There are only a few similar questions for this and the solution in both of them is not working in my case. Here is a snippet of the code which is giving this error:
homepage.tsx file:
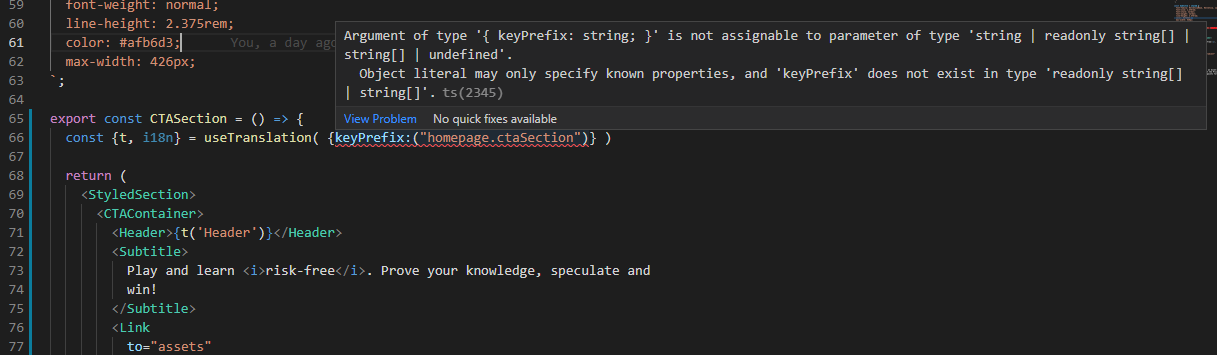
export const CTASection = () => {
const {t, i18n} = useTranslation( {keyPrefix:("homepage.ctaSection")} )
return (
<StyledSection>
<CTAContainer>
<Header>{t('Header')}</Header>
<Subtitle>
Play and learn <i>risk-free</i>. Prove your knowledge, speculate and
win!
</Subtitle>
.....
my JSON file:
[
{
"homepage": {
"ctaSection": {
"header": "some thing"
}
}
}
]
I am actually trying to use this content of the JSON file to be displayed on the homepage in the header section, and what I am actually getting is the error.
CodePudding user response:
The option is on the second parameter according to the Doc.
const { t } = useTranslation('', { keyPrefix: 'homepage.ctaSection' });