I'd like to remove the tick labels from my secondary y-axis, while leaving the tick labels from the primary y-axis.
fig.add_trace(go.Scatter(x=df.index, y=df['A'],
line=dict(color='rgba(255, 255, 0, 0.25)', width=1)), secondary_y=False, row=1, col=1)
fig.add_trace(go.Scatter(x=df.index, y=df['B'],
line=dict(color='rgba(128, 75, 183, 0.5)', width=1)), secondary_y=True, row=1, col=1)
fig.update_yaxes(showticklabels=True, row=1, col=1, secondary_y=False)
The above does not resolve the issue, as tick labels of secondary y-axis still are visible.
Any ideas?
CodePudding user response:
You can use:
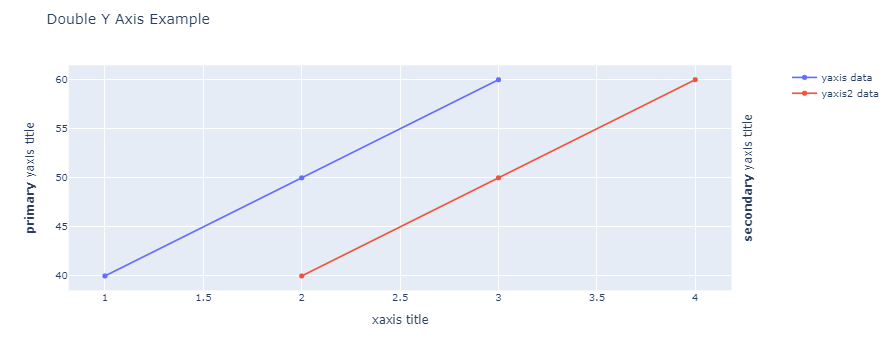
fig.layout.yaxis2.update(showticklabels=False)
And get:
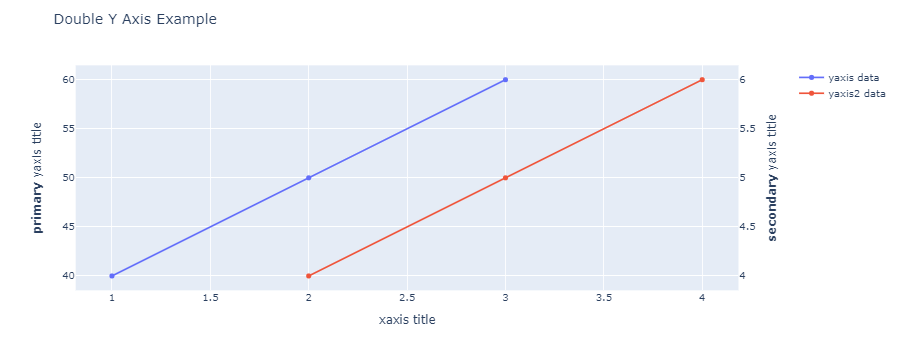
Otherwise you would have produced:
Complete code:
import plotly.graph_objects as go
from plotly.subplots import make_subplots
# Create figure with secondary y-axis
fig = make_subplots(specs=[[{"secondary_y": True}]])
# Add traces
fig.add_trace(
go.Scatter(x=[1, 2, 3], y=[40, 50, 60], name="yaxis data"),
secondary_y=False,
)
fig.add_trace(
go.Scatter(x=[2, 3, 4], y=[4, 5, 6], name="yaxis2 data"),
secondary_y=True,
)
# Add figure title
fig.update_layout(
title_text="Double Y Axis Example"
)
# Set x-axis title
fig.update_xaxes(title_text="xaxis title")
# Set y-axes titles
fig.update_yaxes(title_text="<b>primary</b> yaxis title", secondary_y=False)
fig.update_yaxes(title_text="<b>secondary</b> yaxis title", secondary_y=True)
fig.layout.yaxis2.update(showticklabels=False)
fig.show()