I have a layout the login button is at the bottom of the screen and the TextFormField's are at the top of the screen. I have an issue where I want to display the button above the keyboard when it appears but I'm having difficulties doing that. I want a clean solution and not some hack, but can't seem to find one. Is using a floatingActionButton or bottomNavigationBar a solution maybe and using MediaQuery.of(context).viewInsets.bottom? Here is the code and pictures.
I have this view of the screen:
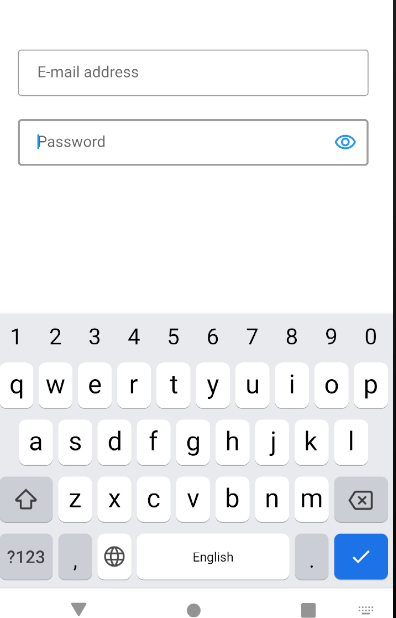
but when the keyboard appears I can't see the login button:
I wanted to put the button right beneath the password TexFormField after the keyboard appears.
Is there some sort a simple solution and yet not a hack for this?
Here is the code:
Scaffold(
resizeToAvoidBottomInset: false, // <- here I set this to false so my whole widget doesn't resize when the keyboard appears
backgroundColor: Colors.white,
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Column(
children: [
SizedBox(
height: 48.0,
),
Padding(
padding: const EdgeInsets.only(left: 24.0, right: 25.0),
child: Form(
key: _loginFormKey,
child: Column(
children: [
TextFormField(
onChanged: (value) {
setState(() => email = value);
},
),
SizedBox(
height: 24.0,
),
TextFormField(
onChanged: (value) {
setState(() => password = value);
},
),
],
),
),
),
],
),
Padding(
padding: const EdgeInsets.only(
left: 23.0, right: 24, bottom: 64.0),
child: SizedBox(
width: double.infinity,
child: PrimaryButton(
buttonText: 'LOG IN',
),
),
),
],
),
);
Thanks in advance for you help!
CodePudding user response:
In your code, you have to avoid resizeToAvoidBottomInset: false which makes your button invisible, and yes I see, you need space between edit text and button that's why you add Colum as a parent. but there is another better way to achieve this and the yes button will show in below code as you expected.
Scaffold(
backgroundColor: Colors.white,
body:
Stack(
children: [
Padding(
padding: const EdgeInsets.only(left: 24.0, right: 25.0),
child: Form(
child: Column(
children: [
TextFormField(
onChanged: (value) {},
),
SizedBox(
height: 24.0,
),
TextFormField(
onChanged: (value) {},
),
],
),
),
),
Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding:
const EdgeInsets.only(left: 23.0, right: 24, bottom: 64.0),
child: SizedBox(
width: double.infinity,
child: ElevatedButton(
child: Text("Button"),
onPressed: () {},
)),
),
),
],
)
);
CodePudding user response:
Can you wrap the Singlechildscrollview widget on the Column of the body?