I am developing a web app on App Script (to use Google APIs). I have a chrome extension that works alongside the web app so that I can send information about the browser.
I am using a content script that initializes once the Web App loads. I want to simply send a message from the extension to the web app through the content script. However, DOM doesn't work because App Script uses iFrames. Here is the code from my actual web app:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<input type="text" id="pageId" onchange="updateSessionInfo()">
</body>
<script>
function updateSessionInfo(){
var pageId = document.getElementById("pageId").value;
google.script.run.update(pageId);
}
</script>
</html>
I was trying to use DOM to send the pageId to the input element and by having a change in the value, the update function would send the information.
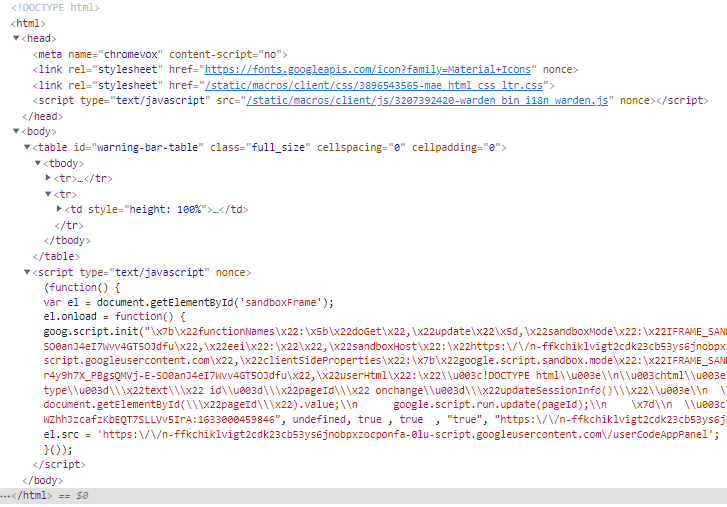
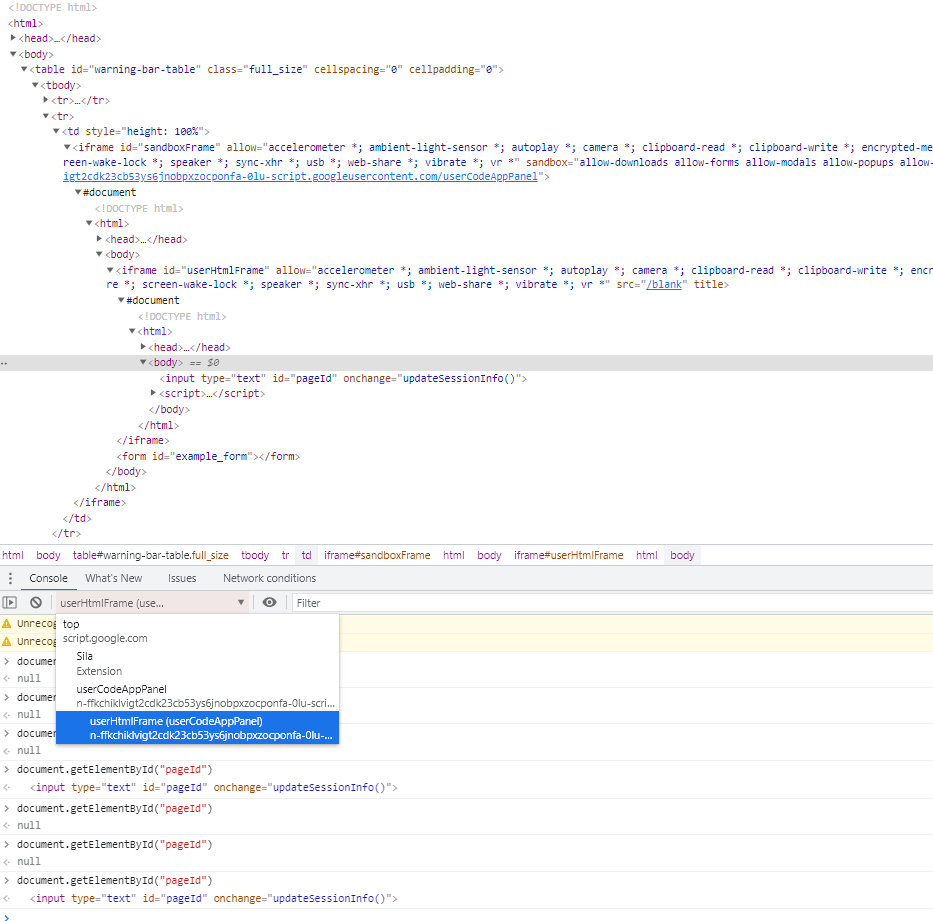
However, this is the structure I receive on my browser:
Chrome Dev Tools
Am I thinking correctly? Or is editing the DOM both dirty and unfeasible? Is there another way?
