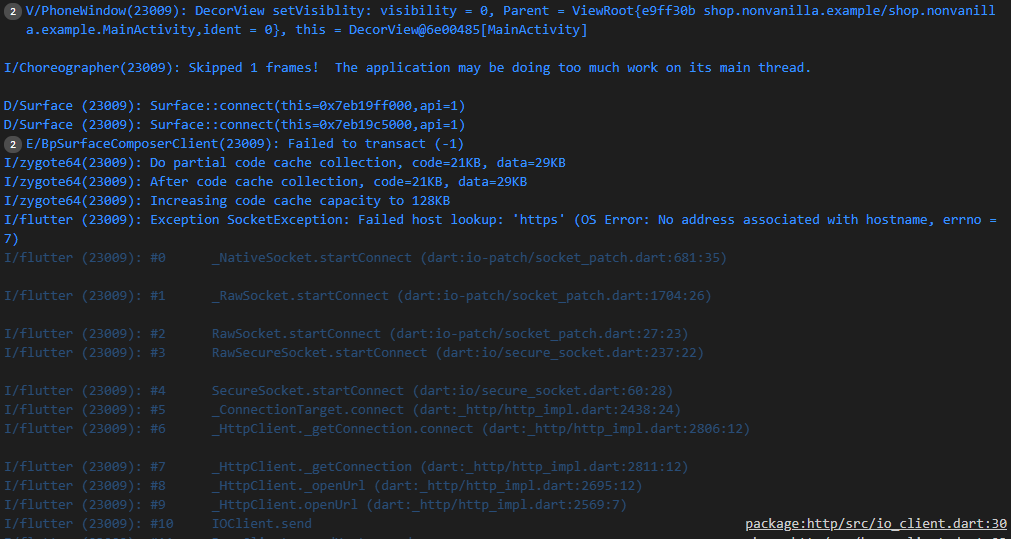
flutter Shopify: ^0.0.1 package Giving me exception of :(OS Error: No address associated with hostname, Errno = 7) #1
import 'package:flutter/material.dart';
import 'package:shopify/shopify.dart';
void main() {
Shopify.create(
shop: 'shop-name',
storeFrontApiToken: 'your-api-key',
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Shopify Example',
theme: ThemeData(primaryColor: Colors.redAccent),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Future<void> getData() async {
final shopify = Shopify.instance;
final data = await shopify.runQuery([
ShopifyQuery.products()
..withFields(
availableForSale: true,
compareAtPriceRange: ShopifyProductPriceRange()
..withFields(
maxVariantPrice: ShopifyMoney()
..withFields(
amount: true,
),
),
createdAt: true,
description: true,
descriptionHtml: true,
handle: true,
id: true,
onlineStoreUrl: true,
options: ShopifyProductOptions()
..by(first: 5)
..withFields(
id: true,
name: true,
values: true,
),
priceRange: ShopifyProductPriceRange()
..withFields(
maxVariantPrice: ShopifyMoney()
..withFields(
amount: true,
),
),
productType: true,
publishedAt: true,
requiresSellingPlan: true,
seo: ShopifySeo()
..withFields(
description: true,
title: true,
),
tags: true,
title: true,
totalInventory: true,
updatedAt: true,
variantBySelectedOptions: ShopifyProductVariant()
..withFields(
weight: true,
),
// selectedOptions: true,
vendor: true,
)
..by(first: 4)
// ..as(Article.fromJson),
]);
// print(data);
}
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: GestureDetector(
onTap: getData,
child: Container(
width: 100,
height: 100,
color: Colors.red,
),
),
),
);
}
}
I have allowed the Internet permission, wifi is on on lapy and phone
I am providing the shop name like: verden-app.myshopify.com, and the storeFrontApiToken(from the private app which I have created), I have allowed read_write permission for all the options as well, help, please?
I am just running the given example and want to print data from my store
CodePudding user response:
Your full error message says that it could not find an address for the URL "https". That is not surprising, since that is not a full address. You need to provide the full address in a valid format.
Since you have not actually posted your code, I can only guess... maybe there was a whitespace after the https part of your url that snuck in while you copied and pasted it? Or maybe you used a semicolon instead of a colon? Or maybe backslashes instead of forward slashes?
CodePudding user response:
For those of you, who may encounter this error in the future. My code runs successfully by just adding the shop name, i,e verden-app only in the shop name