I want to find the matching numbers from the user input numbers and generated numbers and highlight the matchings. But the problem is when numbers are generated, it matches with the user number's position and highlight it. It is like this.
user numbers 1 2 3 4 5 6 (matching numbers are highlighted)
generated numbers 4 10 8 1 7 9
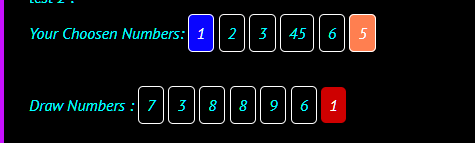
error image:
var userNumber1 = "displayUserNum1";
var userNumber2 = "displayUserNum2";
var userNumber3 = "displayUserNum3";
var userNumber4 = "displayUserNum4";
var userNumber5 = "displayUserNum5";
var userNumber6 = "displayUserNum6";
var lotteryNumber1 = "firstLotteryNum";
var lotteryNumber2 = "secondLotteryNum";
var lotteryNumber3 = "thirdLotteryNum";
var lotteryNumber4 = "fourthLotteryNum";
var lotteryNumber5 = "fifthLotteryNum";
var lotteryNumber6 = "sixthLotteryNum";
var lotteryNumber7 = "seventhLotteryNum";
var displayUserNum1 = window.prompt("Enter your first Number");
document.getElementById("displayUserNum1").innerHTML = displayUserNum1;
var displayUserNum2 = window.prompt("Enter your second Number");
document.getElementById("displayUserNum2").innerHTML = displayUserNum2;
var displayUserNum3 = window.prompt("Enter your third Number");
document.getElementById("displayUserNum3").innerHTML = displayUserNum3;
var displayUserNum4 = window.prompt("Enter your fourth Number");
document.getElementById("displayUserNum4").innerHTML = displayUserNum4;
var displayUserNum5 = window.prompt("Enter your fifth Number");
document.getElementById("displayUserNum5").innerHTML = displayUserNum5;
var displayUserNum6 = window.prompt("Enter your sixth Number");
document.getElementById("displayUserNum6").innerHTML = displayUserNum6;
lotteryNumber1 = Math.floor(Math.random() * 10) 1;
lotteryNumber2 = Math.floor(Math.random() * 10) 1;
lotteryNumber3 = Math.floor(Math.random() * 10) 1;
lotteryNumber4 = Math.floor(Math.random() * 10) 1;
lotteryNumber5 = Math.floor(Math.random() * 10) 1;
lotteryNumber6 = Math.floor(Math.random() * 10) 1;
lotteryNumber7 = Math.floor(Math.random() * 10) 1;
document.getElementById("draw1").innerHTML = lotteryNumber1;
document.getElementById("draw2").innerHTML = lotteryNumber2;
document.getElementById("draw3").innerHTML = lotteryNumber3;
document.getElementById("draw4").innerHTML = lotteryNumber4;
document.getElementById("draw5").innerHTML = lotteryNumber5;
document.getElementById("draw6").innerHTML = lotteryNumber6;
document.getElementById("bonus").innerHTML = lotteryNumber7;
document.getElementById("bonus").classList.add("highlightBonus");
if ("displayUserNum1".match(lotteryNumber7)) {
document.getElementById("displayUserNum1").classList.add("highlightBonusWin");
} else if ("displayUserNum2".match(lotteryNumber7)) {
document.getElementById("displayUserNum2").classList.add("highlightBonusWin");
}
if ("displayUserNum3".match(lotteryNumber7)) {
document.getElementById("displayUserNum3").classList.add("highghtBonusWin");
} else if ("displayUserNum4".match(lotteryNumber7)) {
document.getElementById("displayUserNum4").classList.add("highlightBonusWin");
}
if ("displayUserNum5".match(lotteryNumber7)) {
document.getElementById("displayUserNum5").classList.add("highghtBonusWin");
} else if ("displayUserNum6".match(lotteryNumber7)) {
document.getElementById("displayUserNum6").classList.add("highlightBonusWin");
}
if ("displayUserNum1".match(lotteryNumber1)) {
document.getElementById("displayUserNum1").classList.add("highlightWin");
} else if ("displayUserNum2".match(lotteryNumber2)) {
document.getElementById("displayUserNum2").classList.add("highlightWin");
}
if ("displayUserNum3".match(lotteryNumber3)) {
document.getElementById("displayUserNum3").classList.add("highlightWin");
} else if ("displayUserNum4".match(lotteryNumber4)) {
document.getElementById("displayUserNum4").classList.add("highlightWin");
}
if ("displayUserNum5".match(lotteryNumber5)) {
document.getElementById("displayUserNum5").classList.add("highlightWin");
} else if ("displayUserNum6".match(lotteryNumber6)) {
document.getElementById("displayUserNum6").classList.add("highlightWin");
}
const d = new Date();
document.getElementById("lmd").innerHTML = d;CodePudding user response:
Use arrays rather than lots of separate variables. Then you can get rid of all the duplicate code by using loops. And you can test whether each user input is in the array of lottery numbers by using the includes() method.
let userNumbers = [];
for (let i = 1; i <= 6; i ) {
let userNum = parseInt(window.prompt(`Enter number ${i}`));
userNumbers.push(userNum);
document.getElementById(`displayUserNum${i}`).innerHTML = userNum;
}
let lotteryNumbers = [];
for (let i = 1; i <= 6; i ) {
let lotteryNumber = Math.floor(Math.random() * 10) 1;
lotteryNumbers.push(lotteryNumber);
document.getElementById(`draw${i}`).innerHTML = lotteryNumber;
}
document.getElementById("bonus").classList.add("highlightBonus");
for (let i = 0; i < 6; i ) {
if (lotteryNumbers.includes(userNumbers[i])) {
document.getElementById(`displayUserNum${i 1}`).classList.add("highlightBonusWin");
}
}
const d = new Date();
document.getElementById("lmd").innerHTML = d;