step of a totalSteps this could be drawn with:
background-image: radial-gradient(circle, white 0 50%, transparent 50% 100%), conic-gradient(gold 0 calc(360deg * var(--n) / var(--totalSteps)), transparent calc(360deg * var(--n) / var(--totalSteps)) 100%);
That way it will work for any number of steps.
Simple example:
form.progress::after {
/* these variables would be set by JS - they are here just for demo */
--totalSteps: 4;
--step: 3;
--stepString: '3';
content: var(--stepString);
width: 10vmin;
height: 10vmin;
background: white;
border: 1px solid gold;
border-radius: 50%;
background-image: radial-gradient(circle, white 0 50%, transparent 50% 100%), conic-gradient(gold 0 calc(360deg * var(--step) / var(--totalSteps)), transparent calc(360deg * var(--step) / var(--totalSteps)) 360deg);
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
}<form class="progress">
</form>CodePudding user response:
This is actually pretty easy using border:
.step {
width:70px;
height:70px;
border-radius:50%;
border:2px solid red;
display:inline-grid;
place-items:center;
font-size:30px;
position:relative;
z-index:0;
}
.step:before {
content:attr(data-step);
}
.step:after {
content:"";
position:absolute;
inset:0;
z-index:-1;
border:14px solid;
border-radius:50%;
transform:rotate(45deg);
}
[data-step="1"]:after {border-color:red #0000 #0000 #0000}
[data-step="2"]:after {border-color:red red #0000 #0000}
[data-step="3"]:after {border-color:red red red #0000}
[data-step="4"]:after {border-color:red red red red }<div class="step" data-step="1"></div>
<div class="step" data-step="2"></div>
<div class="step" data-step="3"></div>
<div class="step" data-step="4"></div>