UPDATE:
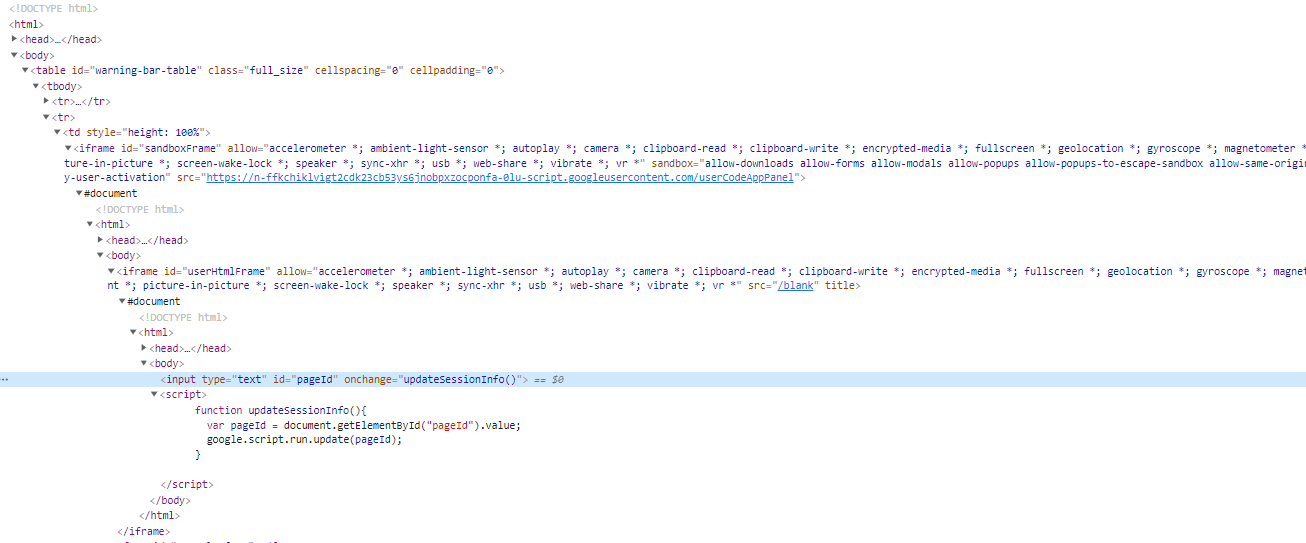
I have found the actual document HTML elements by looking deeper down the tree:
New Console
But if the element with id="pageId" is down there, why does it return null when I call it?
UPDATE:
I noticed times when it returns null, and sometimes where the element is detected:
Newest Console
CodePudding user response:
This works for me as a dialog:
Typically I would expect that if this will run as a dialog it will also run as a webapp with the addition of a doget();
gs:
function runmydialog() {
const ui = SpreadsheetApp.getUi();
ui.showModelessDialog(HtmlService.createHtmlOutputFromFile('ah2'),'test');
}
function update(msg) {
SpreadsheetApp.getUi().alert(msg);
}
html:
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<body>
<input type="text" id="pageId" onchange="updateSessionInfo()">
<script>
function updateSessionInfo(){
var pageId = document.getElementById("pageId").value;
google.script.run.update(pageId);
}
</script>
</body>
</html>
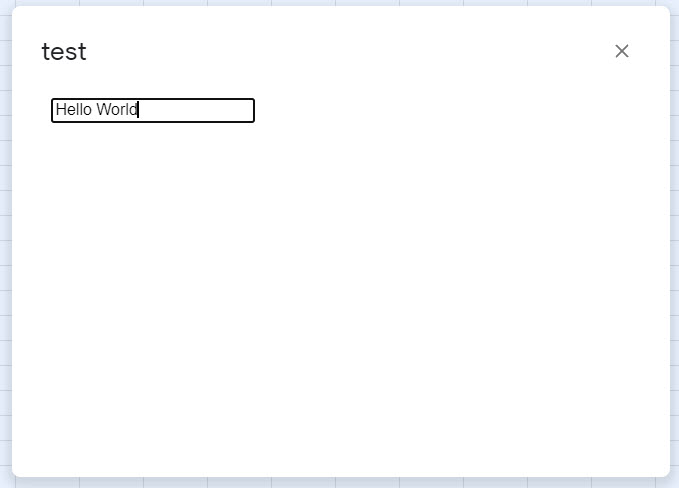
Dialog:
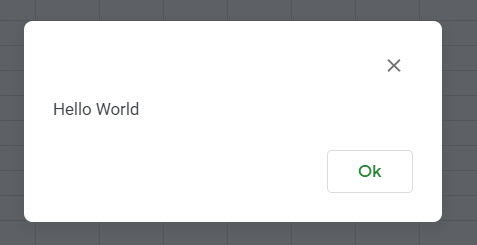
Alert:
I noticed that your script is not inside the body. I don't know if that makes a difference.